由于需求,想要把全景图渲染至页面的某一部分,且可自动旋转、可放大缩小、可拖拽旋转全景图。尝试了两种方法【photo-sphere-viewer、krpano】,以下分别讲述
一、photo-sphere-viewer渲染全景图
1、首先下载 photo-sphere-viewer 的依赖包
npm install photo-sphere-viewer --save
2、创建渲染的div
<div id="pano" ref="panoshow" >
</div>
3、在渲染的vue文件中引入依赖
import { Viewer } from 'photo-sphere-viewer'
import 'photo-sphere-viewer/dist/photo-sphere-viewer.css'
4、编写初始化全景图的函数
initPhotoSphere () {
this.PSV = new Viewer({
container: document.getElementById('pano'),
panorama: 'http://全景图的路径',
autorotateDelay: true,
size: {
width: '100%',
height: '100%'
},
maxFov: 100,
minFov: 10,
navbar: false
})
}
5、在 mounted 中调用
this.$nextTick(() => {
this.initPhotoSphere()
})
缺点:若全景图片比较大,则渲染的时间较长
优化:由于全景图渲染时长,在页面上的loading动画不美观,暂时想到的方法就是在全景图渲染完成之前先用一张角度相同的图片遮挡住,待全景图加载完成之后,将遮挡的图片隐藏优化步骤:
1、创建遮挡图的div
<div id="pano" ref="panoshow" >
</div>
<div class="panobackfround" v-show="panoshows === 'false'">
</div>
// 注:panoshows 默认值为false panoshow: 'false'
2、初始化的函数添加判断是否加载成功
initPhotoSphere () {
var that = this
this.PSV = new Viewer({
container: document.getElementById('pano'),
panorama: 'http://全景图的路径',
autorotateDelay: true,
size: {
width: '100%',
height: '100%'
},
maxFov: 100,
minFov: 10,
navbar: false
})
.on('ready', function () {
console.log('pano ok')
that.panoshow = 'true'
document.getElementById('pano')
})
}
photo-sphere-viewer的配置参数
panorama:必填参数,全景图的路径。
container:必填参数,放置全景图的div元素。
autoload:可选,默认值为true,true为自动调用全景图,false为在后面加载全景图(通过.load()方法)。
us empdata:可选,默认值为true,如果Photo Sphere Viewer必须读入XMP数据则为true。
default_position:可选,默认值为{},定义默认的位置,及用户看见的第一个点,例如:{long: Math.PI, lat: Math.PI/2}。
min_fov:可选,默认值为30,观察的最小区域,单位degrees,在1-179之间。
max_fov:可选,默认值为90,观察的最大区域,单位degrees,在1-179之间。
allow_user_interactions:可选,默认值为true,设置为false则禁止用户和全景图交互(导航条不可用)。
tilt_up_max:可选,默认值为Math.PI/2,向上倾斜的最大角度,单位radians。
tilt_down_max:可选,默认值为Math.PI/2,向下倾斜的最大角度,单位radians。
zoom_level:可选,默认值为0,默认的缩放级别,值在0-100之间。
long_offset:可选,默认值为 Math.PI/360,mouse/touch移动时每像素经过的经度值。
lat_offset:可选,默认值为 Math.PI/180,mouse/touch移动时每像素经过的纬度值。
time_anim:可选,默认值为2000,全景图在time_anim毫秒后会自动进行动画。(设置为false禁用它)
theta_offset:过时的选项,可选,默认值为1440,自动动画时水平方向的速度。
anim_speed:可选,默认值为2rpm,动画的速度,每秒/分钟多少radians/degrees/revolutions。
navbar:可选值,默认为false。显示导航条。
navbar_style:可选值,默认为{}。导航条的自定义样式。下面是可用的样式列表:
backgroundColor:导航条的背景颜色,默认值为rgba(61, 61, 61, 0.5)。
buttonsColor:按钮的前景颜色,默认值为transparent。
activeButtonsBackgroundColor:按钮**状态的背景颜色,默认值为rgba(255, 255, 255, 0.1)。
buttonsHeight:按钮的高度,单位像素,默认值为20。
autorotateThickness:autorotate图标的厚度,单位像素,默认值为1。
zoomRangeWidth:缩放的范围,单位显示,默认值50。
zoomRangeThickness:缩放的范围的厚度,单位像素,默认值1。
zoomRangeDisk:缩放范围的圆盘直径,单位像素,默认值为7。
fullscreenRatio:全屏图标的比例,默认值为3/4。
fullscreenThickness:全屏图标的厚度,单位像素,默认值为2。
loading_msg:可选,默认值为Loading…,图片加载时的提示文字。
loading_img:可选,默认值为null,在加载时显示的图片的路径。
size:可选,默认值null,全景图容器的最终尺寸。例如:{width: 500, height: 300}。
onready:可选值,默认值为null。当全景图准备就绪并且第一张图片显示时的回调函数。
二、krpano渲染全景图
使用的方式是将全景图资源作为静态资源引入vue中
1、下载krpano工具
可去官网下载:https://krpano.com/download/
本文章以 krpano.1.19 版本进行讲述
2、使用krpano将全景图转为静态资源
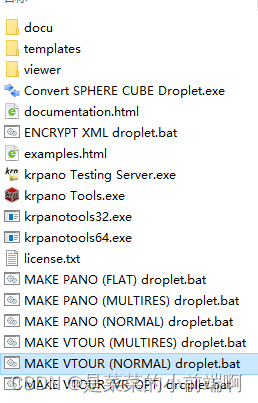
在解压后的文件夹中找到MAKE VTOUR (NORMAL) droplet,将全景图拖至该程序即可,在全景图的目录中会获得一个名叫vtour的文件夹
注:不同版本的软件可能执行的程序不同

3、在项目中引入生成的静态资源
(1)将生成的vtour的文件夹放入项目中:static文件夹下
(2)在index.html中引入tour.js
<script src="./static/pano/vtour.js"></script>
4、创建渲染全景图的div
<div id="viewer" ref="pano" >
</div>
5、加入渲染函数
将embedpano放入 mounted 中
embedpano({
swf: './static/vtour/tour.swf', // tour.swf的路径
xml: './static/vtour/tour.xml', // tour.xml的路径
target: 'pano',
html5: 'auto',
mobilescale: 1.0,
passQueryParameters: true
})
注:若报错为: ‘embedpano’ is not defined,可在方法前面加 /* eslint-disable */
6、加入自动旋转,并隐藏自带的导航栏
修改vtour中skin下的vtourskin.xml
(1)加入自动旋转
加入代码
<autorotate enabled="true"
waittime="1.0"
speed="10.0"
horizon="0.0"
accel="1.0"
/>
(2)隐藏导航栏
修改前:
set(layer[skin_layer].visible, true);
修改后:
set(layer[skin_layer].visible, false);
当用户无操作的时候,触发的配置
<autorotate enabled="true" 是否开启自动旋转
waittime="1.0" 用户不对屏幕操作后,开始自动旋转的等待秒数
accel="1.0" 旋转扭曲的速度:角度/秒
speed="10.0" 最大旋转速度:角度/秒
horizon="0.0" 旋转到特定的水平位置
tofov="off" 缩放到特定的区域视角
/>
更多配置可去官网或中文网查询哦!
经开发对比之后本人觉得krpano渲染的用户体验更好一些,当然若全景图片格式不大photo-sphere-viewer也是可以哒!






















 512
512











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








