| 【背景】 |
最近小编在工作过程中经历了项目的前后端框架搭建和项目前端、后端的打包部署,个人觉得还是挺重要的,所以总结一下。本篇博客主要介绍一下前端Vue项目框架的搭建(并非权威,可能有错漏,欢迎指正!不胜感激!)
| 【内容】 |
Vue项目新建有多种方式,我这里选用的是使用模板创建,因为模板默认集成了很多项目中必用的东西,所以采用了这种。
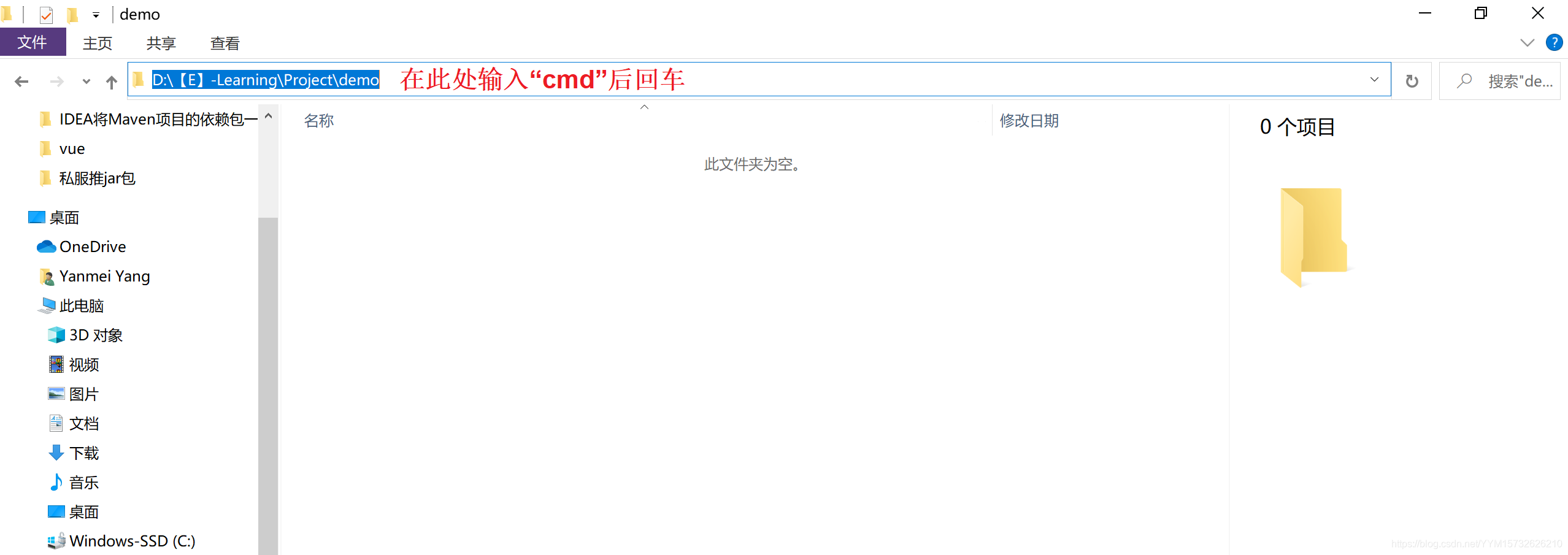
1、Windows+R,输入“cmd”打开cmd窗口或直接在需要新建项目的目录地址栏里输入cmd,然后回车,即可进入当前目录的cmd窗口。


