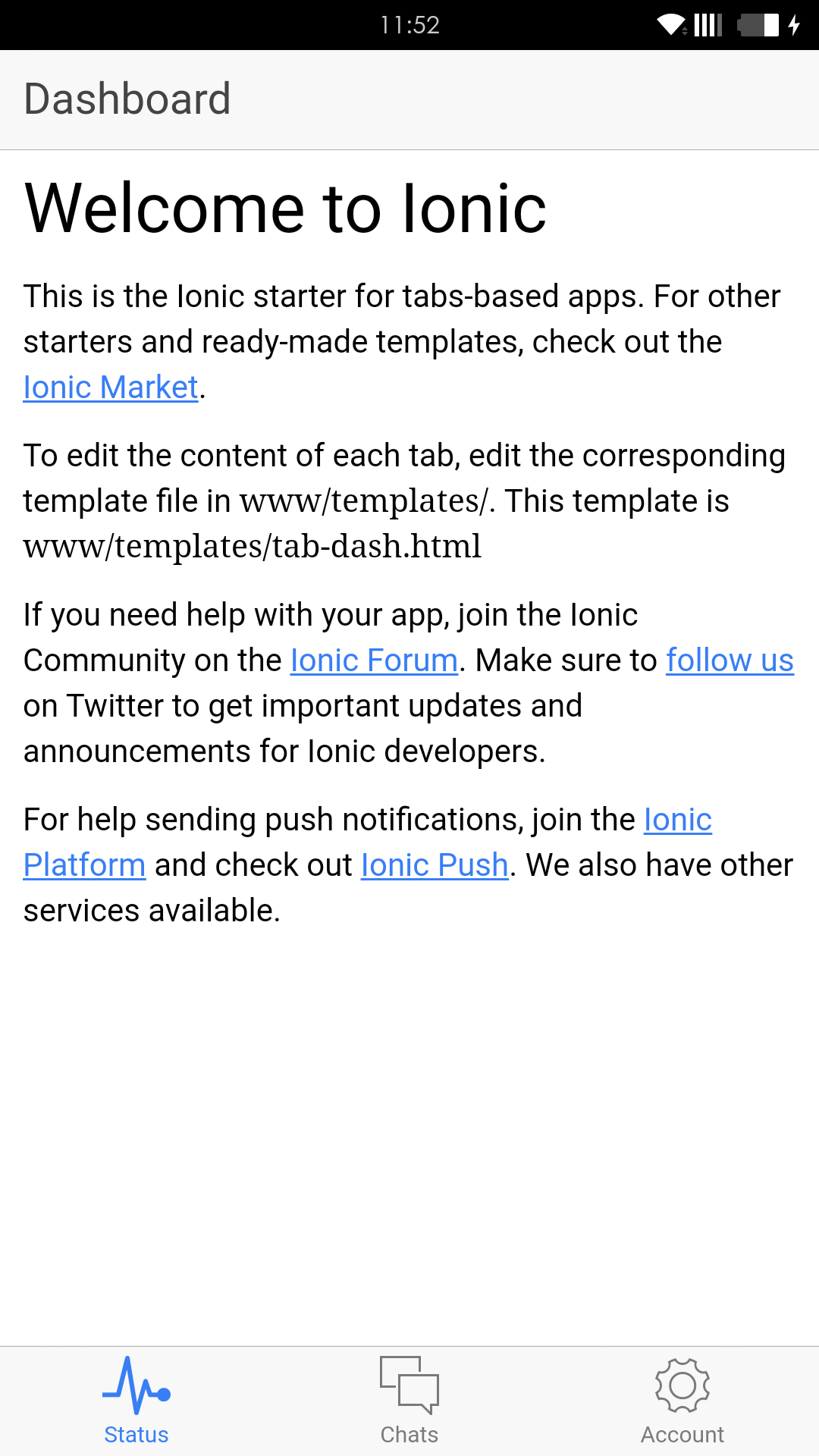
Ionic 默认的 Tabs 模板
Android 的 在上方
IOS 的 在下方(没IOS设备,不确定)
在上方至少是和目前2016年6月10日的设计风格不符的
参考这个帖子
在
www/js/app.js修改配置

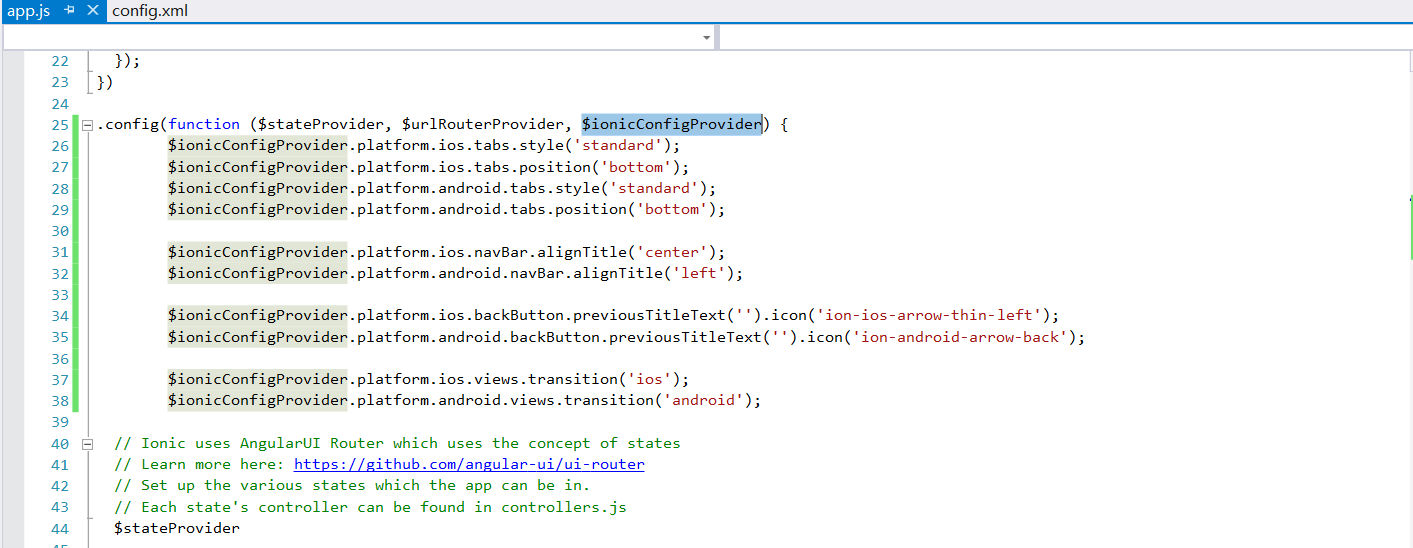
添加一个变量,再修改相应属性
Code
.config(function ($stateProvider, $urlRouterProvider, $ionicConfigProvider) {
$ionicConfigProvider.platform.ios.tabs.style('standard');
$ionicConfigProvider.platform.ios.tabs.position('bottom');
