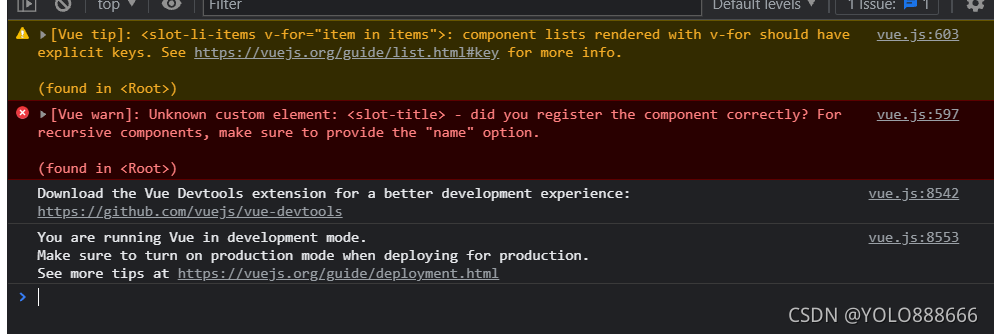
vue.js出现了Unknown custom element: - did you register the component correctly? For recursive components, make sure to provide the “name” option.错误

出现这种错误主要有以下几中情况:
1、components重复定义
仔细检查下自己的代码是否重复定义了components,导致了前后冲突问题
2、props使用了驼峰命名,导致冲突
vue如果你的props参数使用了驼峰命名作为区分,vue会自动转为小写字母处理,有可能导致重名
解决办法:将驼峰命名改为使用-作为连接,全部使用小写字母命名
3、component组件定义在new Vue()之后也会报错
原因:vue的实例化会把全局注册的组件注册到当前实例中,实例化完成你再全局注册组件是对这个实例不起作用的.
解决办法:调换位置,将定义component组件放在new Vue()就行了
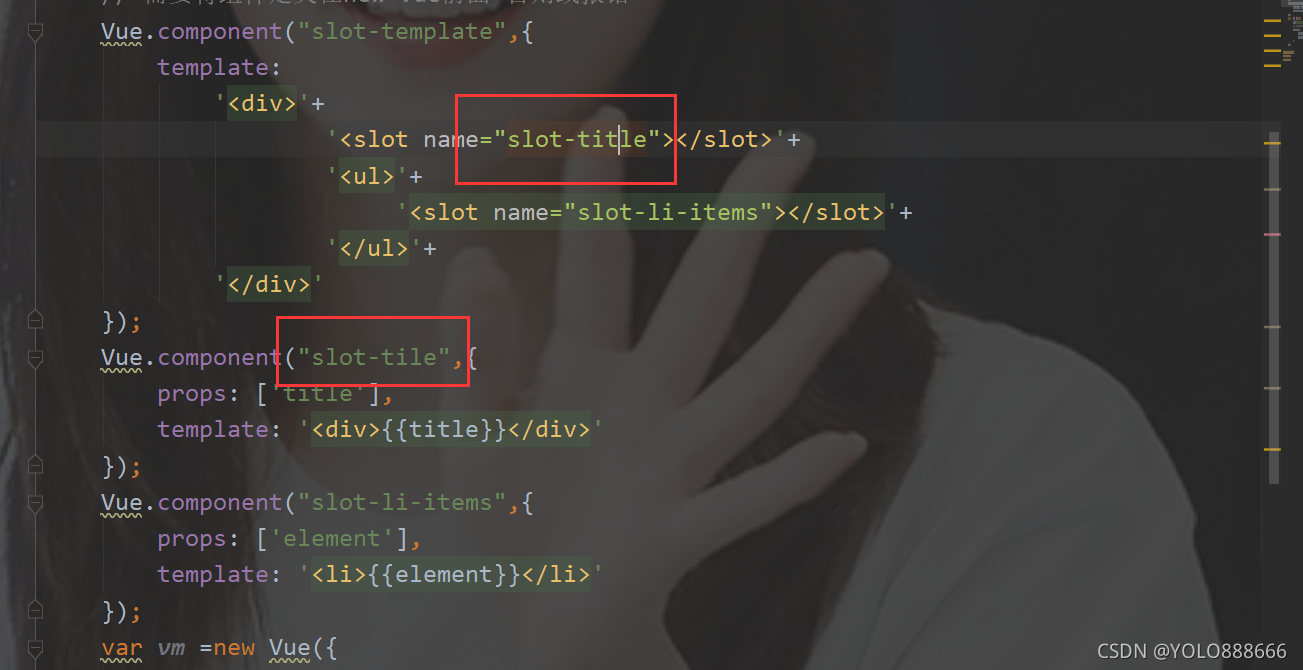
4、仔细检查自己定义的组件名与自己使用的组件名是否拼写正确,本人就是在这里翻的车!





















 8522
8522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








