这周学长给了我一个校企合作的项目,要求是用uniapp开发,最终打包成钉钉小程序,不过我并不会uniapp,也是学了一段时间,开始写项目,中间也遇到过很多问题,比如开发者工具还有如何运行到开发者工具以及组件库的使用,这些虽然都是一些基础的问题,但是对于我一个初学者来说还是很有必要总结的。
开发者工具安装
不同于我们写h5,可以直接在浏览器中运行,写小程序的话,需要安装对应的小程序开发工具,这次我写的是钉钉小程序,它的开发者工具的连接是:发者工具,安装之后运行可能需要你注册什么的,按照指示走就行
运行小程序
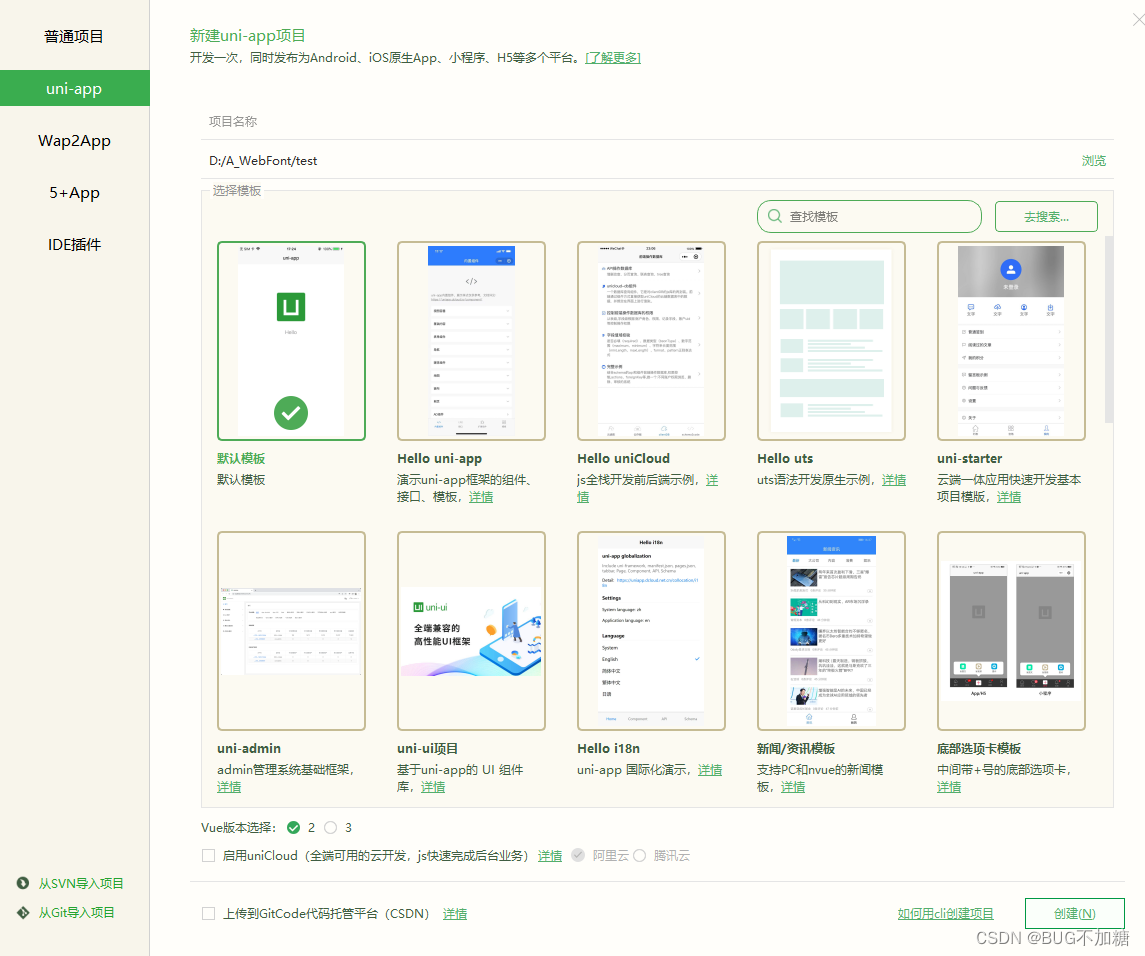
我们写uniapp更多的是用Hbuilder写的,首先创建一个uniapp项目

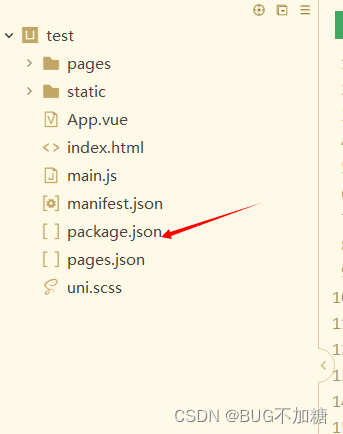
新建完项目,我们会发现运行中并没有运行钉钉的选项,这就需要我们另外配置一下,新建的项目并没有package.json文件,我们可以在项目跟目录运行npn init -y 来初始化项目,生成一个package.json文件

