前置说明:本文环境为vscode 1.42.1,参考博客:https://blog.csdn.net/pyf09/article/details/111569398
工欲善其事,必先利其器。要先快速开发,一定要学会怎么安装和使用IDE。
一、安装
1.下载安装
2.常用插件TODO
- 中文汉化包:ms-ceintl.vscode-language-pack-zh-hans
- vue插件:octref.vetur,对vue执行格式化,代码提示、高亮、debugger等
- eslint错误检查:dbaeumer.vscode-eslint
- 自动闭合标签:formulahendry.auto-close-tag
二、配置
首先学习一些配置的小技巧。
- vscode的每个设置都有【设置id】

- settings.json是vscode的配置文件,vue的所有图形化的设置,其实也是修改了settings.json这个配置文件。将鼠标hover到settings.json上的配置的时候,会有相关的提示

2.1 常用配置
取消打开文件时自动选择资源管理器(左侧边栏):explorer.autoReveal
取消预览模式打开文件:workbench.editor.enablePreview
保存时自动格式化文件:editor.formatOnSave
设置换行方式:editor.wordWrap
设置vue的js格式化插件:vetur.format.defaultFormatter.js
设置vue的html格式化策略:vetur.format.defaultFormatter.html
vscode允许对json添加注释:语言模式切换成jsonc
2.2 自定义快捷键
这里大家可以根据自己的习惯自行设置
ctrl+D:删除行
Alt+Enter:自动修复
ctrl+shift+R:快速打开资源
2.3 代码格式化
代码格式化有很多种方式,常见的有以下两种。
beauty
vscode
"vetur.format.defaultFormatter.html": "js-beautify-html", //设置vetur使用什么插件格式化html
"vetur.format.defaultFormatter.js": "vscode-typescript", //设置vetur使用什么插件格式化js
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": { //格式html的一些可选配置
"wrap_attributes": "auto" //属性换行
},
"prettier": {}
}
2.4 eslint代码静态检查
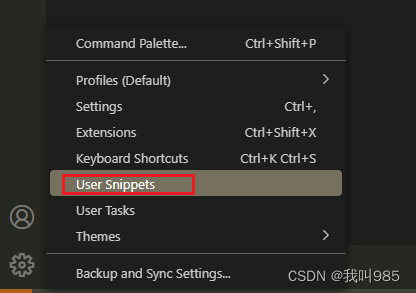
三、设置和使用代码片段
vscode左下角 —— 齿轮按钮 —— user snippets(用户代码片段)

点击后,输入你想使用代码片段的文件,比如输入vue,就会过滤出vue.json,然后编辑vue.json文件。它这里xxx.json就是对应文件的代码片段配置文件。比如我们编辑了vue.json,那在vue.json里配置的代码片段只会在我们在写vue文件时生效;如果我们编辑了JavaScript.json,那里面配置的代码片段指挥在我们写.js文件时生效。
那配置一个代码片段也很简单,下面是一个简单说明
"vue3": { // 代码片段的key
"prefix": "vue3", // 输入什么字符会使用该代码片段
"body": [ // 代码片段内容
"<template>",
" <div>",
" $1", // $1是使用片段后光标所在的位置
" </div>",
"</template>"
],
"description": "vue3模板" // 代码片段提示
}























 7119
7119











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