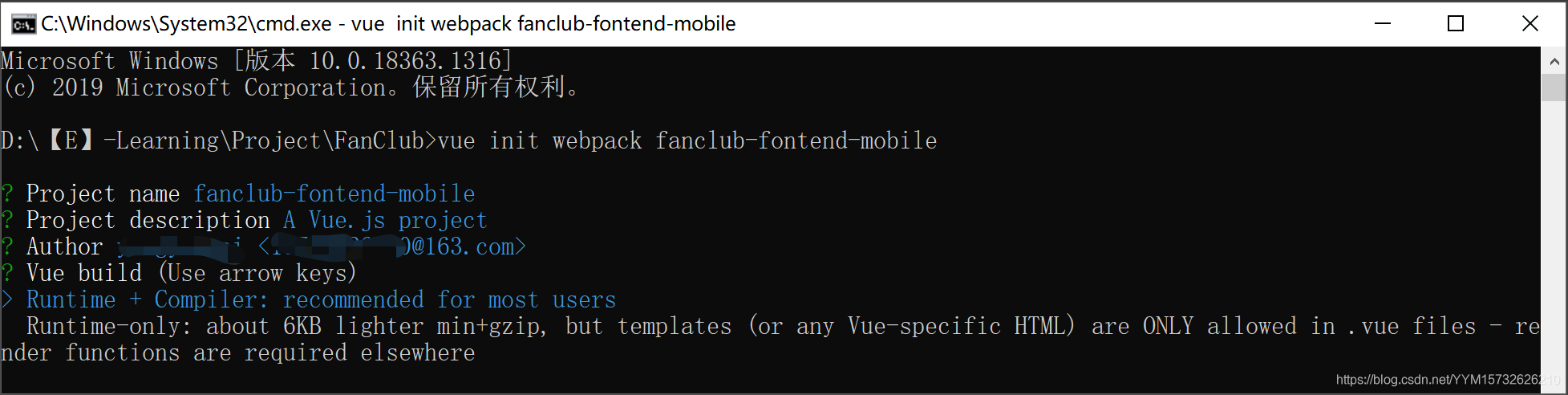
2、在cmd窗口里输入“vue init webpack 项目名”后回车开始新建Vue项目。

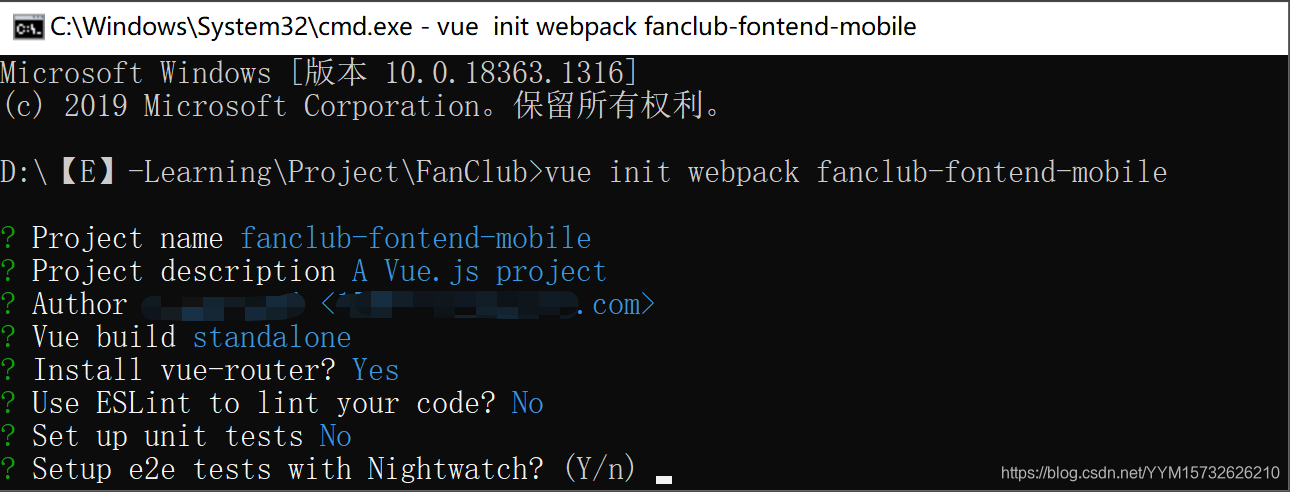
(1)第一步会要求确认Project name即项目名,如果无误则直接回车下一步。

