
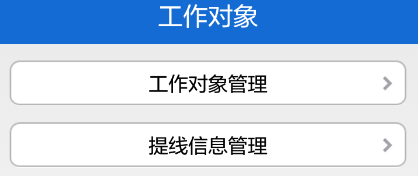
实现如图白色方框所示效果。白色方框为一个自定义的RelativeLayout,里面包含一个TextView和一个ImageView图片。
1、XML定义
<RelativeLayout
android:id="@+id/layout_main_Object"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="14dp"
android:background="@drawable/preference_single_item"
android:clickable="true"
android:gravity="center_vertical" >
<TextView
android:layout_width="wrap_content"








 本文介绍了如何自定义一个RelativeLayout,包括XML定义,详细讲解了preference_single_item和mm_submenu属性的用法,以及如何实现触发事件的功能。通过设置不同状态下的背景颜色和使用可拉伸的PNG图片,达到理想的布局效果。
本文介绍了如何自定义一个RelativeLayout,包括XML定义,详细讲解了preference_single_item和mm_submenu属性的用法,以及如何实现触发事件的功能。通过设置不同状态下的背景颜色和使用可拉伸的PNG图片,达到理想的布局效果。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 892
892

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