之后在package.json加入一个配置
"uni-app": {
"scripts": {
"mp-dingtalk": {
"title":"钉钉小程序",
"env": {
"UNI_PLATFORM": "mp-alipay"
},
"define": {
"MP-DINGTALK": true
}
}
}
}
这里的title是我们自定义的一个项目名称

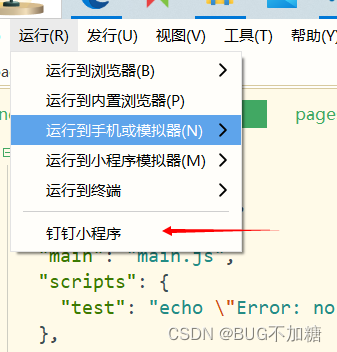
加入这个配置之后我们就会发现运行中会多一个选项

我们点击运行就可以,之后它就会自动打包,并给我们一个可以小程序运行的路径

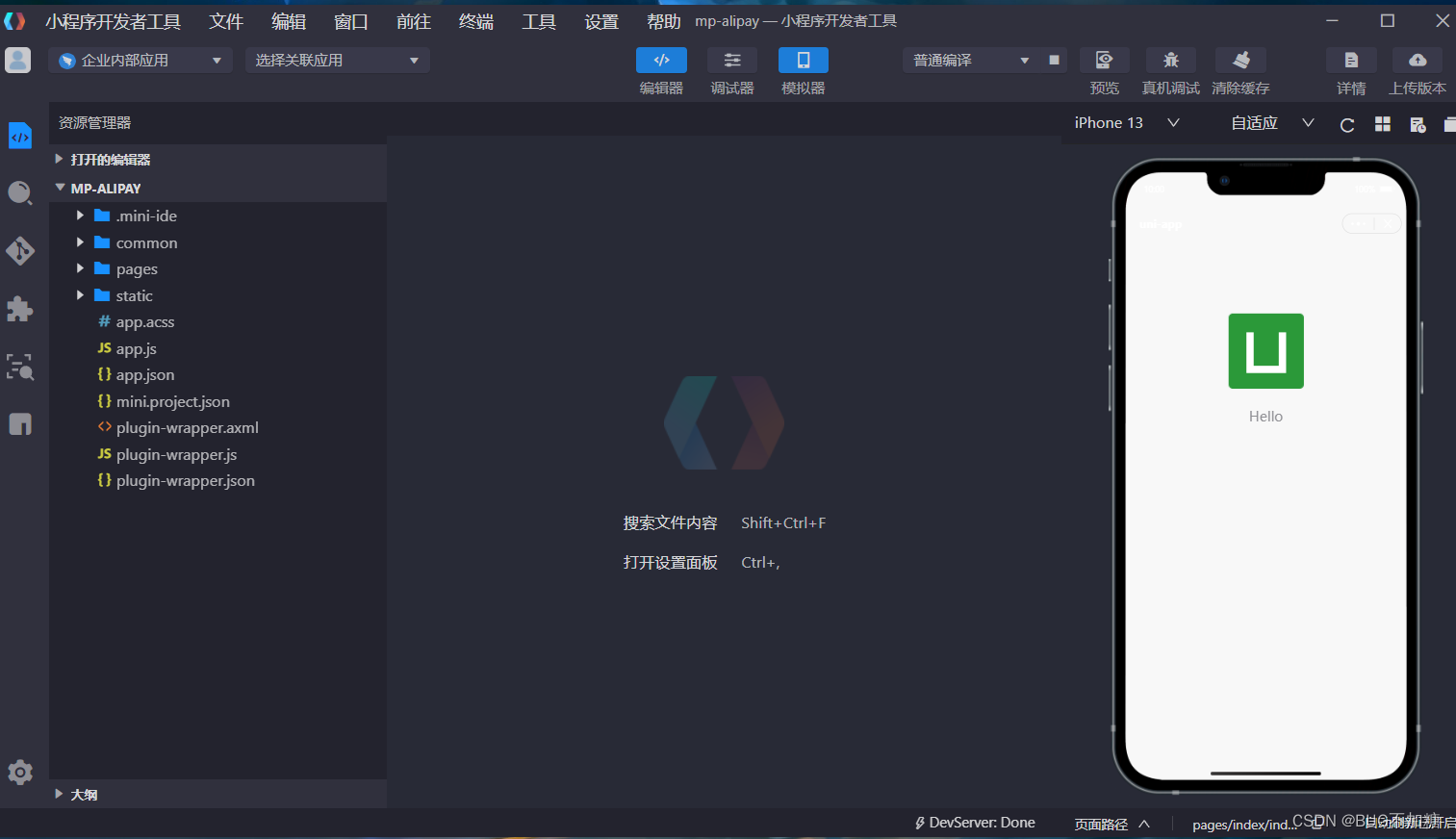
即我们的项目目录的unpackage/dist/dev/map-alipay文件夹,随后在开发者工具中打开这个文件夹,之后就会开发者工具会自动编译

