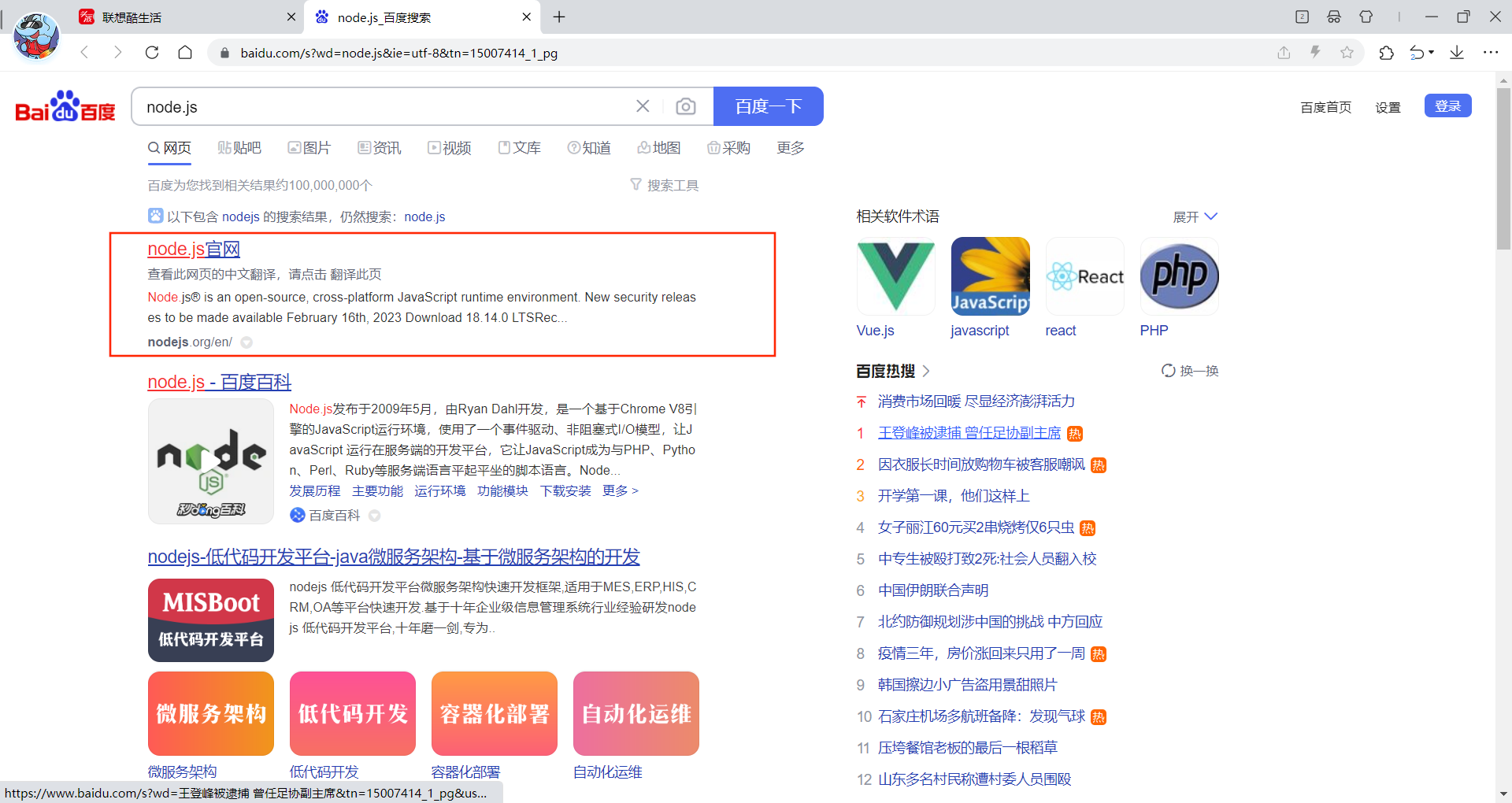
1、打开本地浏览器,在搜索栏输入node.js,点击查询

2、找到官方node.js的入口,点击进入

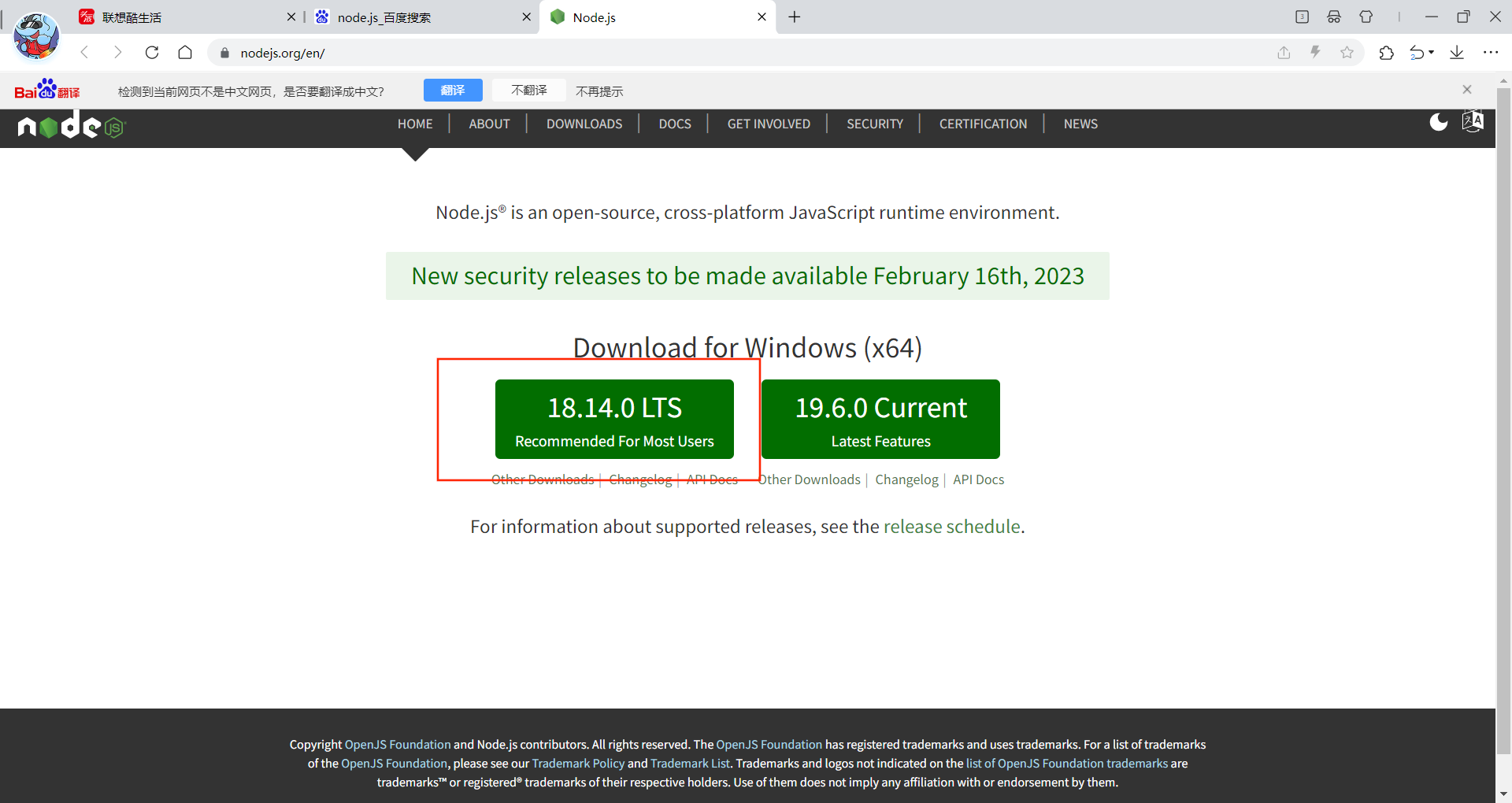
