实例成员和静态成员
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript">
function Person (name,age) {
this.name=name;
this.age=age;
}
var p=new Person('小谷',10);
Person.sex='女';
console.log(p);
</script>
</html>
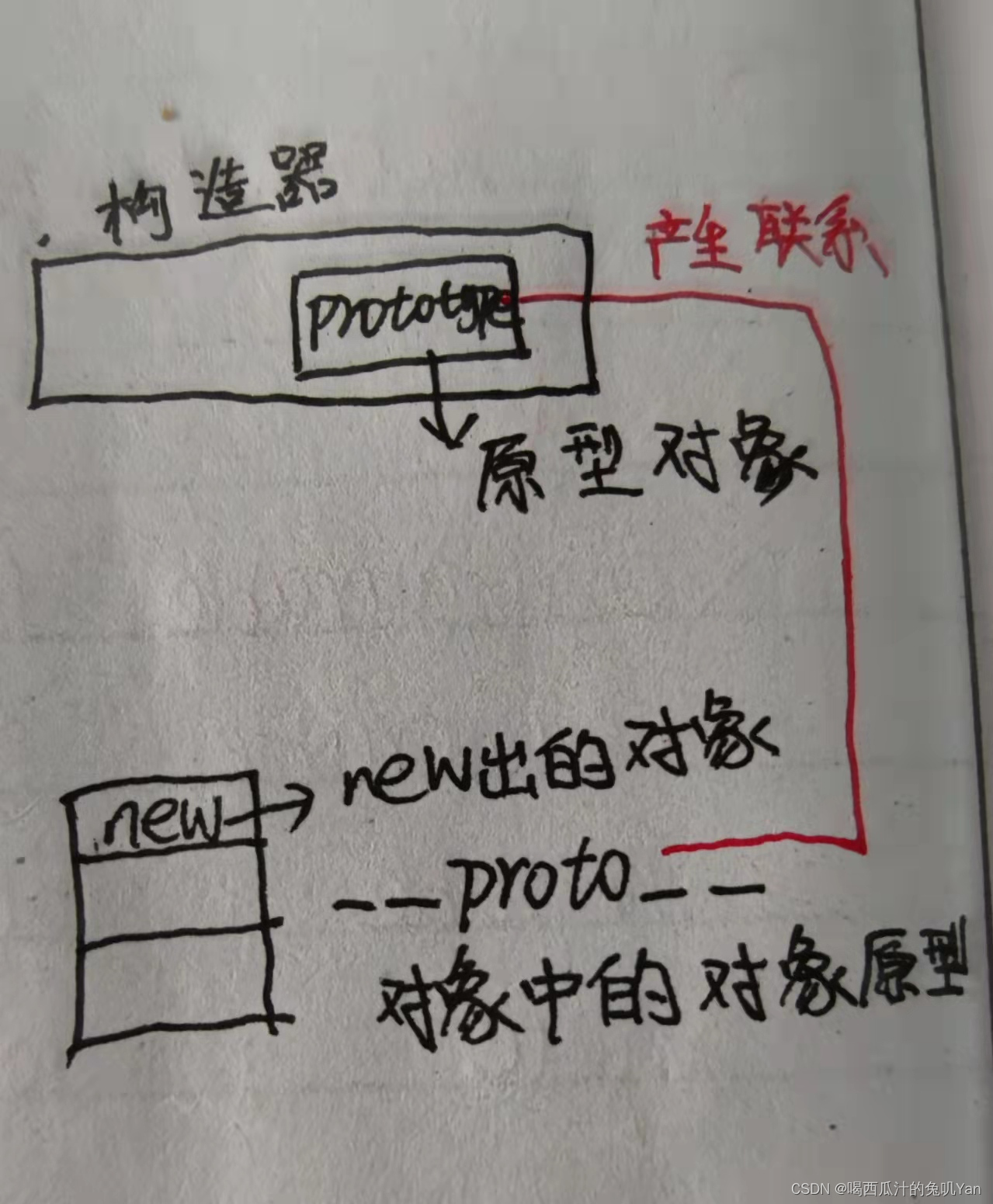
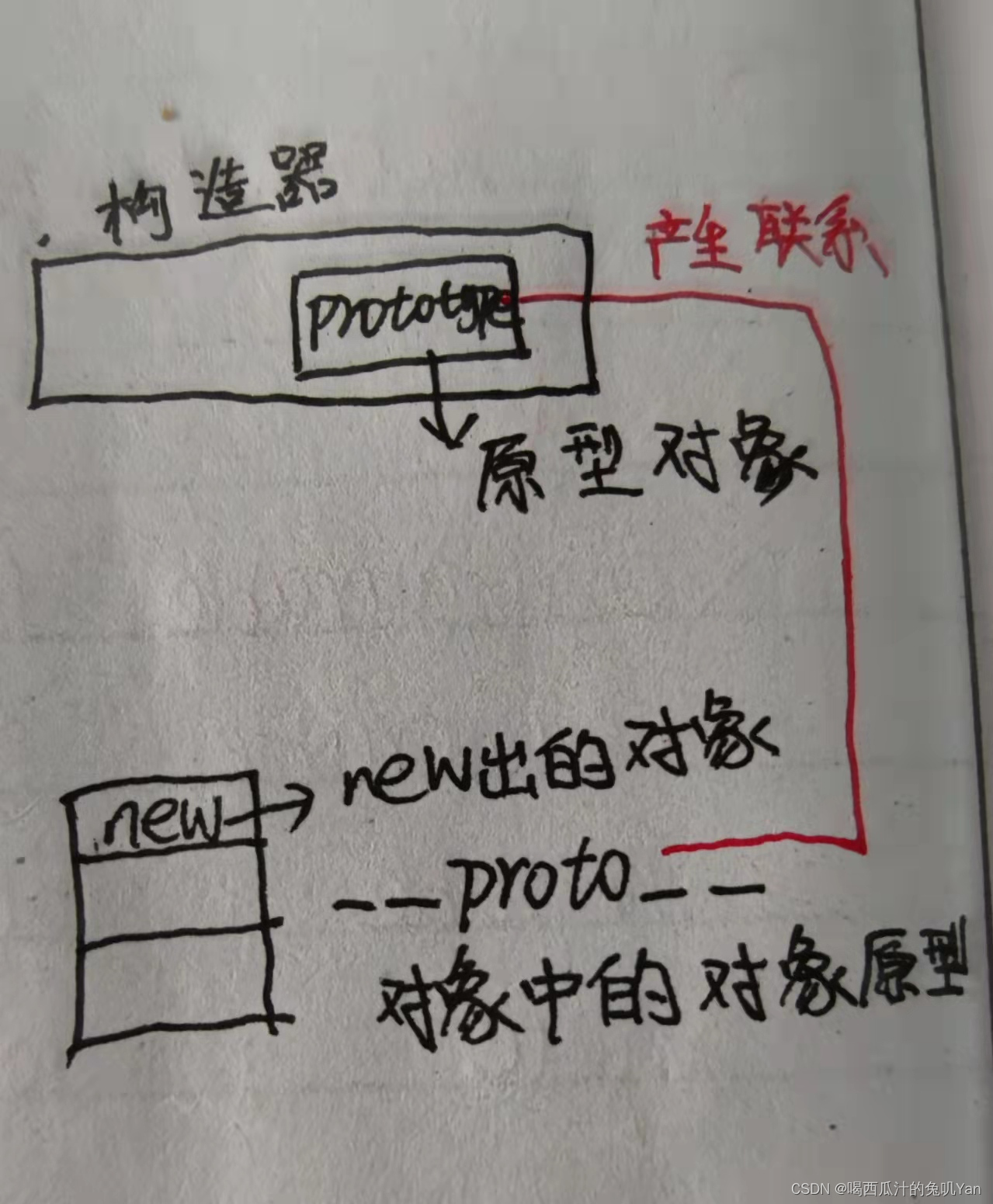
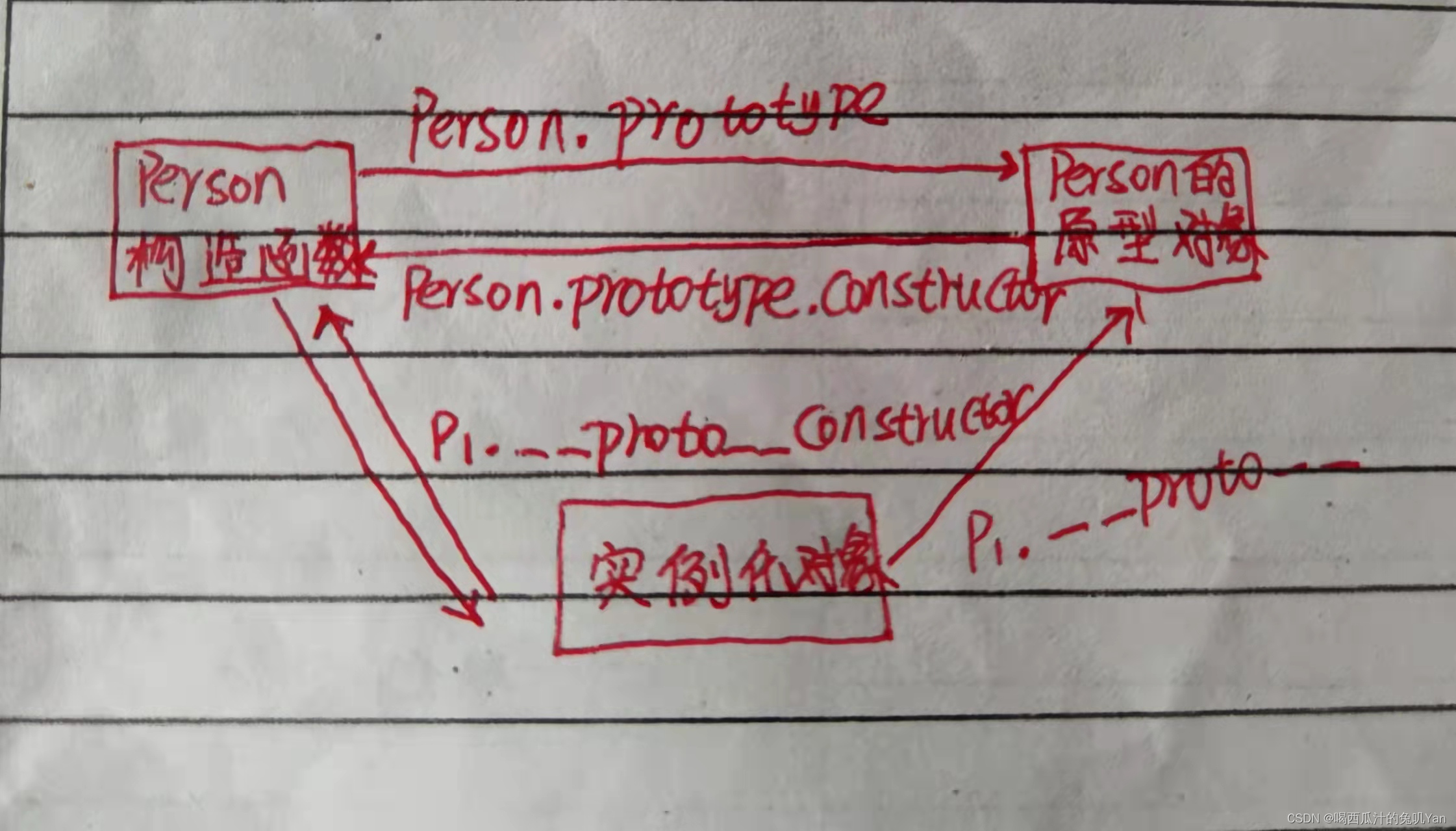
原型对象和对象原型
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>你好哇</h1>
