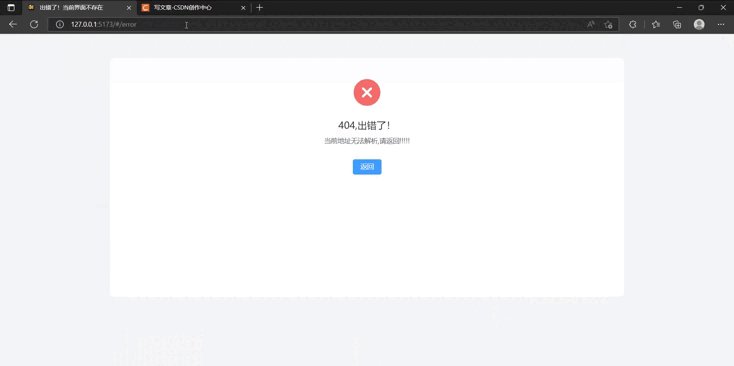
开始准备一个Error.vue展示错误界面
<template>
<div class="border">
<el-result
icon="error"
title="404,出错了!"
sub-title="当前地址无法解析,请返回!!!!!"
>
<template #extra>
<el-button type="primary" @click="goBack">返回</el-button>
</template>
</el-result>
</div>
</template>
<script lang="ts" setup>
import {useRouter} from 'vue-router'
const router = useRouter()
const goBack = ()=>{
router.push("/index")
}
</script>
<style scoped>
.border{
width: 70%;
height: 500px;
background-color: white;
border-radius: 10px;
margin: 50px auto;
}
</style>配置好Error,vue界面的路由
const routes = [
//反馈界面
{ path: '/error', component: Error ,meta: {title: "出错了!当前界面不存在"}},
//首页
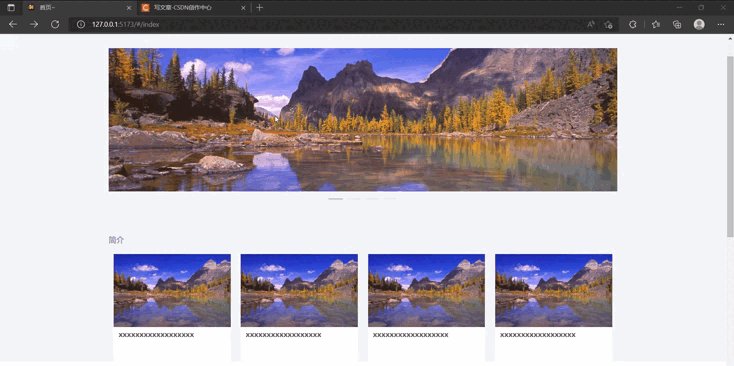
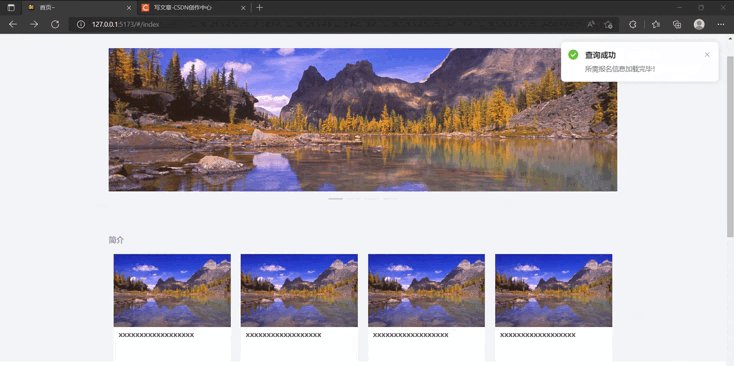
{ path: '/index', component: Index,meta: {title: "首页"}},
]
const router = VueRouter.createRouter({
// 4. 内部提供了 history 模式的实现。为了简单起见,我们在这里使用 hash 模式。
history: VueRouter.createWebHashHistory(),
routes, // `routes: routes` 的缩写
})
export default router配置router.beforeEach
router.beforeEach((to, from, next) => {//beforeEach是router的钩子函数,在进入路由前执行
if (to.matched.length === 0 ){
next("/error")
}
})效果展示























 4883
4883











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








