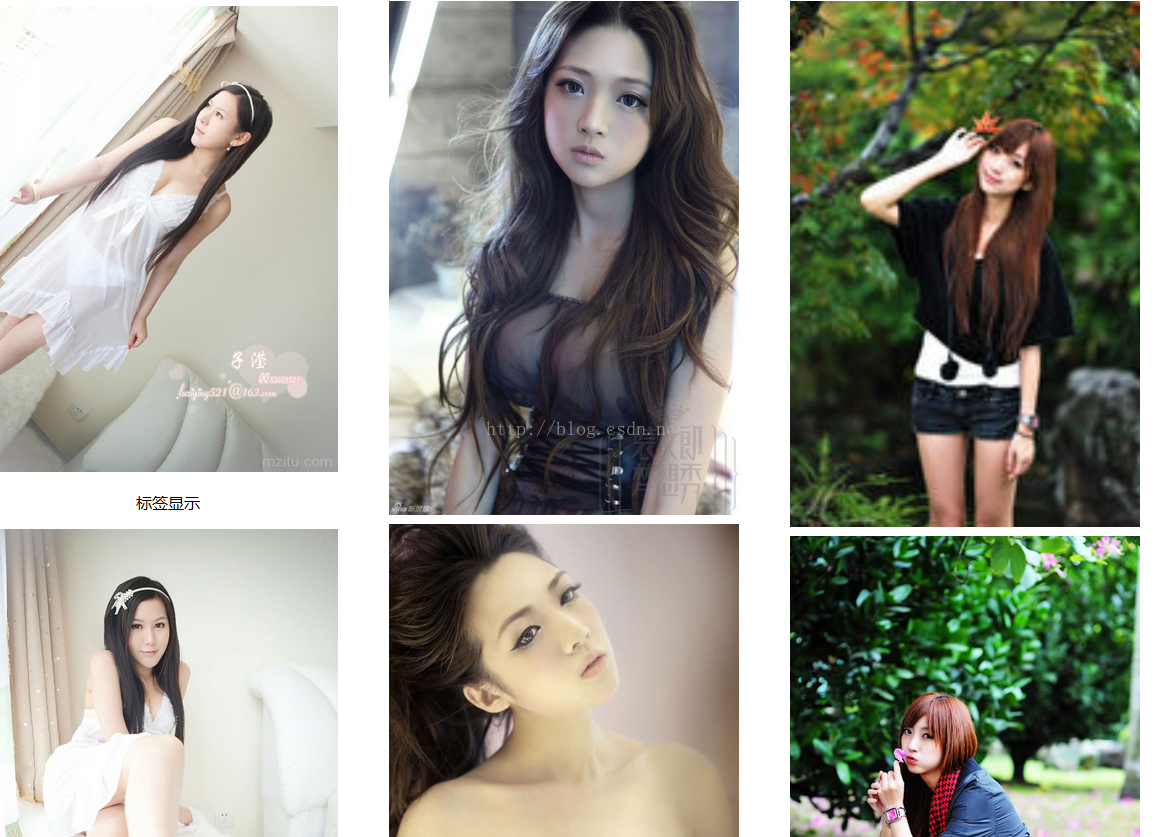
利用css代码实现照片瀑布流显示:
具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>瀑布流图片效果</title>
<link href="stylepubuliu.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="container">
<div><img src="img/1.jpg" width="350px" />
<p>标签显示</p></div>
<div><img src="img/2.jpg" width="350px" /></div>
<div><img src="img/3.jpg"width="350px" /></div>
<div><img src="img/4.jpg" width="350px" /></div>
<div><img src="img/5.jpg" width="350px" /></div>
<div><img src="img/6.jpg" width="350px" /></div>
<div><img src="img/7.jpg"width="350px" /></div>
<div><img src="img/8.jpg" width="350px" />
<p>标签显示</p>
</div>
<div><img src="img/9.jpg" width="350px" /></div>
<div><img src="img/11.jpg" width="350px" /></div>
<div><img src="img/22.jpg" width="350px" /></div>
<div><img src="img/33.jpg" width="350px" /></div>
<div><img src="img/44.jpg"width="350px" /></div>
<div><img src="img/55.jpg"width="350px" /></div>
<div><img src="img/66.jpg"width="350px" />
<p>标签显示</p></div>
<div><img src="img/1.jpg" width="350px" /></div>
<div><img src="img/2.jpg" width="350px" /></div>
<div><img src="img/3.jpg"width="350px" />
<p>标签显示</p></div>
<div><img src="img/4.jpg" width="350px" /></div>
<div><img src="img/5.jpg" width="350px" /></div>
<div><img src="img/6.jpg" width="350px" /></div>
<div><img src="img/7.jpg"width="350px" /></div>
<div><img src="img/8.jpg" width="350px" />
<p>标签显示</p></div>
<div><img src="img/9.jpg" width="350px" /></div>
<div><img src="img/11.jpg" width="350px" /></div>
<div><img src="img/22.jpg" width="350px" /></div>
<div><img src="img/33.jpg" width="350px" /></div>
<div><img src="img/44.jpg"width="350px" /></div>
<div><img src="img/55.jpg"width="350px" /></div>
<div><img src="img/66.jpg"width="350px" /></div>
<div><img src="img/1.jpg" width="350px" />
<p>标签显示</p></div>
<div><img src="img/2.jpg" width="350px" /></div>
<div><img src="img/3.jpg"width="350px" /></div>
<div><img src="img/4.jpg" width="350px" /></div>
<div><img src="img/5.jpg" width="350px" /></div>
<div><img src="img/6.jpg" width="350px" /></div>
<div><img src="img/7.jpg"width="350px" /></div>
<div><img src="img/8.jpg" width="350px" /></div>
<div><img src="img/9.jpg" width="350px" /></div>
<div><img src="img/11.jpg" width="350px" /></div>
<div><img src="img/22.jpg" width="350px" /></div>
<div><img src="img/33.jpg" width="350px" /></div>
<div><img src="img/44.jpg"width="350px" /></div>
<div><img src="img/55.jpg"width="350px" /></div>
<div><img src="img/66.jpg"width="350px" /></div>
<div><img src="img/1.jpg" width="350px" /></div>
<div><img src="img/2.jpg" width="350px" /></div>
<div><img src="img/3.jpg"width="350px" /></div>
<div><img src="img/4.jpg" width="350px" /></div>
<div><img src="img/5.jpg" width="350px" /></div>
<div><img src="img/6.jpg" width="350px" /></div>
<div><img src="img/7.jpg"width="350px" /></div>
<div><img src="img/8.jpg" width="350px" /></div>
<div><img src="img/9.jpg" width="350px" /></div>
<div><img src="img/11.jpg" width="350px" /></div>
<div><img src="img/22.jpg" width="350px" /></div>
<div><img src="img/33.jpg" width="350px" /></div>
<div><img src="img/44.jpg"width="350px" /></div>
<div><img src="img/55.jpg"width="350px" /></div>
<div><img src="img/66.jpg"width="350px" /></div>
</div>
</body>
</html>
.container{
column-width: 360px;
-moz-column-width: 360px;
column-gap: 5px;
-moz-column-gap: 5px;
}
.container div{
width:360px;
margin: 5px 0;
}
p{
text-align: center;
}























 5045
5045

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








