一、 在你的react项目中安装react-router,我这里指定了版本号3.2.0,安装命令如下:
npm i react-router@3.2.0
二、 在项目的scr目录下创建一个文件夹,我这里取名为reactRouter,名字不是规定的,可以随便命名。然后创建文件如下:

app.jsx
import React from 'react';
export default class App extends React.Component{
constructor(){
super()
this.state = {
}
}
render(){
return(
<div>
<ul>
<li><a href="#index">首页</a></li>
<li><a href="#list">列表页</a></li>
</ul>
<hr/>
<div></div>
</div>
)
}
}
index.jsx
import React from 'react';
export default class Index extends React.Component{
constructor(){
super()
}
render(){
return(
<h1>首页</h1>
)
}
}
list.jsx
import React from 'react';
export default class List extends React.Component{
constructor(){
super()
}
render(){
return(
<h1>列表页</h1>
)
}
}
三、 项目的src目录的入口文件index.js中,代码如下
index.js
import React from 'react';
import ReactDOM from 'react-dom';
//引入路由
import {Router,Route,hashHistory} from 'react-router';
//引入对应的组件
import App from './reactRouter/app';
import Index from './reactRouter/index';
import List from './reactRouter/list';
let routes =
<Router history={hashHistory}>
<Route path="/" component={App}/>
<Route path="/index" component={Index}/>
<Route path="/list" component={List}/>
</Router>
ReactDOM.render(
routes,
document.getElementById('root')
);
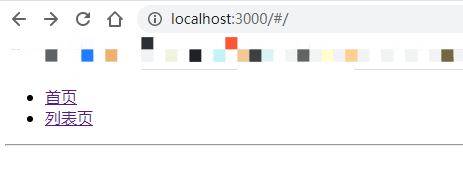
这样一个简单的路由就实现了,效果如下:























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