(2)第二步会要求确认Project description即项目描述,如果无需改动则直接回车下一步。

(3)第三步会要求确认Author即创建者,一般直接回车下一步

(4)第四步会要求选择Vue build方式即打包方式,默认standalone,所以直接回车下一步。

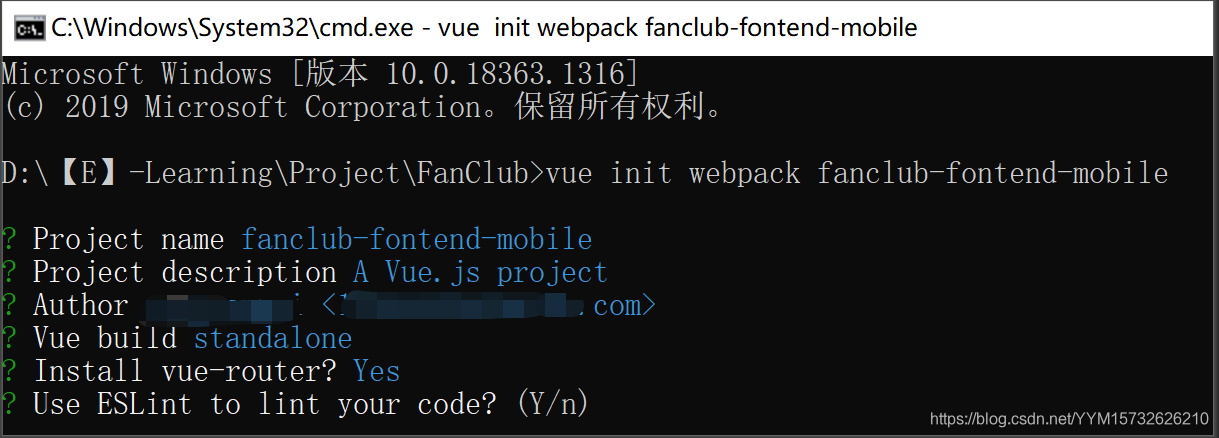
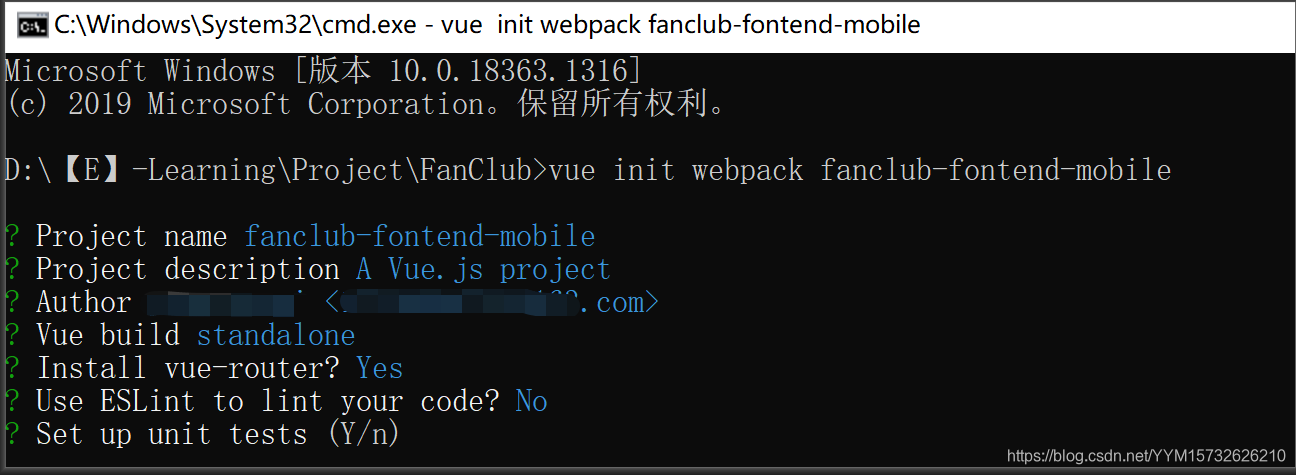
(5)第五步是否安装vue-router即路由,路由是项目中必须用的,所以直接回车下一步。