3、点击18.14.0 LTS

4、可以看到已经开始下载了

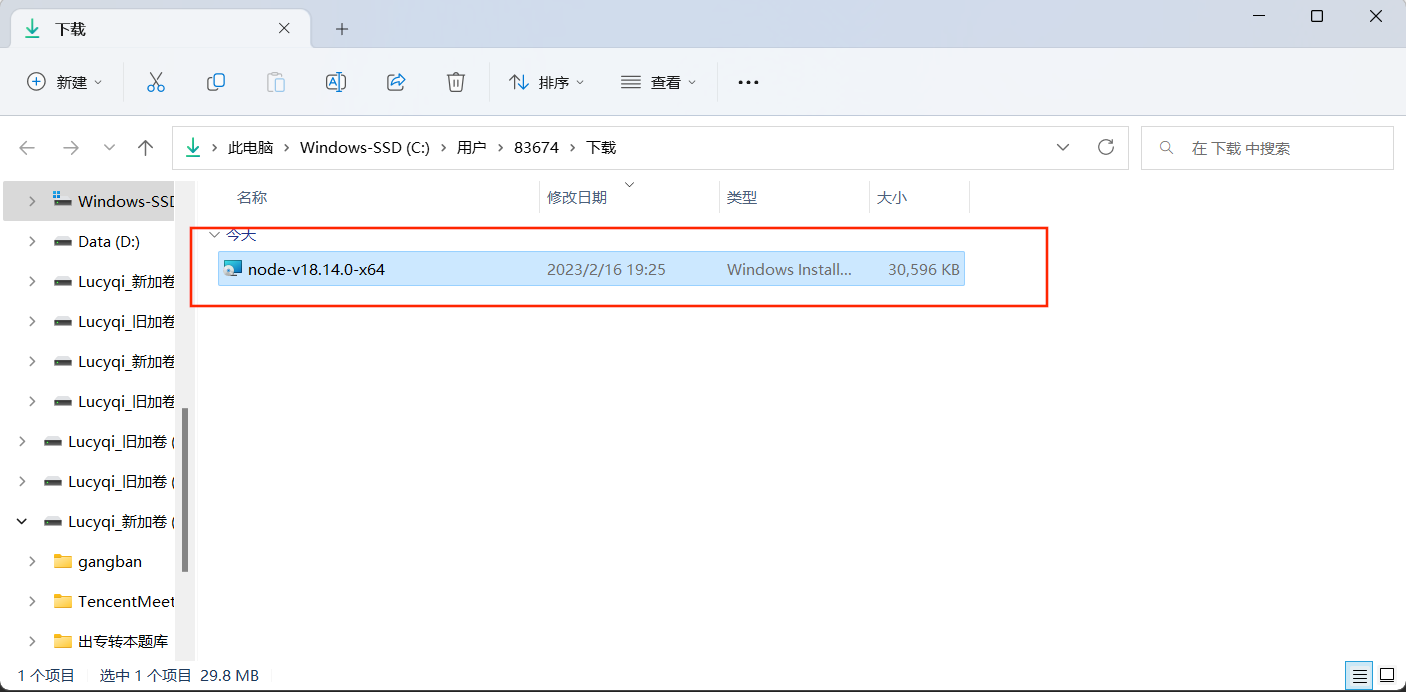
5、下载完成后找到下载到本地的node.js安装包,双击打开

