在Flask中,可以定义路由默认的请求方式:
利用methods参数可以自己指定一个接口的请求方式
一、get请求
get方式:把请求参数放到为url的?后面,每个请求参数格式为:参数名=参数值。参数之间采用&符号隔开。采用的字符数据传输,所以也叫明文的请求
post: 表单提交,并且采用字节流的方式传递数据
案例:
模板中的html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试请求方式和请求参数</title>
<style>
.parent{
text-align: center;
}
</style>
</head>
<body>
<div class="parent">
<h2>请求方式</h2>
<a href="/test1?user_id=100&name=zhilong">get请求</a>
<h5>post请求</h5>
<form action="/test2" method="post" enctype="multipart/form-data">
姓名:<input type="text" name="user_name"> <br>
年领:<input type="text" name="user_age"> <br>
上传:<input type="file" name="image" ><br>
<input type="submit">
</form>
</div>
</body>
</html>
注意
@app.route('/test1',methods=['GET']):表示只接收get请求
@app.route('/test2',methods=['POST']):表示接收post请求
@app.route('/test2',methods=['POST','GET']):表示接收get和post请求
如果想要获取其他地方传递的参数,可以通过Flask提供的request对象来读取。
例如:
前端html中的请求地址为:
href="/test1?user_id=100&name=zhilong"
后端获取user_id和name的值为:
request.args.get('user_id')
request.args.get("name")
不同位置的参数都存放在request的不同属性中

视图函数:
from flask import Flask,request
#static_url_path:相当于路由
app = Flask(__name__) #初始化Flask项目的服务
@app.route('/')
def hello_world():
return 'Hello World!'
@app.route('/test1',methods=['GET'])
def test1():
user_id=request.args.get('user_id')
print('用户id是:{}'.format(user_id))
name=request.args.get("name")
print('用户名字是:{}'.format(name))
return "请求成功"
if __name__ == '__main__':
#0.0.0.0:代表当前系统中的所有的ip地址 默认端口是5000,flask的debug模式:把错误信息显示在页面中
app.run(host='0.0.0.0',port=8080,debug=True)
访问静态资源:
http://192.168.112.217:8080/static/test1.html

点击get请求,进入指定的页面,后端视图函数返回“请求成功”

二、post请求
后端想要获取到表单中传入的值用request方法下的form方法
例如:
request.form.get('user_name')
request.form.get('user_age')
特别注意:表单请求的url和后端视图中的url要保持一致
后端视图
from flask import Flask,request
#static_url_path:相当于路由
app = Flask(__name__) #初始化Flask项目的服务
@app.route('/')
def hello_world():
return 'Hello World!'
'''该函数处理post请求'''
@app.route('/test2',methods=['POST'])
def test2():
name=request.form.get('user_name')
age=request.form.get('user_age')
print("name的值是:{},类型是:{}".format(name,type(name)))
print("age的值是:{},类型是:{}".format(age, type(age)))
if __name__ == '__main__':
#0.0.0.0:代表当前系统中的所有的ip地址 默认端口是5000,flask的debug模式:把错误信息显示在页面中
app.run(host='0.0.0.0',port=8080,debug=True)
访问静态页面

表单中填写数据,提交
后端视图返回"post请求成功"

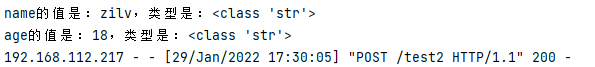
控制台打印结果为:

三、文件上传
客户端上传文件到服务器,并保存到服务器中
后端想要获取上传的参数:用request.files['image']
f.save('./static/demo.jpg'):表示后端获取到客户端上传的文件后保存到/static/demo.jpg这里
视图为:
from flask import Flask,request
#static_url_path:相当于路由
app = Flask(__name__) #初始化Flask项目的服务
@app.route('/')
def hello_world():
return 'Hello World!'
'''该函数处理post请求'''
@app.route('/test2',methods=['POST'])
def test2():
name=request.form.get('user_name')
age=request.form.get('user_age')
print("name的值是:{},类型是:{}".format(name,type(name)))
print("age的值是:{},类型是:{}".format(age, type(age)))
#文件上传的,注意:需要在表单中添加属性enctype="multiple/form-data"
f=request.files['image']
f.save('./static/demo.jpg')
return "post请求成功"
if __name__ == '__main__':
#0.0.0.0:代表当前系统中的所有的ip地址 默认端口是5000,flask的debug模式:把错误信息显示在页面中
app.run(host='0.0.0.0',port=8080,debug=True)
注意:
文件上传的,注意:需要在表单中添加属性enctype=“multiple/form-data”
把文件的字节变成连续不间断的字节流,有统一的报头和包流
























 1824
1824











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










