1.安装:
npm install lib-flexible postcss-pxtorem -S
2. 引入:
在项目入口文件index.js引入lib-flexible
import 'lib-flexible';
3. 修改webpack.config.js
3.1 初始化配置输入npm run eject 后输入n
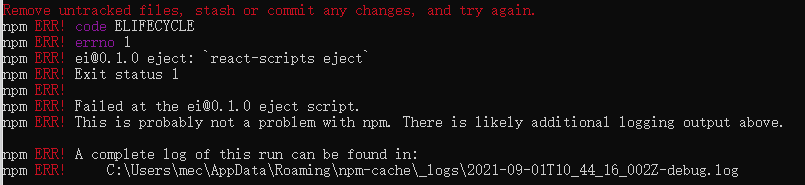
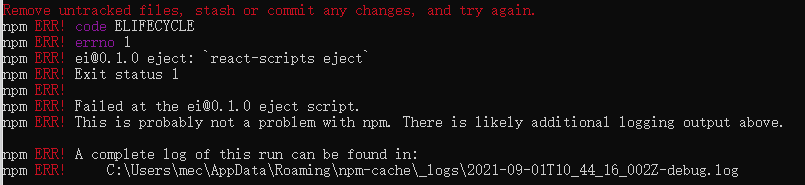
npm run eject
报错的话,到这个网址按照步骤操作:
https://blog.csdn.net/YanG_2859390447/article/details/120044977?spm=1001.2014.3001.5501

3.2. 修改webpack.config.js
先引入:
const pxtorem = require('postcss-pxtorem')
然后找到postcss-loader 下,注释的部分加入:
{
loader: require.resolve('postcss-loader'),
options: {
ident: 'postcss',
plugins: () => [
require('postcss-flexbugs-fixes'









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1291
1291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








