Vue-cli3–配置端口号
在Vue-cli3中很多东西是没有的,需要自己创建,和Vue-cli2创建的项目有一定的区别。
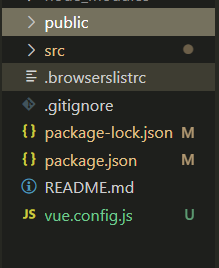
第一步:首先在根目录下面创建vue.config.js,

第二部:打开vue.config.js,在里面配置端口
module.exports = {
configureWebpack: {
resolve: {
//设置别名
alias: {
'components': '@/components',
'content': 'components/content',
'common': 'components/common',
'assets': '@/assets',
'network': '@/network',
'views': '@/views',
}
}
},
devServer: {
// 项目运行时候的端口号
port: 8081
}
}
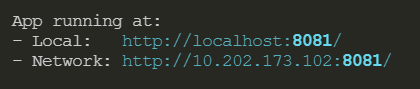
第三步:运行结果























 1623
1623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








