前言
算是《高效前端》的读书笔记吧,跟女朋友立了flag一定要看完的。Effective1中我觉得自己不太熟悉的包含3部分,自定义checkbox,多列等高布局,伪类的使用,伪类留个坑,东西太多,后面说。
自定义checkbox
相邻兄弟选择器 ‘+’
之前对这个一直不太熟悉,w3上是这么介绍的:
相邻兄弟选择器(Adjacent sibling selector)可选择紧接在另一元素后的元素,且二者有相同父元素。
<style>
li + li {font-weight:bold;}
</style>
<div>
<ul>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ul>
<ol>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ol>
</div>
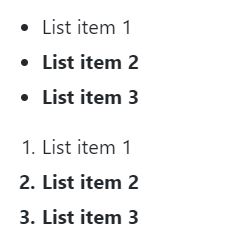
看个例子就知道了,影响的是+后面的元素,第一个没有受到影响,这个特别适合用来规定行与行之间的间距。
label
<label>标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label>标签的 for 属性应当与相关元素的 id 属性相同。
| 属性 | 值 | 描述 |
|---|---|---|
| for | id | 规定 label 绑定到哪个表单元素。 |
| form | formid | 规定 label 字段所属的一个或多个表单。 |
实例
了解了这两个特性后,我们就可以自己写一个自定义checkbox了
首先写一个原生checkbox,然后把这个原生的checkbox隐藏掉,然后通过for属性将label和checkbox绑定到一起,点击label,隐藏的checkbox也会被聚焦,因为checkbox隐藏了,所以我们就要通过css(伪类和相邻兄弟选择器)造一个自定义勾选框。然后再指定一下checkbox被勾选的状态,你如果愿意,悬浮状态也可以设,了解了原理,样式都不是问题。下面是示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Checkbox</title>
<!-- <link rel="stylesheet" href="../css/reset.css"> -->
<style>
input[type=checkbox] {
display: none;
}
input[type="checkbox"]+label::before {
content: '\a0';
display: inline-block;
vertical-align: .1em;
border: 1px solid indianred;
width: .8em;
height: .8em;
margin-right: .2em;
border-radius: .2em;
line-height: .65;
}
input[type="checkbox"]:checked+label::before {
content: '\2713';
background: indianred;
}
.checkbox-container {
padding: 50px;
}
</style>
</head>
<body>
<div class="checkbox-container">
<input type="checkbox" id="customize-checkbox">
<label for="customize-checkbox">
<span>勾选框</span>
</label>
</div>
</body>
</html>
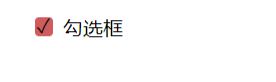
最终效果:
多列等高
多列等高主要还是用的table布局的属性。
我们先通过代码把场景还原出来:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>多列等高</title>
</head>
<style>
.page {
width: 100%;
}
.page>div {
float: left;
border: 1px solid #ccc;
background: #ececec;
border-radius: 4px;
width: 20%;
margin-right: 20px;
padding: 15px;
}
</style>
<body>
<div class="page">
<div>
<h3>苹果</h3>
<p>
苹果,是水果中的一种,是蔷薇科苹果亚科苹果属植物,其树为落叶乔木。苹果富含矿物质和维生素,是人们经常食用的水果之一。
苹果是一种低热量食物,每100克产生60千卡热量。苹果中营养成分可溶性大,易被人体吸收,故有“活水”之称。它有利于溶解硫元素,使皮肤润滑柔嫩 [1] 。
</p>
</div>
<div>
<h3>香蕉</h3>
<p>
苹果,是水果中的一种,是蔷薇科苹果亚科苹果属植物,其树为落叶乔木。苹果富含矿物质和维生素,是人们经常食用的水果之一。
苹果是一种低热量食物,每100克产生60千卡热量。苹果中营养成分可溶性大,易被人体吸收,故有“活水”之称。它有利于溶解硫元素,使皮肤润滑柔嫩 [1] 。
苹果,是水果中的一种,是蔷薇科苹果亚科苹果属植物,其树为落叶乔木。苹果富含矿物质和维生素,是人们经常食用的水果之一。
苹果是一种低热量食物,每100克产生60千卡热量。苹果中营养成分可溶性大,易被人体吸收,故有“活水”之称。它有利于溶解硫元素,使皮肤润滑柔嫩 [1] 。
</p>
</div>
<div>
<h3>水蜜桃</h3>
<p>
苹果,是水果中的一种,是蔷薇科苹果亚科苹果属植物,其树为落叶乔木。苹果富含矿物质和维生素,是人们经常食用的水果之一。
苹果是一种低热量食物,每100克产生60千卡热量。苹果中营养成分可溶性大,易被人体吸收,故有“活水”之称。它有利于溶解硫元素,使皮肤润滑柔嫩 [1] 。
苹果是一种低热量食物,每100克产生60千卡热量。苹果中营养成分可溶性大,易被人体吸收,故有“活水”之称。它有利于溶解硫元素,使皮肤润滑柔嫩 [1] 。
</p>
</div>
<div>
<h3>菠萝</h3>
<p>
苹果,是水果中的一种,是蔷薇科苹果亚科苹果属植物,其树为落叶乔木。苹果富含矿物质和维生素,是人们经常食用的水果之一。
</p>
</div>
</div>
</body>
</html>
我们使用table的自适应特性,将容器page改为table:
.page {
width: 100%;
display:table;
border-spacing: 20px;/*td 间的的距离*/
}
.page > div {
border: 1px solid #ccc;
background: #ececec;
border-radius: 4px;
margin-right: 20px;
padding: 15px;
width: 10000px;/*设置很大的宽度让table自己平分*/
display:table-cell;
}
最终效果:
table这个东西在前端也是一个值得研究的东西,依然是个坑。




























 5684
5684











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








