初学javaweb,很想做一个网页版的一对一聊天系统,但是在网上查了一下发现并没有相应的资源,网页聊天室倒是有很多,一个原因是B/S与C/S相比不适合做实时通讯,另外可能是一对一聊天做起来比较难(我一开始认为的)。做的时候确实遇到了难题,两人交互不知道怎样进行,不知道怎样设计数据库等,后来参照聊天室,得到了一些想法,就尝试去做,调试很久之后终于可以运行了!下面具体介绍一对一聊天交互的实现。
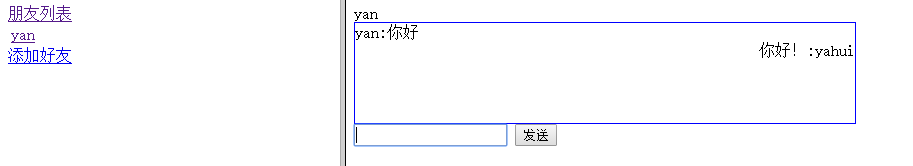
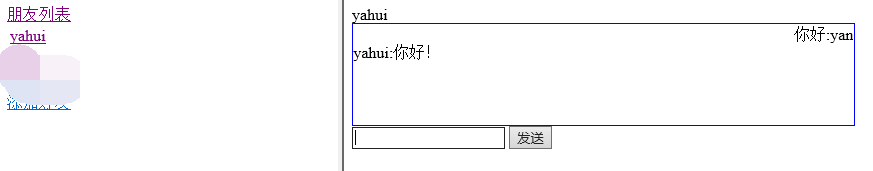
聊天页面:jsp+js+ajax
jsp代码主要用于消息显示框和输入框,以及获取参数,设置参数
js+ajax 是比较重要的,用于向servlet发送请求,保证聊天的正常进行,除了自己发送消息的请求,还包括每隔1秒请求一次servlet获取更新的消息
servlet:
TalkServlet:用于处理自己发送消息的请求
TalkFromServlet:用于处理更新页面消息的请求,每秒钟会接收一次


chat.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>chat</title>
<%!
//设置为全局变量,以便js中传递参数
String fname; //fname为正在聊天的朋友的名字,需要传递给servlet
%>
<%
//防止中文乱码
fname = new String(request.getParameter("fname").getBytes("iso-8859-1"), "utf-8");
%>
<script type="text/javascript">
function createXMLHttpRequest(){
try{
return new XMLHttpRequest();
}catch(e){
try{
return ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
try{
return ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
throw(e);
}
}
}
}
//自己发送消息








 本文介绍了初学者如何利用jsp、js、ajax、servlet、tomcat和mysql搭建一个一对一的网页聊天系统。通过jsp展示界面,js+ajax实现消息的发送和实时更新,servlet处理请求,数据库存储聊天记录。尽管存在1s轮询导致的带宽占用问题,作者希望通过websocket优化,但对websocket不熟悉,期待交流。
本文介绍了初学者如何利用jsp、js、ajax、servlet、tomcat和mysql搭建一个一对一的网页聊天系统。通过jsp展示界面,js+ajax实现消息的发送和实时更新,servlet处理请求,数据库存储聊天记录。尽管存在1s轮询导致的带宽占用问题,作者希望通过websocket优化,但对websocket不熟悉,期待交流。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4614
4614

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








