

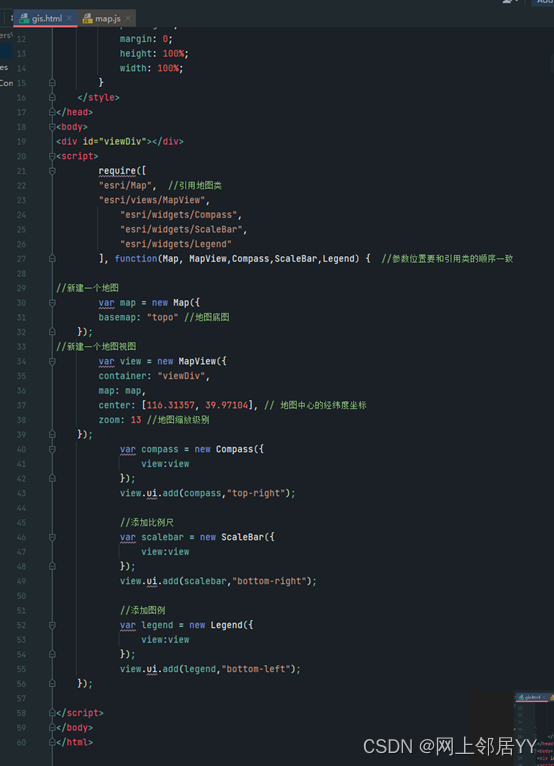
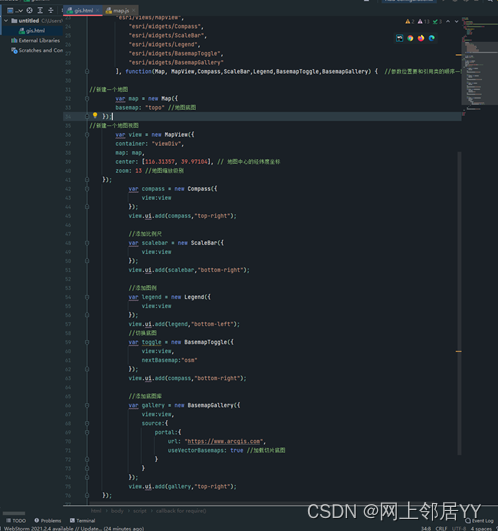
具体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>在地图上添加要素</title>
<link rel="stylesheet" href="https://js.arcgis.com/4.13/esri/themes/light/main.css">
<!-- //调用API-->
<script src="https://js.arcgis.com/4.13/"></script>
<style>
html, body, #viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
</head>
<body>
<div id="viewDiv"></div>
<script>
require([
"esri/Map", //引用地图类
"esri/views/MapView",
"esri/widgets/Compass",
"esri/widgets/ScaleBar",
"esri/widgets/Legend",
"esri/widgets/BasemapToggle",
"esri/widgets/BasemapGallery"
], function(Map, MapView,Compass,ScaleBar,Legend,BasemapToggle,BasemapGallery) { //参数位置要和引用类的顺序一致
//新建一个地图
var map = new Map({
basemap: "topo" //地图底图
});
//新建一个地图视图
var view = new MapView({
container: "viewDiv",
map: map,
center: [116.31357, 39.97104], // 地图中心的经纬度坐标
zoom: 13 //地图缩放级别
});
var compass = new Compass({
view:view
});
view.ui.add(compass,"top-right");
//添加比例尺
var scalebar = new ScaleBar({
view:view
});
view.ui.add(scalebar,"bottom-right");
//添加图例
var legend = new Legend({
view:view
});
view.ui.add(legend,"bottom-left");
//切换底图
var toggle = new BasemapToggle({
view:view,
nextBasemap:"osm"
});
view.ui.add(compass,"bottom-right");
//添加底图库
var gallery = new BasemapGallery({
view:view,
source:{
portal:{
url: "https://www.arcgis.com",
useVectorBasemaps: true //加载切片底图
}
}
});
view.ui.add(gallery,"top-right");
});
</script>
</body>
</html>





















 4792
4792











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








