1、强制刷新 (数据量大的时候 性能不好)
this.$forceUpdate()
2、v-if 重置组件
v-if:通过判断条件来销毁重建一个元素 ,适合条件不怎么变化
v-show:元素初始化时就会被渲染 但通过后面的条件控制显隐 即display:none 与display:bolck的效果 ,适合频繁切换使用
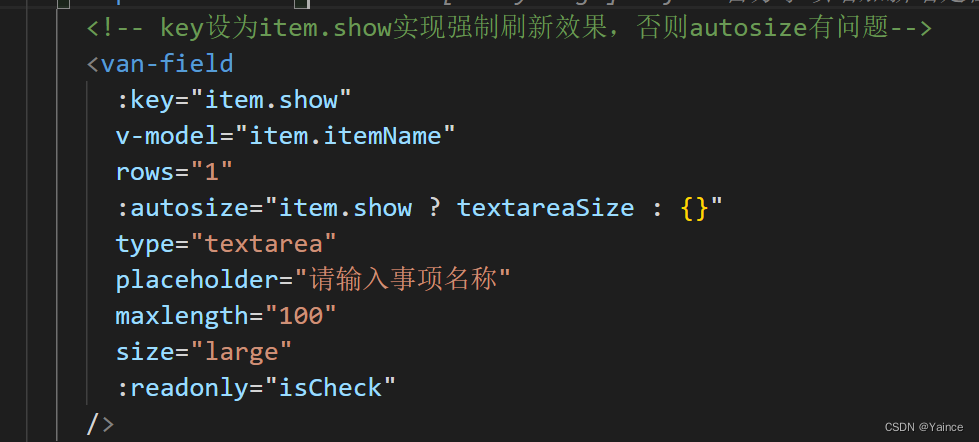
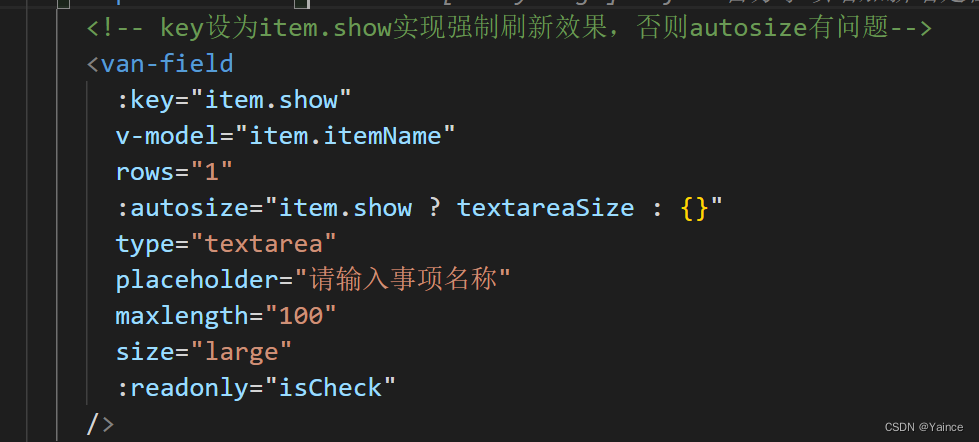
3、key (组件更新需要通过哪个值就将key设为哪个值)

4、reload、this.$router.go(0) (不推荐)
1、强制刷新 (数据量大的时候 性能不好)
this.$forceUpdate()
2、v-if 重置组件
v-if:通过判断条件来销毁重建一个元素 ,适合条件不怎么变化
v-show:元素初始化时就会被渲染 但通过后面的条件控制显隐 即display:none 与display:bolck的效果 ,适合频繁切换使用
3、key (组件更新需要通过哪个值就将key设为哪个值)

4、reload、this.$router.go(0) (不推荐)
 1596
1596
 1万+
1万+
 3518
3518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


