prettier
where
what
prettier是一个代码格式化工具,支持多种编程语言的代码格式化,可以实现 commit自动格式化代码
why
和其他lint工具(比如 eslint) 的区别:
prettier的配置项比较少(容易配置),且只专注于代码样式,而eslint还提供语法检查
prettier相比 eslint 支持更多文件的格式化。
用官网的一句话来说:use Prettier for formatting and linters for catching bugs!(prettier注重于格式化代码,其他格式化工具是帮你找bug)
how
1、install Prettier locally:
$: npm install --save-dev --save-exact prettier
2、创建一个格式化配置文件(默认编码格式为 “utf-16” 记得手动改为 ‘utf-8’)
$: echo {}> .prettierrc.json
3、创建一个不参与格式化配置文件(默认编码格式为 “utf-16” 记得手动改为 ‘utf-8’)
$: echo {}> .prettierignore
4、常用命令解析
4.1、格式化所有符合条件的文件
$: npx prettier --write .
4.2 、获取即将格式化文件的路径
$: npx prettier --check .
4.3、格式化指定文件 || 文件夹
$: npx prettier --write src\views\album.vue
5、如果项目启用了 eslint 格式化工具,为了两者更好的工作,需要作如下处理
5.1、安装eslint-config-prettie
$: npm install --save-dev eslint-config-prettier
5.2、 add "prettier" to the “extends” array in your .eslintrc.* file. Make sure to put it last, so it gets the chance to override other configs.
module.exports = {
root: true,
env: {
node: true,
},
extends: ['plugin:vue/vue3-essential', '@vue/standard', 'prettier'],
parserOptions: {
parser: 'babel-eslint',
},
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
indent: 0,
'space-before-function-paren': 0,
},
}
6、集成到webstorm,可以做到每次格式化代码 、 ctrl + s 保存代码时,自动触发prettier格式化(体验不好,不推荐)
7、集成到git,每次提交代码时,自动运行代码格式化命令(只针对此次提交文件)
7.1、安装husky、lint-staged
$: npx mrm@2 lint-staged
//This will install [husky](https://github.com/typicode/husky) and [lint-staged](https://github.com/okonet/lint-staged), then add a configuration to the project’s `package.json` that will automatically format supported files in a pre-commit hook.
7.2、husky的作用:"husky"是一个为了方便使用Git hooks的工具,它能够帮助你在项目中自动化地执行一些Git相关的操作。使用husky,你可以在Git的一些关键操作(例如提交、推送、合并等)前或后,执行一些脚本或命令,比如代码格式化、自动化测试、打包发布等。
