一、代码
代码如下(示例):
<template>
<BasicTable @register="registerTable">
<!-- 操作栏插槽 -->
<template #action="{ record }">
<TableAction
:actions="[
{
label: '详情',
color: 'success',
onClick: queryDetails.bind(null, record),
},
{
label: '编辑',
onClick: handleEdit.bind(null, record),
},
{
label: '删除',
color: 'error',
// 弹出确认按钮
popConfirm: {
title: '是否删除该数据',
confirm: handleDelete.bind(null, record),
},
},
{
label: '生成代码',
color: 'warning',
onClick: handleCode.bind(null, record),
},
]"
/>
</template>
</BasicTable>
</template>
<script lang="ts">
import { defineComponent } from 'vue';
// 注意这里的引入需要把 useTable TableAction 也引用上,不然会不显示的
import { BasicTable, useTable, TableAction } from '/@/components/Table';
import { getBasicColumns2 } from './tableData';
import { getSimDataList } from '/@/api/test/mock';
export default defineComponent({
name: 'ViewsTableTestBasicTableTest01',
// 这里定义组件的时候 TableAction 不写上是和会不显示的
components: { BasicTable, TableAction },
});
</script>
<script lang="ts" setup>
const columns = getBasicColumns2();
// 在定义的 register 中声明 actionColumn
const [registerTable] = useTable({
api: getSimDataList,
columns: columns,
showTableSetting: true,
canResize: true,
actionColumn: {
title: '操作', // 操作栏显示的名称
dataIndex: 'action',
slots: { customRender: 'action' },
},
});
// 这里定义了操作栏当中每个按钮的点击函数
function queryDetails(record: Recordable) {
// 这里的 record 是对应的那一行的记录对象
console.log('点击了查询', record);
}
function handleEdit(record: Recordable) {
console.log('点击了编辑', record);
}
function handleDelete(record: Recordable) {
console.log('点击了删除', record);
}
function handleCode(record: Recordable) {
console.log('点击生成代码', record);
}
</script>
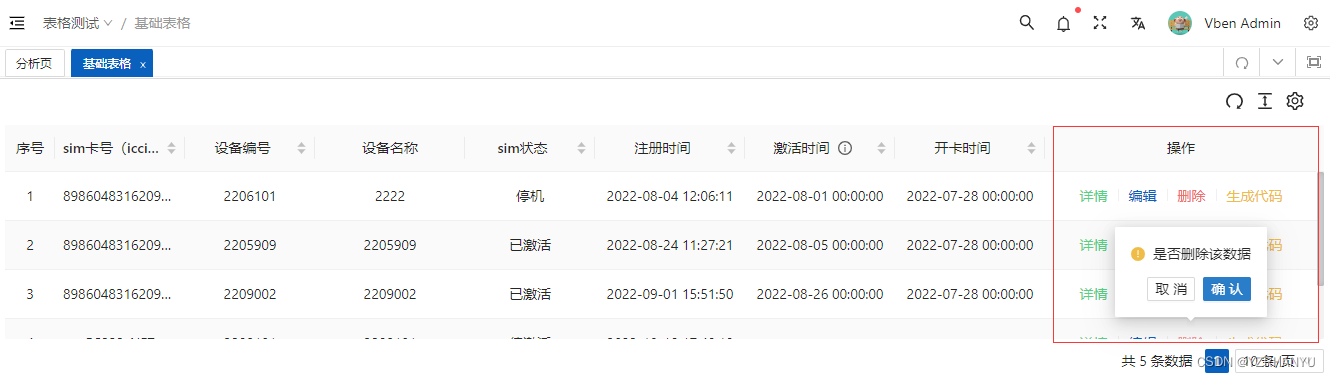
二、实现效果
右边的红色框框就是 actionColumn























 5348
5348











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








