controller层
在controller中接收数组类型参数可以通过List的方式或者数组方式接收
示例代码
@GetMapping("/consumerGetTest")
@ResponseBody
public String consumerPostTest(@RequestParam("nameArr") List<String> nameArr,
@RequestParam("qqArr") List<String> qqArr,
@RequestParam("code") int code){
System.out.println(nameArr);
System.out.println(code);
System.out.println(qqArr);
return null;
}
rest测试
idea REST client代码
GET http://localhost:8080/consumer/consumerGetTest?nameArr=1&nameArr=2&nameArr=3&code=10010&qqArr=123456&qqArr=88888123
Accept: */*
Cache-Control: no-cache
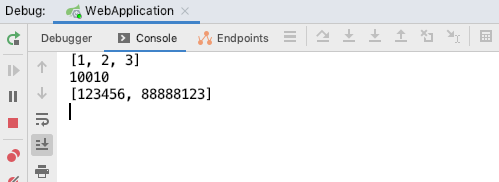
测试结果























 2848
2848











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