<script type="text/javascript">
function Person (name,age) {
this.name=name;
this.age=age;
}
Person.prototype.say=function () {
console.log('我是原型对象里的say方法');
}
var p1=new Person('小谷',10);
var p2=new Person('小好',12);
p1.say();
console.log('----------------');
p2.say();
console.log(p1);
console.log(Person.prototype);
</script>
</body>
</html>

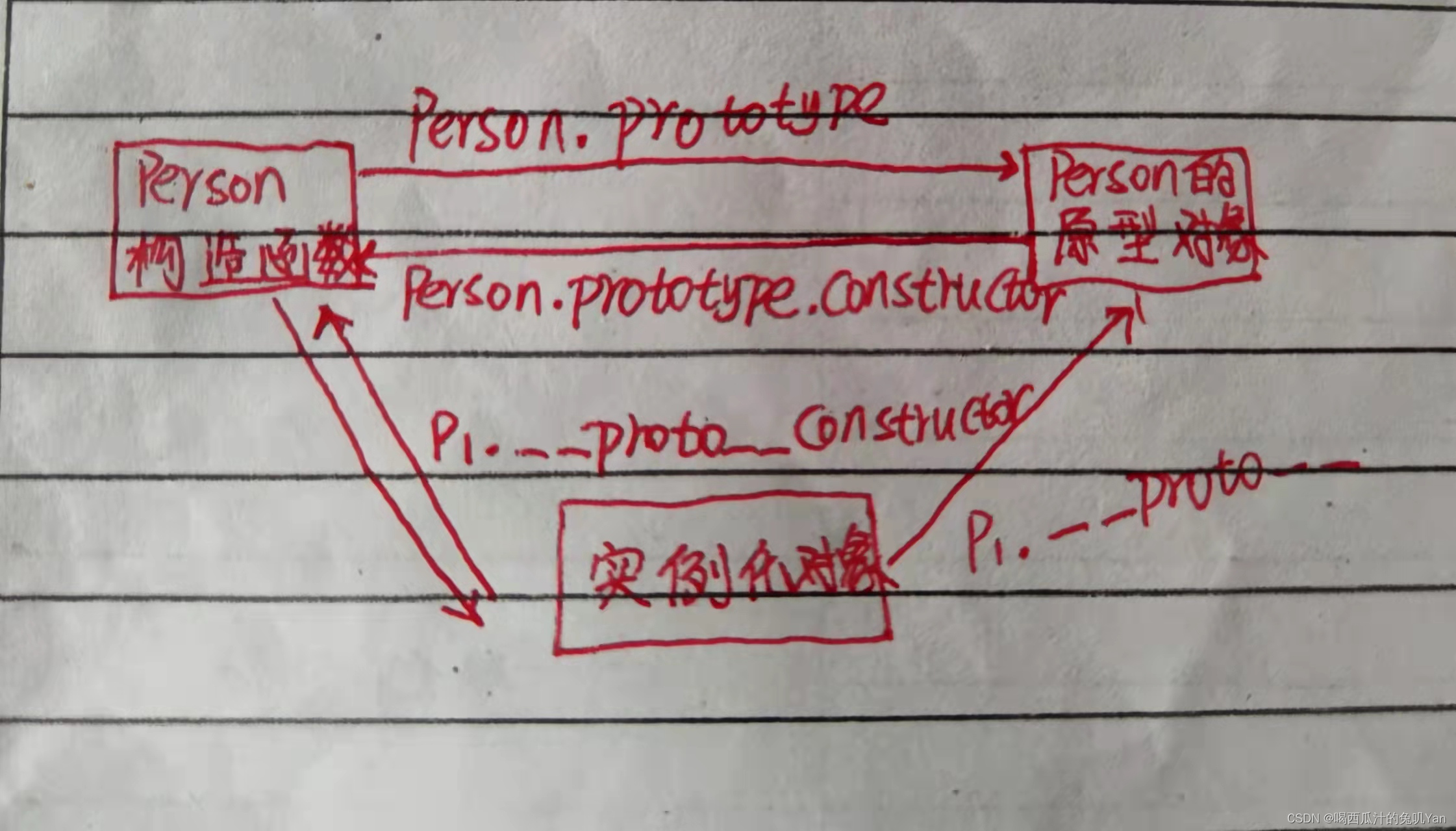
对象原型下的constructor
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
