bootstrap-select下拉箭头不显示问题解决
运行项目时报错
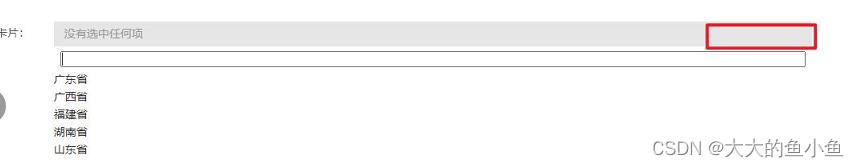
引用了 bootstrap-selelct之后,下拉箭头不展示
一度怀疑是bootstrap-select插件的问题,插件又是在nuget包 中下载的最新版本
然后就把所有引用bootstrap-select.min.js,bootstrap-select.min.css 换成了bootstrap-select.js,bootstrap-selectcss等等,一切能换的都换了,包括 bootstrap 插件的
这个时候箭头出来了

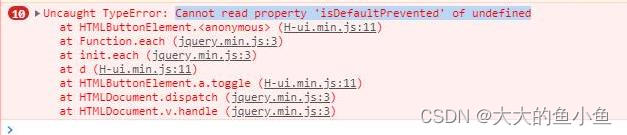
可是下拉箭头点击就报错,下图

上图问题,查找了很多资料,说是js引用顺序的问题,可以尝试一下方法:(https://blog.csdn.net/love_onefly/article/details/80612499)
上边方法对我无效,报错还是存在
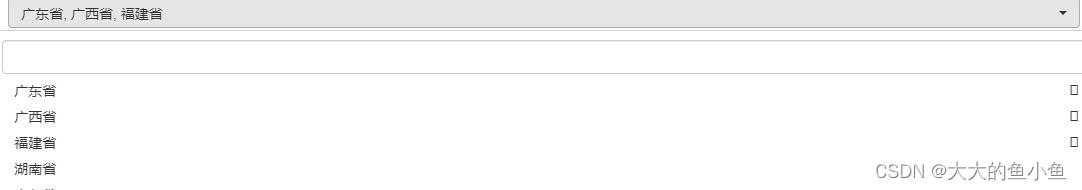
后来把 ‘鬼使神差’ 把 bootstrap 的版本从5.1.3切到3.3.4,向低版本进行了切换,运行后
发现可以了






















 2079
2079











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