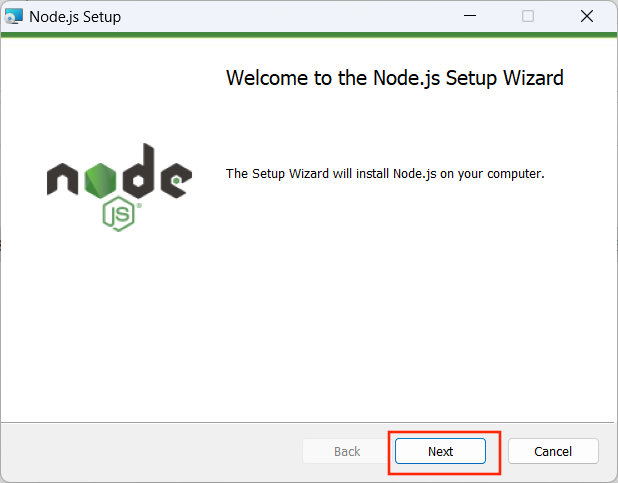
6、点击Next

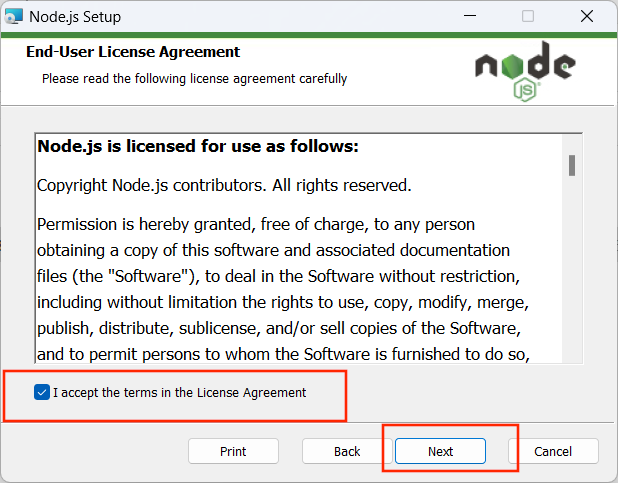
7、打勾后点击Next

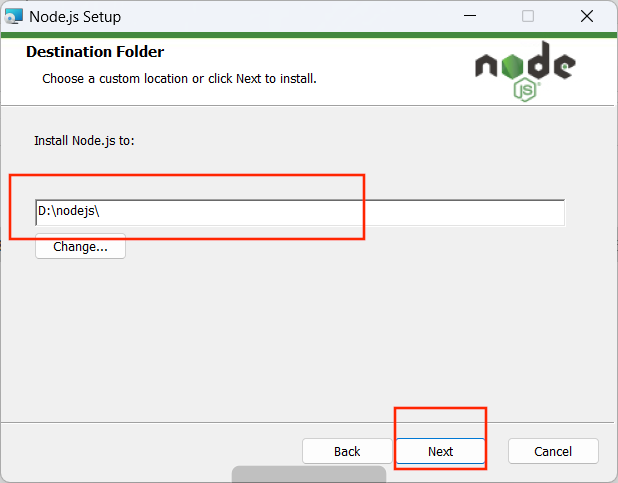