</script>
</body>
</html>

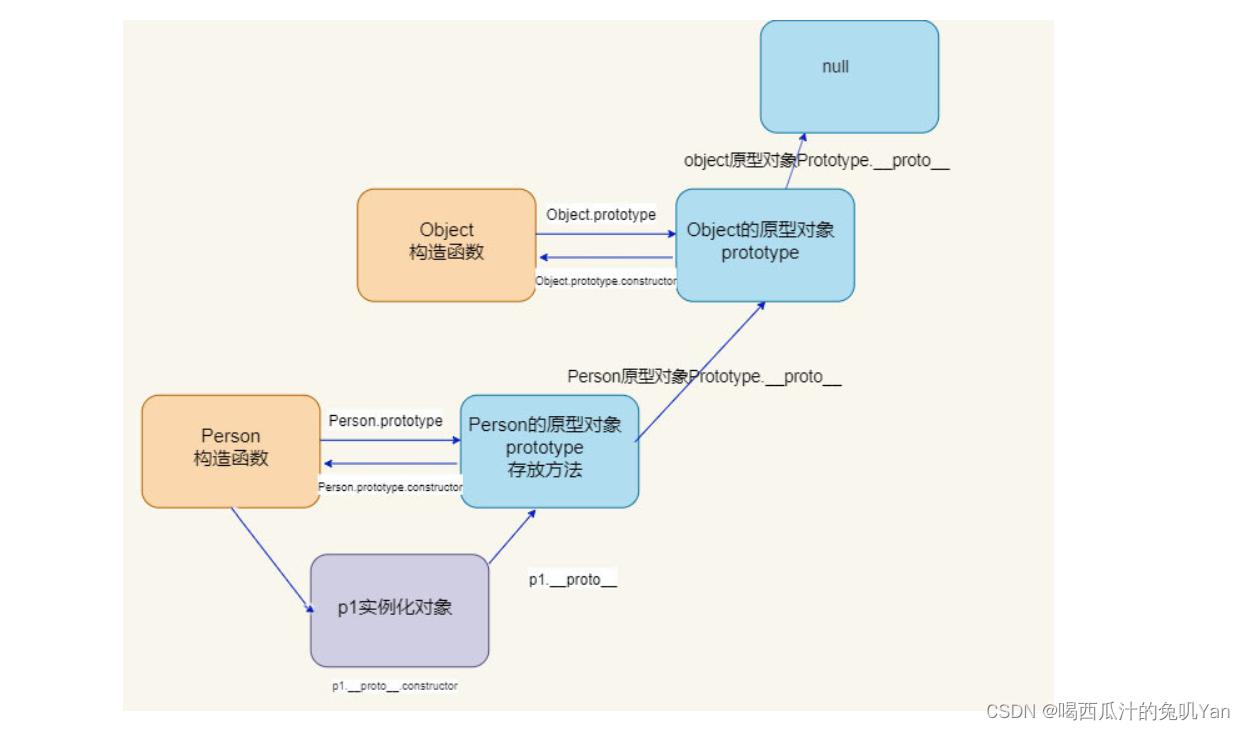
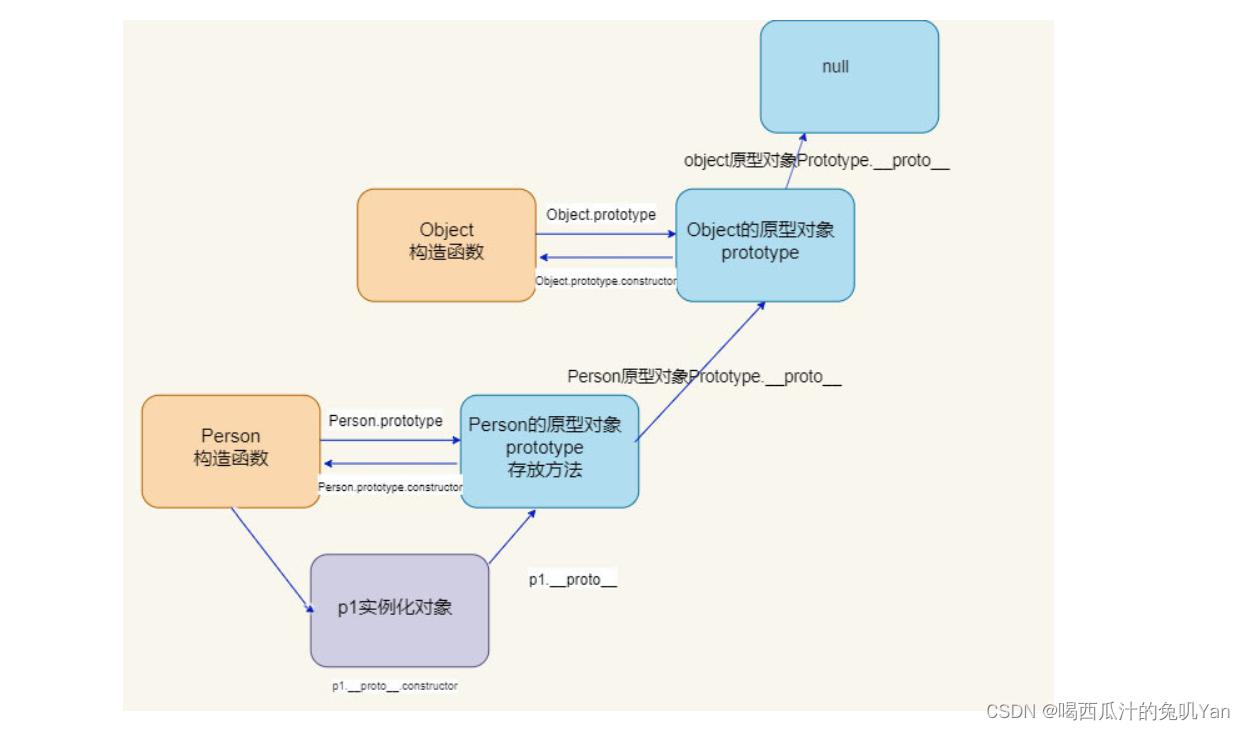
原型链
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
</script>
</body>
</html>

一些方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
function Person (name,age) {
this.name=name;
this.age=age;
}
var p=new Person('小谷',10);
console.log(p.hasOwnProperty('name'));