(6)第六步是否采用Eslint即代码检查,可根据自己需求选择是或否然后回车下一步。

(7)第七步是否配置unit tests即单元测试,可根据自己情况选择是或否后回车进入下一步。

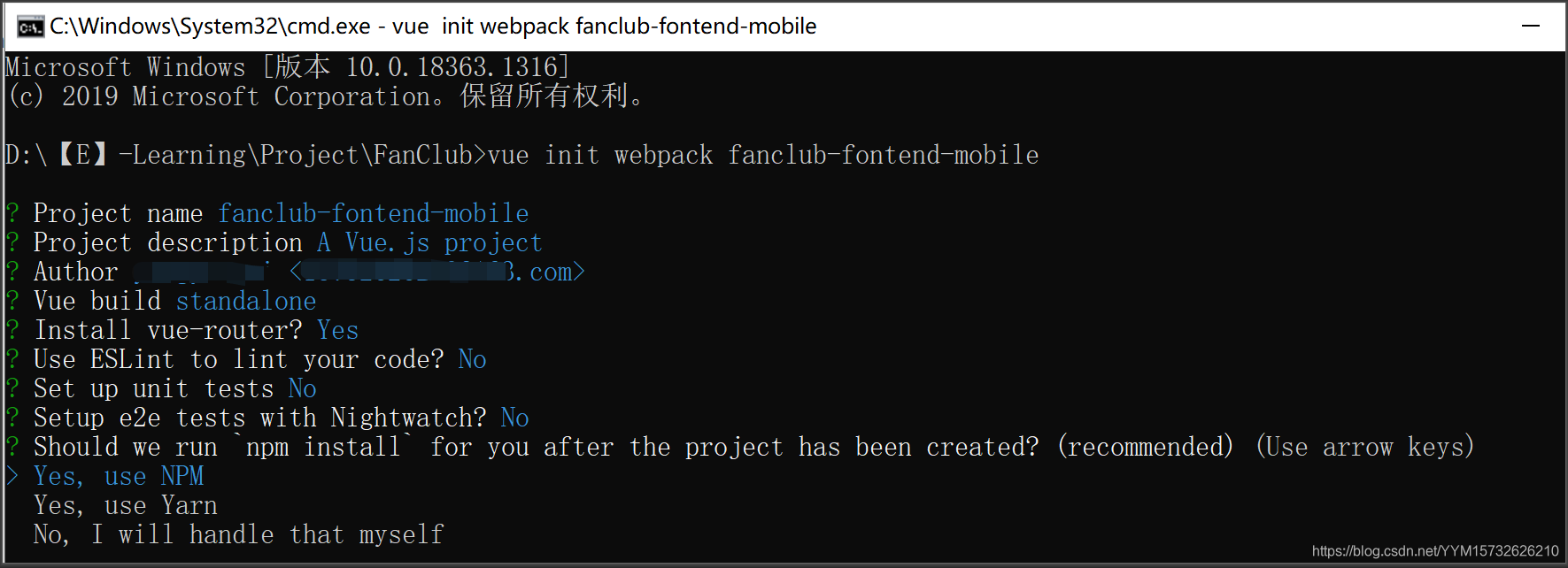
(8)第八步是否使用“npm install”安装npm依赖,可根据自己情况选择是或否后回车进入下一步。若选了是则创建完成后可直接启动项目,若选择了否则在创建完成项目后需先安装npm依赖之后才能启动项目。

