这里是完整的目录图片,由于整篇文章篇幅太长,拆分成了几篇来展示

6. 与普通的 <script> 一起使用
<script setup> 组件是可以和普通的 <script>标签混合在一起使用的
当需要使用 有一些只能在 <script> 中进行,而不能在 <script setup> 中进行的操作 这时候就可以混合使用<script setup> <script>标签
<script>
// 普通 <script>, 在模块作用域下执行 (仅一次)
runSideEffectOnce()
// 声明额外的选项
export default {
inheritAttrs: false,
customOptions: {}
}
</script>
<script setup>
// 在 setup() 作用域中执行 (对每个实例皆如此)
</script>
可能会遇到的情况
- 只能在
<script>标签中声明 , 无法在<script setup>中声明的选项的- 例如 : inheritAttrs
- 通过插件弃用的自定义选项
- 声明命名导出
- 给组件起名字,就需要按照原本的方式导出
- 当我们需要保证导入的总是引用,就需要注意尽量使用命名引入以及命名导出
- 运行某些只需要执行一次的操作或者只需要执行一次的对象
定义组件的name
Vue 3 setup() 语法
<script>
export default {
name: 'child',
setup() {
return {};
},
};
</script>
<script setup> 语法糖的写法
name 还是需要用单独的 <script> 来定义
<script> export default { name: 'child' } </script>
<script setup>
</script>
从语法角度来讲,是可以混合使用,并没用强制限制所有在 <scirpt setup> 中声明的内容不能在 script 标签中声明
但是从使用规范的角度来讲,除了以上的这些情况,尽量避免已经可以用 <script setup> 定义的选项单独使用 <script>
如 : props , emit … (这样子写不报错,但是不规范)
当使用 option API 的时候,是无法访问到 在 <script setup> 当中创建的变量的,官方强烈反对以这种方式混合 API
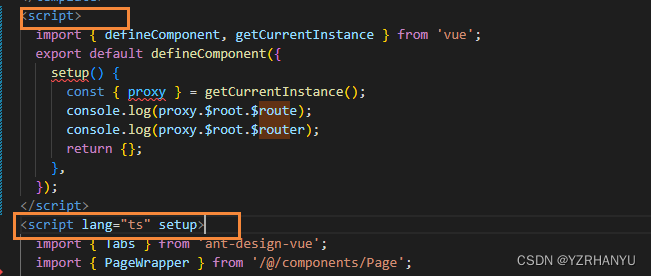
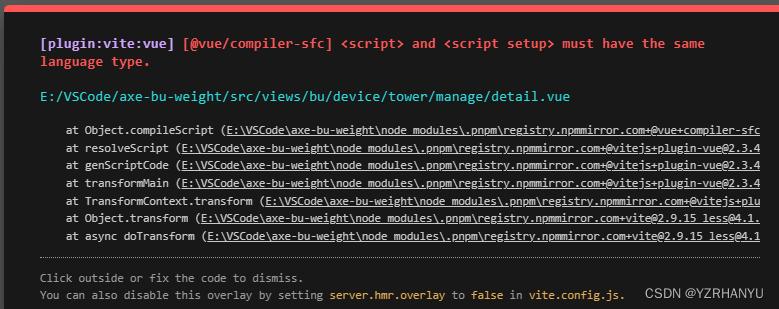
注意 : 当混合使用 <script setup> 和 <script> 的时候,语言类型需要一致,否则会报错


如果发现业务逻辑处于不被支持的场景中,可以考虑切换为 setup () 的函数,而不是一定要使用 <script setup>
7. 路由useRoute和useRouter的使用
useRoute和useRouter
在 <script setup> 当中是不能访问 this 的,所以不能直接访问 this.$router 或者 #route ,可以用 getCurrentInstance 来代替 this , 通过 getCurrentInstance 方法获取当前组件实例,从而获取 route 和 router
这里展示我自己项目中用到的不同写法
Vue 3 setup() 语法 一
<script lang="ts">
import { defineComponent, getCurrentInstance } from 'vue';
export default defineComponent({
setup() {
let { proxy } = getCurrentInstance()
console.log(proxy?.$route)
console.log(proxy?.$router)
return {};
},
});
</script>