console.log(Person.prototype.isPrototypeOf(p));
</script>
</body>
</html>
通过原型扩展内置方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
Array.prototype.avg=function () {
var sum=0;
for (var i = 0; i < this.length; i++) {
sum+=this[i];
}
return sum/this.length;
}
var arr=new Array(1,2,3);
console.log(arr.avg());
</script>
</body>
</html>
补充iframe
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box{
width: 200px;
height: 600px;
background-color: aqua;
float: left;
}
iframe{
float: left;
}
</style>
</head>
<body>
<div class="box">
<a href="01-实例成员和静态成员.html" target='main'>跳转01</a><br>
<a href="02-原型对象和对象原型.html" target='main'>跳转02</a>
</div>
<!-- 在网页内又嵌套了一个网页,一般用于后台的管理界面,左侧点击右侧跳转 -->
<!-- 需要在a标签中加入target='iframe中的名字' iframe中加name='名字'-->
<iframe src="01-实例成员和静态成员.html" width="300" height="600" name="main"></iframe>
</body>
</html>
this的指向问题
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript">
</script>
</html>
改变this的指向的方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript">
var p={
name:'lucy',
sex:'女'
}
function say (x,y) {
console.log(this);
console.log(x,y);
}
say.call(p,2,6)
say.bind(p,2,6)();
say.apply(p,[5,6]);
</script>
</html>

























 183
183











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