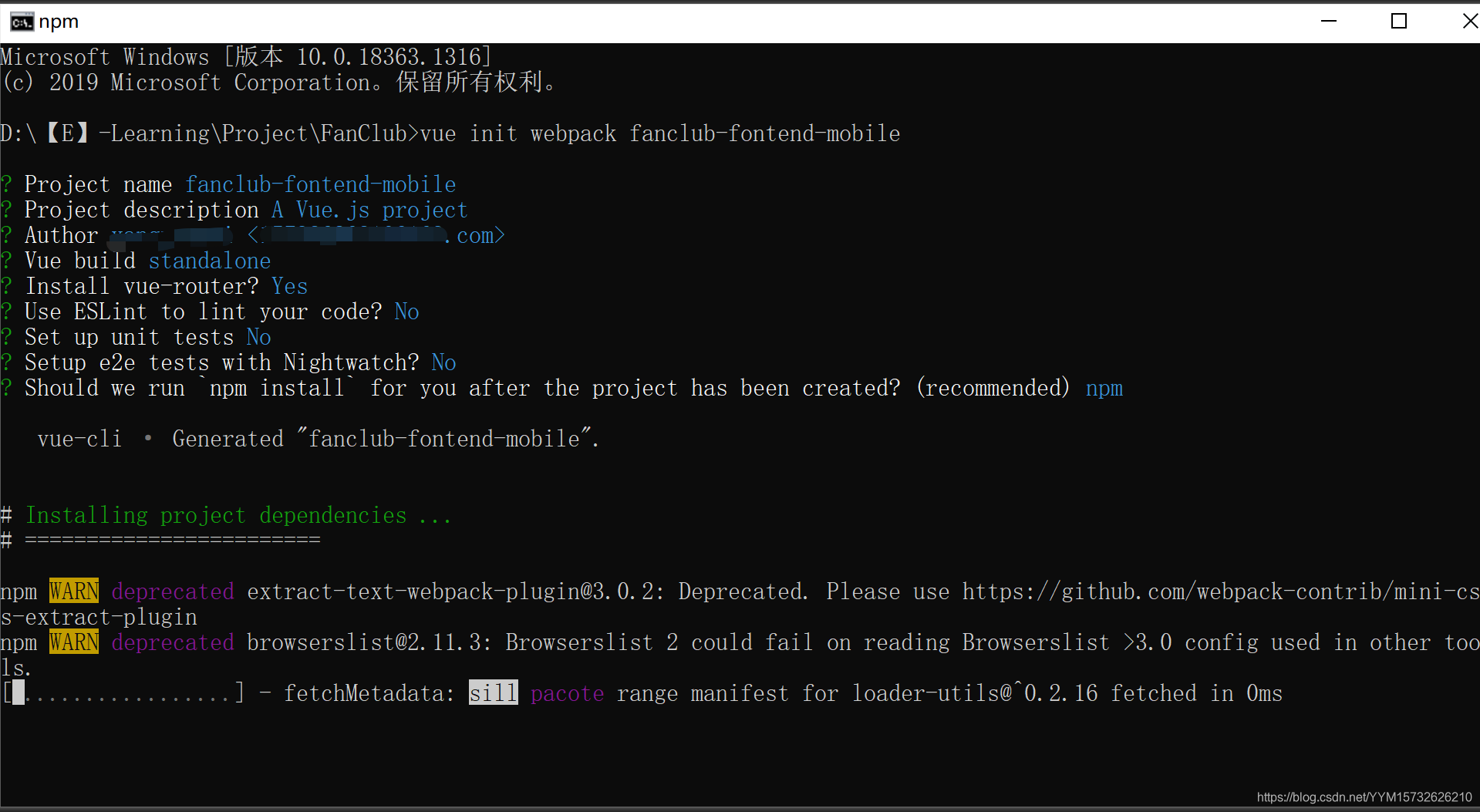
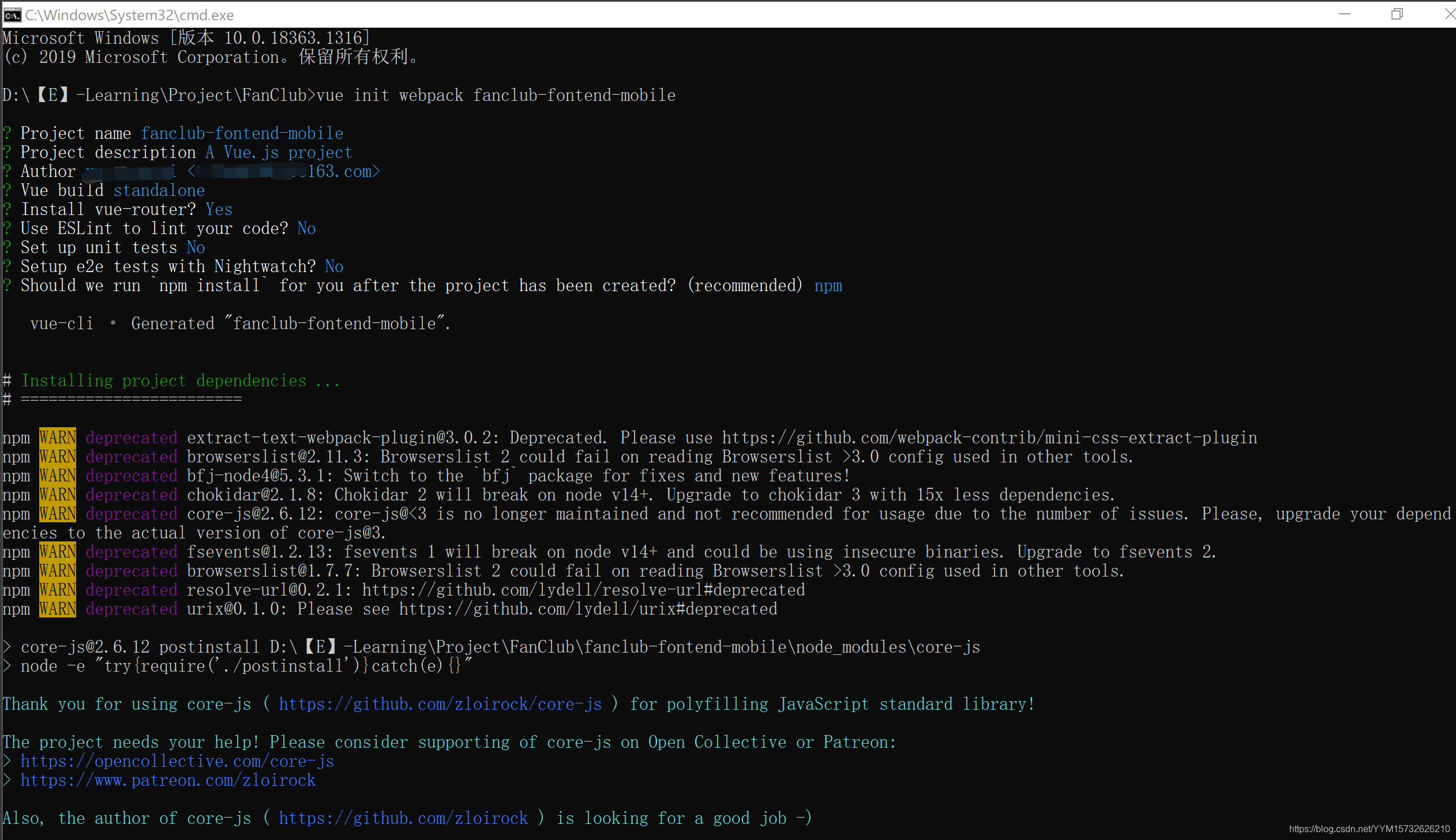
(9)第九步执行“npm install”安装npm依赖之后初步完成Vue项目框架的搭建。


npm依赖安装完之后可使用“cd 项目名文件夹”命令进入项目目录,再执行“npm run dev”命令可启动项目。也可通过Vscode打开项目,然后启动项目。

| 【小结】 |
以上仅为小编自己搭建前端Vue项目框架的一些收获和总结,如有错误,欢迎评论指出。(✿◡‿◡)























 848
848











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








