目录
一、环境介绍
keycloak鉴权自己的服务时候,如果被拦截将会跳转到keycloak登录页,那么大多数情况需要定制keycloak登录页的样式。
官网文档:
我的演示版本
keycloak版本:23.0.7
二、开始干活儿
1、拷贝一个配置文件在keycloak环境中
{keycloak}/{你的主题命名-springBootThemes}/{你的页面命名-login}/theme.properties
theme.properties 中的内容如下
# 主题继承于 keycloak(默认有个叫keycloak的主题)
parent=keycloak
# 导入父亲的样式等等
import=common/keycloak
# 用自定义的login.css 替换付清 stryle.css
styles=css/login.css css/styles.css
# 引入js文件可处理js
scripts=js/script.js 
2、编写对应css 和 js文件
css文件目录及内容如下
{keycloak}/{你的主题命名-springBootThemes}/{你的页面命名-login}/resources/css/login.css

.login-pf body {
background-image: url('../img/background.jpg');
background-size: cover;
}js文件目录及内容如下
{keycloak}/{你的主题命名-springBootThemes}/{你的页面命名-login}/resources/css/login.css

alert("我是自定义登录页")同时我加了一个静态资源的背景图

3、keycloak中关联主题配置
以下是不缓存的官方配置模板,修改主题后立即生效(官网这么说,我不加参数也能生效,不深究了。)
bin/kc.[sh|bat] start --spi-theme-static-max-age=-1 --spi-theme-cache-themes=false --spi-theme-cache-templates=false点击菜单的Realm settings,Themes tab,login themes选择登录主题,点击保存。

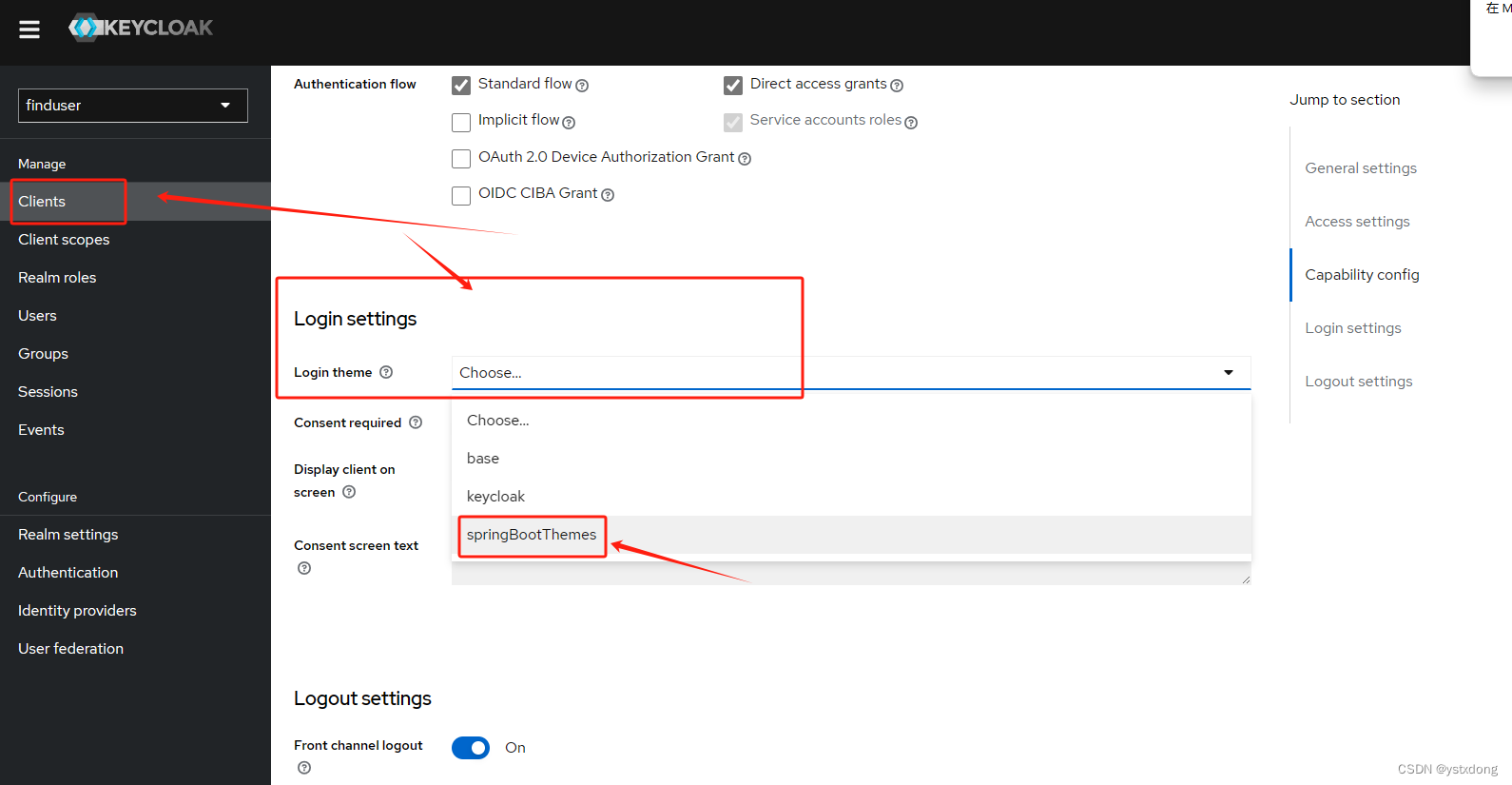
点击菜单的client,在setting中,到login settings选项部分,login themes 出现了我们新加的主题。选择新的主题保存。