8、修改安装路径,这边建议安装到除C盘的任意位置,点击Next

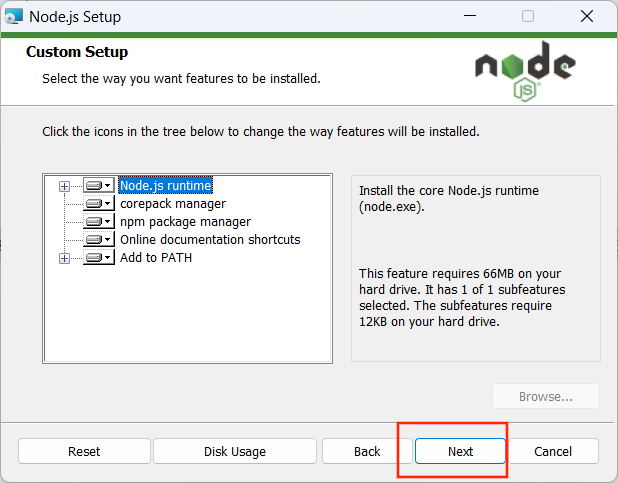
9、点击Next

10、不打勾,点击Next

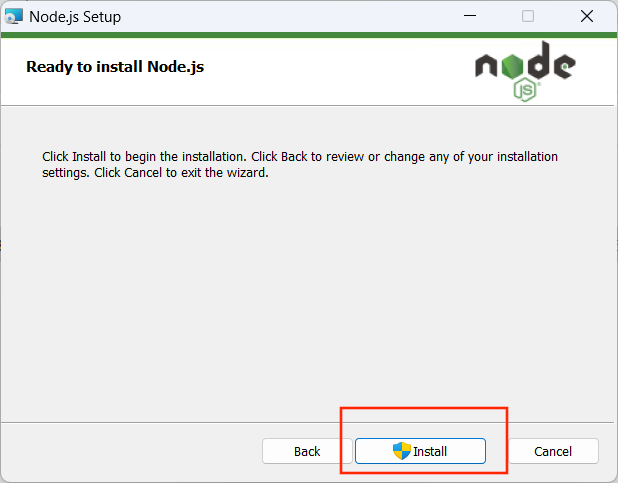
