jQuery使用ajax异步请求访问状态码400解决方法:
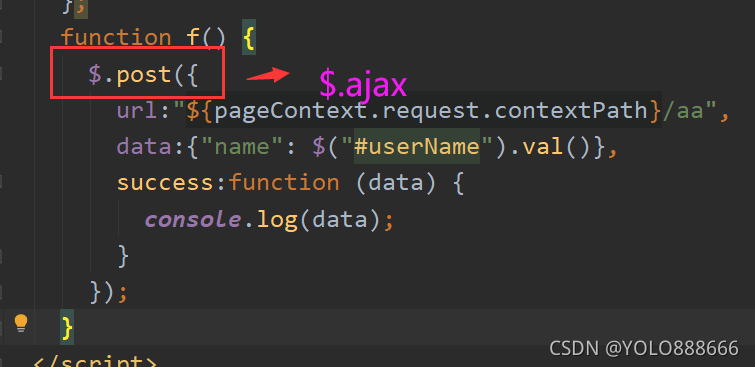
先直接上结论:首先检查下自己使用的请求方式,我原来用的是post方式,更改为ajax之后就解决了,才反应过来应该是版本不兼容的问题!

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
<!-- 引入js库函数CDN -->
<script src="http://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js"></script>
</head>
<body>
<script>
<!-- 测试jQuery引入是否成功 -->
if(typeof jQuery!='undefined'){
alert("jquery加载成功")
}else {
alert("jquery加载失败")
};
function f() {
$.ajaxt({
url:"${pageContext.request.contextPath}/aa",
data:{"name": $("#userName").val()},
success:function (data) {
console.log(data);
}
});
}
</script>
<form method="post" >
用户名:<input type="text" id="userName" onblur="f()" >
</form>
</body>
</html>




















 1710
1710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








