通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可能性的代码范围就是这个名字的作用域。作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了命名冲突。
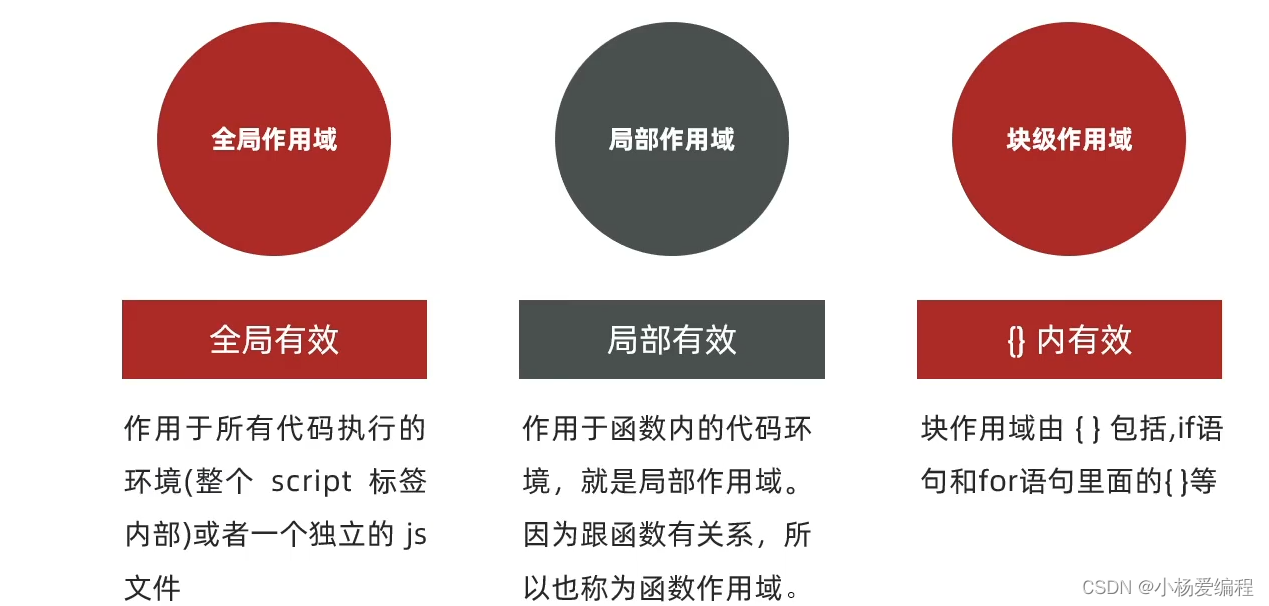
分类:全局作用域,局部作用域,块级作用域

全局作用域:全局都能用
<script>
let num= 99
function fn(){
console.log(num);
}
fn()
console.log(num);
</script>在script中定义的变量,全局都可用,不管在函数里边还是直接用

快级作用域:只能在函数内部调用
<script>
function fn(){
let num=10
console.log(10);
}
fn()
console.log(num);
</script>函数内部定义的只能在函数内部用,在外边用 xxx is not defined

<script>
if(true){
let num =10
}
console.log(num);
</script>在大括号里边的只能大括号里边用,否则会报 xxx is not defined

如果函数内部或者块级作用域内部,变量没有声明,直接赋值,也当全局变量看,但是强烈不推荐但是有一种情况,函数内部的形参可以看做是局部变量。
- 只要是代码,就至少有一个作用域写在函数内部的局部作用域只要是代码,就至少有一个作用域写在函数内部的局部作用域。
- 如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域。
- 根据在内部函数可以访问外部函数变量的这种机制,用链式查找决定哪些数据能被内部函数访问,就称作作用域链。






















 3103
3103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