配置uView组件库的使用
1. 安装
npm install uview-ui@2.0.31
2.配置
main.js配置
// main.js,注意要在use方法之后执行
import uView from 'uview-ui'
Vue.use(uView)
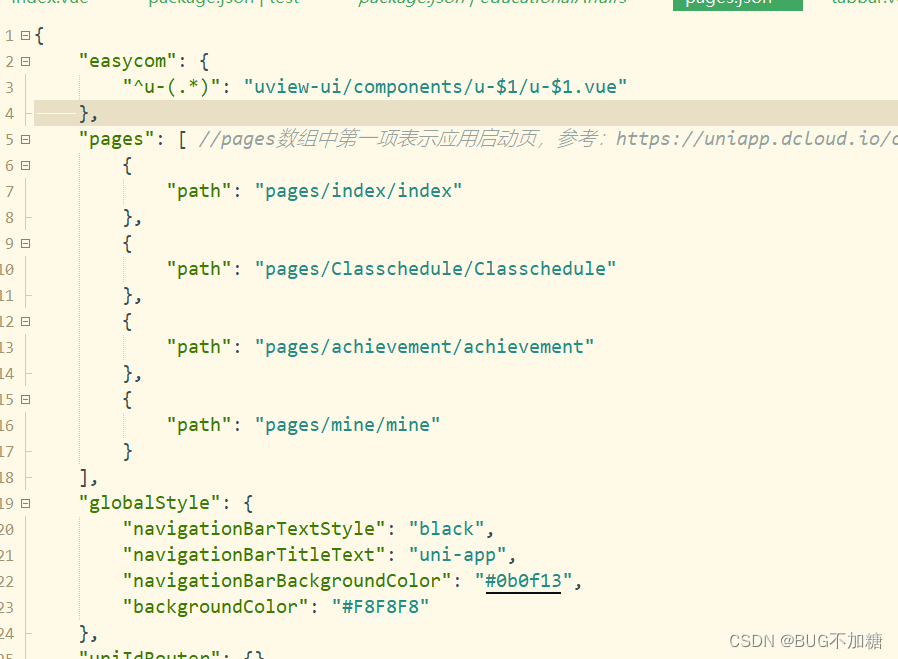
pages.json配置
加入一行这个就行
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},

引入样式
在uni.scss中加入
@import 'uview-ui/theme.scss';
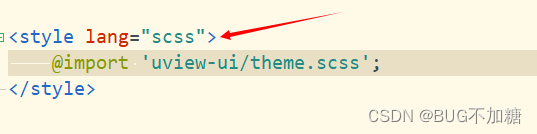
在App.vue中加入
@import 'uview-ui/theme.scss';

别忘了指定lang为scss
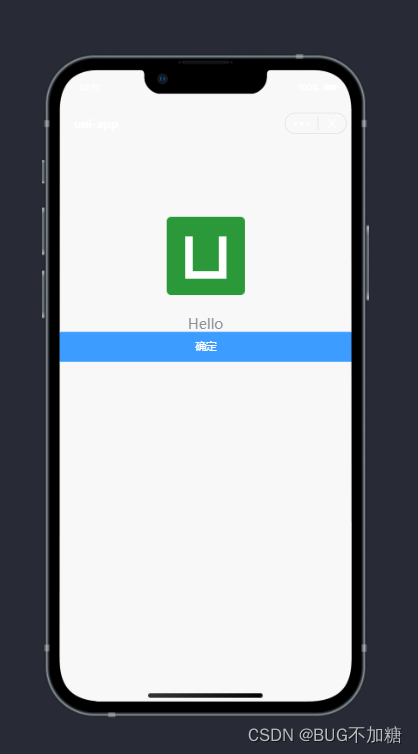
之后我们随便用一个组件看是否运行成功
我们在index.vue中使用button组件,可以出现下边的结果,就表示我们配置成功了

注意
上边我们是直接将lang改为scss,这个是因为我Hbuilder安装了scss插件,如果报错的话,可以到Hbuilder的插件市场去下载
总结
虽然uniapp语法和Vue一样,只不过新增了一些api和修改了一部分api,但是刚上手还是一头雾水,有些写Vue项目的一些思路,放到uniapp总感觉不太好,有些原本写项目的思路放到这里就得思考一下,之后还是要多摸索一下,在不断的试错中逐步成长。
保持忙碌,心无旁骛,下周继续努力吧!!!






















 706
706











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