Vue 3 setup() 语法 二
<script lang="ts">
import { defineComponent } from 'vue';
import { router } from '/@/router';
export default defineComponent({
setup() {
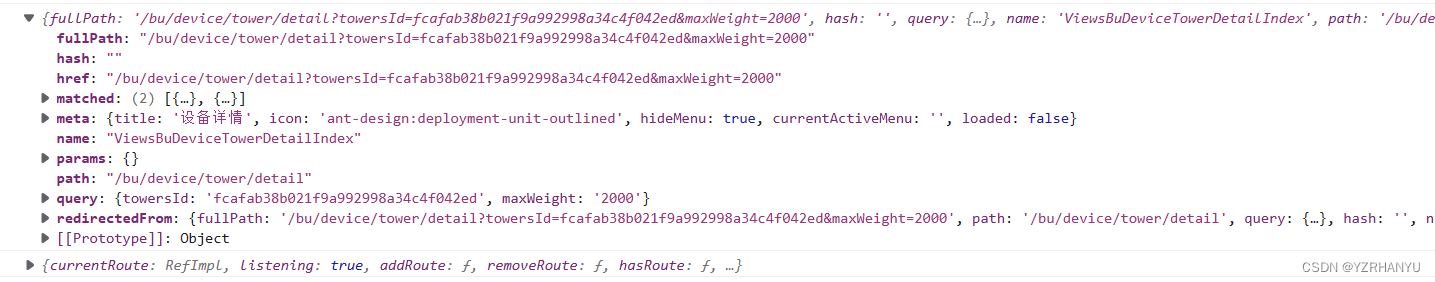
console.log(router.currentRoute); // 打印的内容如下
console.log(router.currentRoute.value);
return {};
},
});
</script>

<script setup> 语法糖的写法
通过从路由中导入 useRoute useRouter 使用 route 和 router。
import { useRoute } from 'vue-router' // 这里直接从 vue-router 中引入
const route = useRoute();
console.log(route)
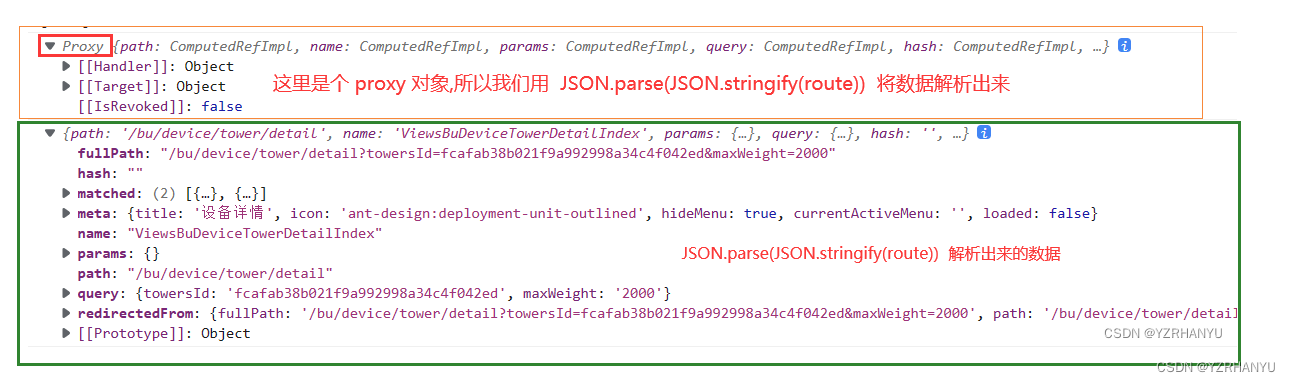
console.log(JSON.parse(JSON.stringify(route))) // 这里是个 proxy 对象,所以我们用 JSON.parse(JSON.stringify(route)) 将数据解析出来

可以看到两种写法都是可以获取到的 route 对象的
路由导航守卫
Vue 3 setup() 语法
<script>
import { defineComponent } from 'vue'
export default defineComponent({
setup () { /* */ },
beforeRouteEnter (to, from, next) { // 组件导航守卫---前置守卫
console.log(to)
console.log(from)
next()
},
beforeRouteLeave (to, from) { // 组件导航守卫---后置守卫
console.log(to)
console.log(from)
}
})
</script>
<script setup> 语法糖的写法
<script setup>
import { onBeforeRouteLeave, onBeforeRouteUpdate } from "vue-router";
// 添加一个导航守卫,在当前组件将要离开时触发。
onBeforeRouteLeave((to, from, next) => {
next();
});
// 添加一个导航守卫,在当前组件更新时触发。
// 在当前路由改变,但是该组件被复用时调用。
onBeforeRouteUpdate((to, from, next) => {
next();
});
</script>
vue3 script setup 语法糖用了才知道有多爽 (一)
vue3 script setup 语法糖用了才知道有多爽 (二)
vue3 script setup 语法糖用了才知道有多爽 (三)























 1610
1610











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