$ionicConfigProvider.platform.android.tabs.style('standard');
$ionicConfigProvider.platform.android.tabs.position('bottom');
$ionicConfigProvider.platform.ios.navBar.alignTitle('center');
$ionicConfigProvider.platform.android.navBar.alignTitle('left');
$ionicConfigProvider.platform.ios.backButton.previousTitleText('').icon('ion-ios-arrow-thin-left');
$ionicConfigProvider.platform.android.backButton.previousTitleText('').icon('ion-android-arrow-back');
$ionicConfigProvider.platform.ios.views.transition('ios');
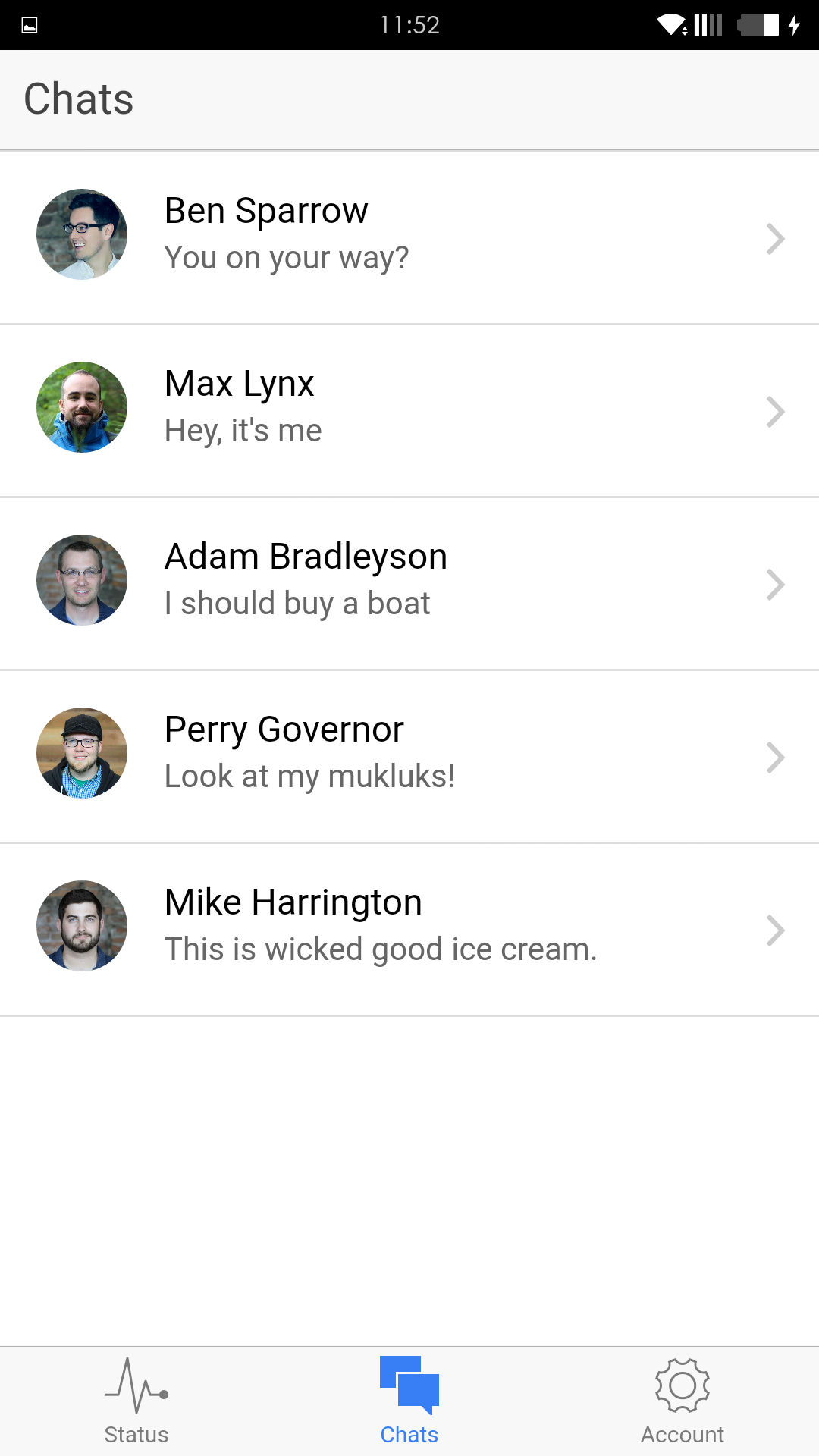
$ionicConfigProvider.platform.android.views.transition('android');然后再在Android平台上调试 Tabs就在下面了 并且别的组件工作也正常
效果

特别注意
Cordova的配置一定要正确 尤其是Android ADT
Visual Studio 默认是不配置的
具体参考这篇文章























 480
480











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