7.3、lint-staged的作用:使用lint-staged, 对暂存区代码进行eslint校验和prettier格式化
附录
1、格式化配置文件.prettier.js :(js可以写注释,所以使用了js)
module.exports = {
tabWidth: 4, // 一个tab代表几个空格数,默认就是2
useTabs: false, // 代码缩进:为true时,使用编辑器 tab的值,为false时,取tabWidth的值
printWidth: 100, //一行代码的最大字符数,默认是80(printWidth: <int>)
semi: false, // 是否需要分号
singleQuote: true, // 单引号
jsxSingleQuote: true, // jsx使用单引号
// object对象中key值是否加引号(quoteProps: "<as-needed|consistent|preserve>")as-needed只有在需求要的情况下加引号,consistent是有一个需要引号就统一加,preserve是保留用户输入的引号
quoteProps: 'as-needed',
// object对象里面的key和value值和括号间的空格(bracketSpacing: <bool>)
bracketSpacing: true,
trailingComma: 'es5', // 对象属性最后有 ","
bracketSameLine: false, //标签的尖括号是否另起一行
jsxBracketSameLine: false,
// "overrides": [ //可以对指定文件,进行个性化配置
// {
// "files": "*.test.js",
// "options": {
// "semi": true
// }
// },
// {
// "files": ["*.html", "legacy/**/*.js"],
// "options": {
// "tabWidth": 4
// }
// }
// ]
}
错误记录
由于我们公司是内网开发,在外网测试时,我使用的node版本是@14.16.1,lint-staged@13.2.2,
我们内网项目使用的是node@14.0.0版本,我将外网安装的node-modules拷贝到内网后,
1、内网husky命令不生效,
解决方案:将外网安装时,node-modules目录下.bin目录新加的文件也拷贝到内网
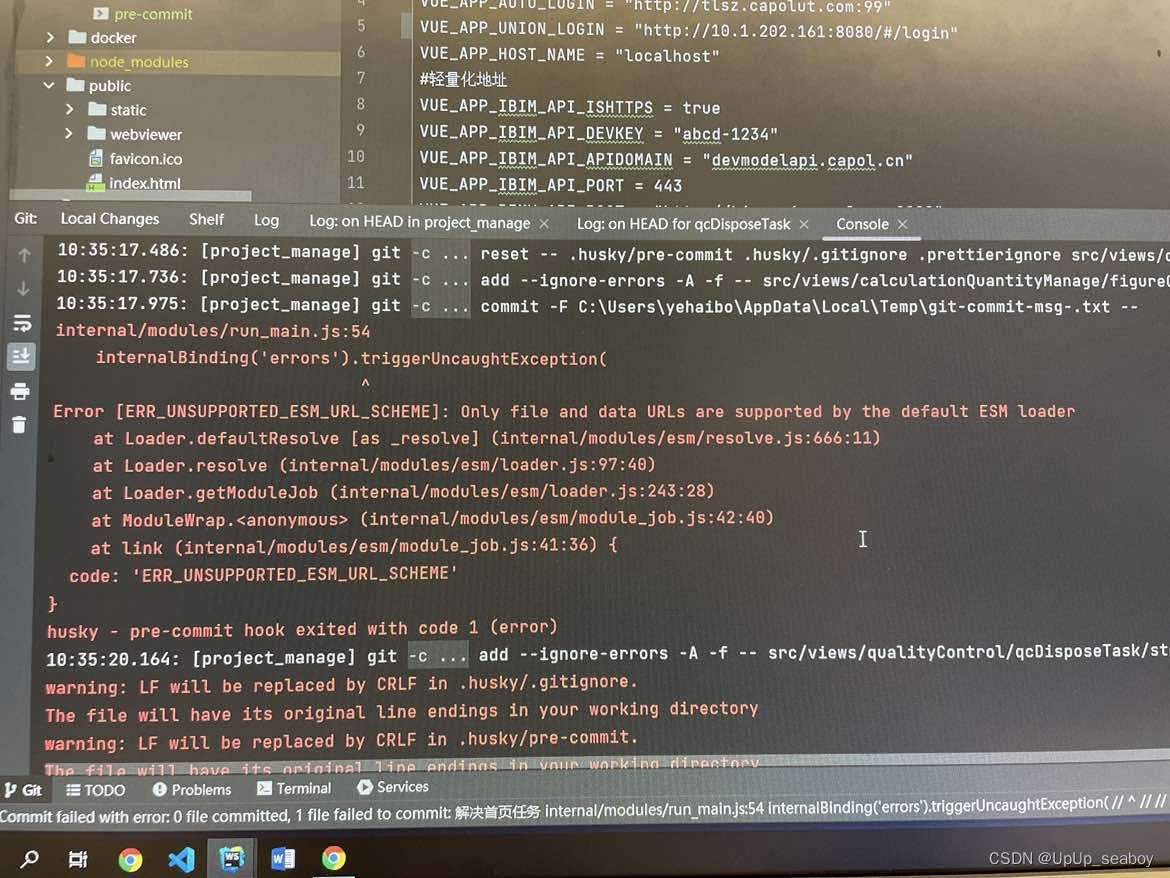
2、报错:Husky pre-commit fails with code 1 (error)

问题原因:lint-staged版本过高
解决方案:安装低版本的lint-staged,不超过@11.2.4,我安装的是lint-staged@11.1.4
参考:issue







 Prettier是一个专注于代码样式的格式化工具,与eslint不同,它配置简单,支持多种编程语言。集成到项目中可以通过npm安装,创建配置文件(.prettierrc.json和.prettierignore),并可与eslint配合使用。通过husky和lint-staged,可以在Git提交时自动格式化代码。
Prettier是一个专注于代码样式的格式化工具,与eslint不同,它配置简单,支持多种编程语言。集成到项目中可以通过npm安装,创建配置文件(.prettierrc.json和.prettierignore),并可与eslint配合使用。通过husky和lint-staged,可以在Git提交时自动格式化代码。
















 3127
3127

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








