变量的申明和函数的定义都会提升,提升到对应作用域的最前面
实例1变量的提升
var a=1;
function text() {
console.log(a);
var a=10;
console.log(a);
// 变量的声明会提升,变量不会提升,提升到对应作用域的最前面
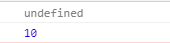
// 因此第一个打印的值为undefined,
// 第二个打印的值为10
}
text();

实例2函数的提升
function f() {
for(var i=0;i<1;i++){
console.log(“1.”+a);
a=1;
console.log(“2.”+a);
// 函数的定义会提升,提升到作用域的最前面
function a() {
}
console.log("3."+a);
a=2;
console.log("4."+a);
a=3;
a=4;
console.log("5."+a);
a=5;
console.log("6."+a);
}
console.log("7."+a);
}
f();
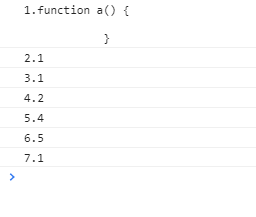
// 打印的值依次为function,1,1,2,4,5,1





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