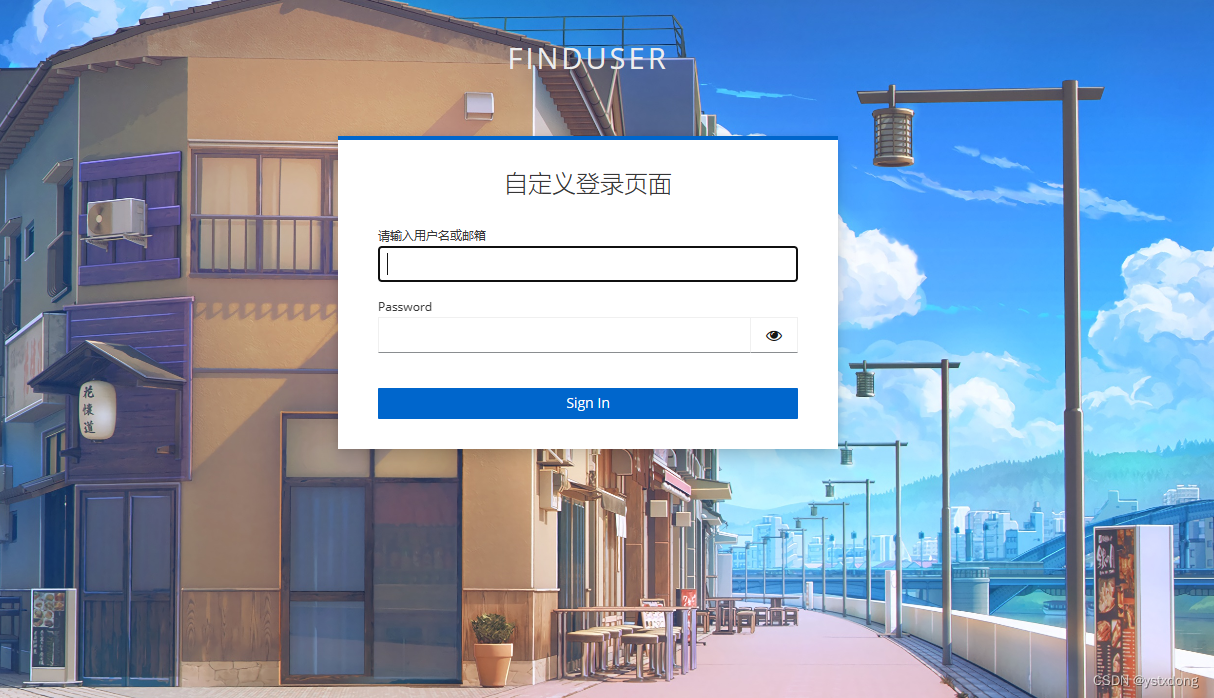
保存后,访问登录页效果如下
 4、keycloak页面内容修改
4、keycloak页面内容修改
样式已经可以修改了,页面内容和布局怎么修改呢?

用ftl文件,内容布局和html一样,修改后即可生效
我的login.ftl 是从keycloak源码里粘贴过来的
https://github.com/keycloak/keycloak/tree/main/themes
粘贴过来,可以随意修改

修改后效果如下

更多功能,请查阅官方文档,官方文档在本文开始已提供






















 951
951











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








