controller
.controller('addQaCtrl', function ($scope) {
$scope.buttonStatus = function (item) {
if (item.items.length) {
return item.expanded ? 'expand_less' : 'expand_more';
} else {
return 'block';
}
};
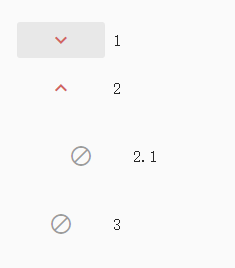
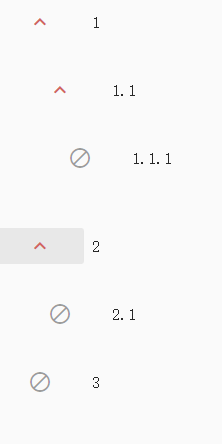
$scope.items = [{
title: '1',
items: [{title: '1.1', items:[{title: '1.1.1', items:[]}]}]
}, {
title: '2',
items: [{title: '2.1', items: []}]
}, {
title: '3',
items: []
}];
$scope.toggleItems = function(item) {
if (item.items) {
if (Array.isArray(item.items)) {
item.expanded = !item.expanded;
}
} else {
item.expanded = true;
}
};
});HTML
<script type="text/ng-template" id="treeview.html">
<md-list-item>
<md-button class="material-icons" ng-click="toggleItems(item)" ng-disabled="!item.items.length">
{{buttonStatus(item)}}
</md-button>
<p>{{ item.title }}</p>
</md-list-item>
<md-list flex ng-if="item.items.length" ng-show="item.expanded" style="padding: 20px">
<div ng-repeat="item in item.items" ng-include="'treeview.html'"></div>
</md-list>
</script>
<md-content flex class="md-padding">
<md-list>
<div ng-repeat="item in items" ng-include="'treeview.html'"></div>
</md-list>
</md-content>参考
http://codepen.io/dunmaksim/pen/GJLogo
使用了递归模板技术,实在是太强了
缩进问题用一行css也也解决了
style="padding: 20px"看来CSS确实很重要,要开始学了























 1063
1063

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