11、点击Install

12、输入Finish

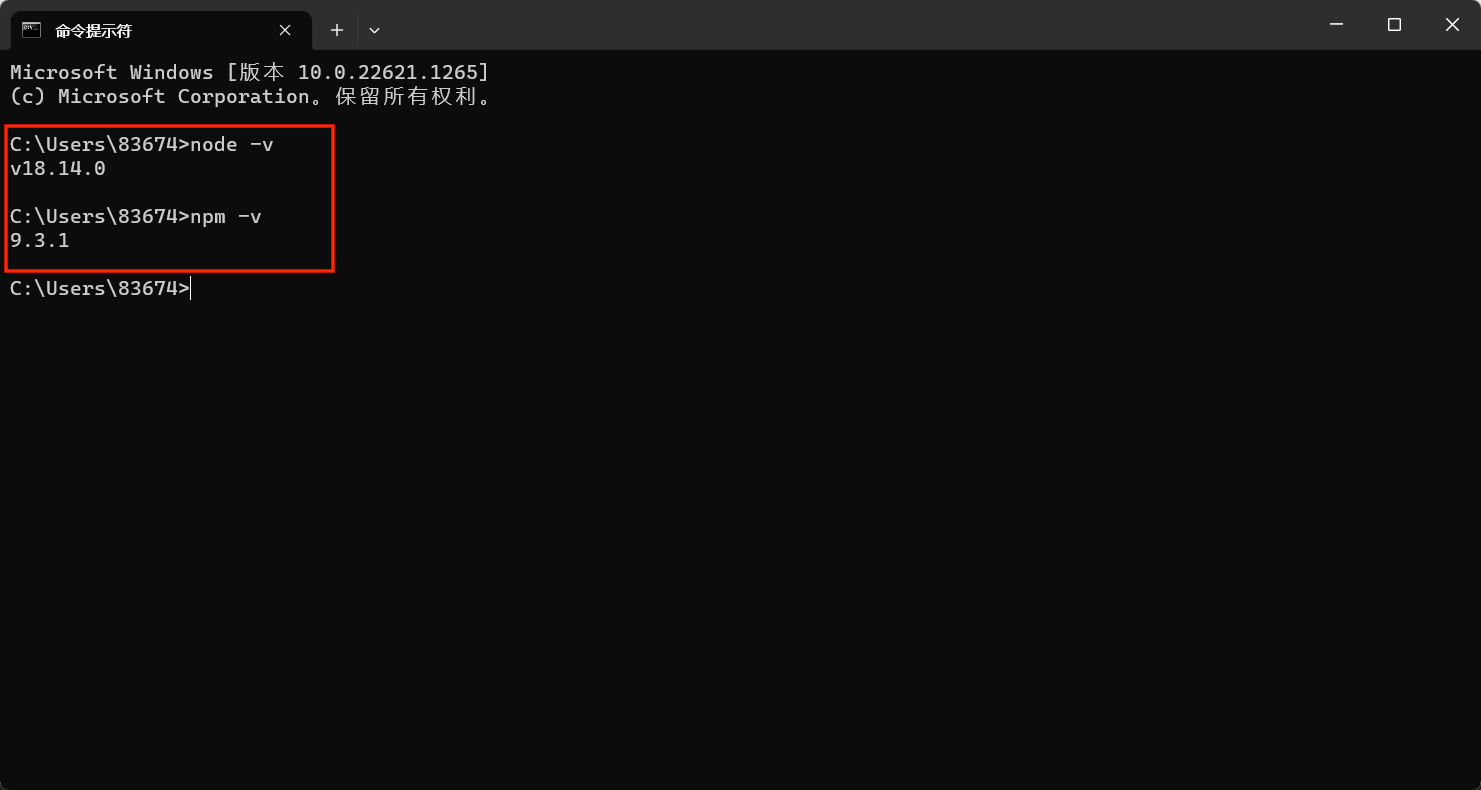
13、打开cmd,输入node -v显示node版本,输入npm -v显示npm版本

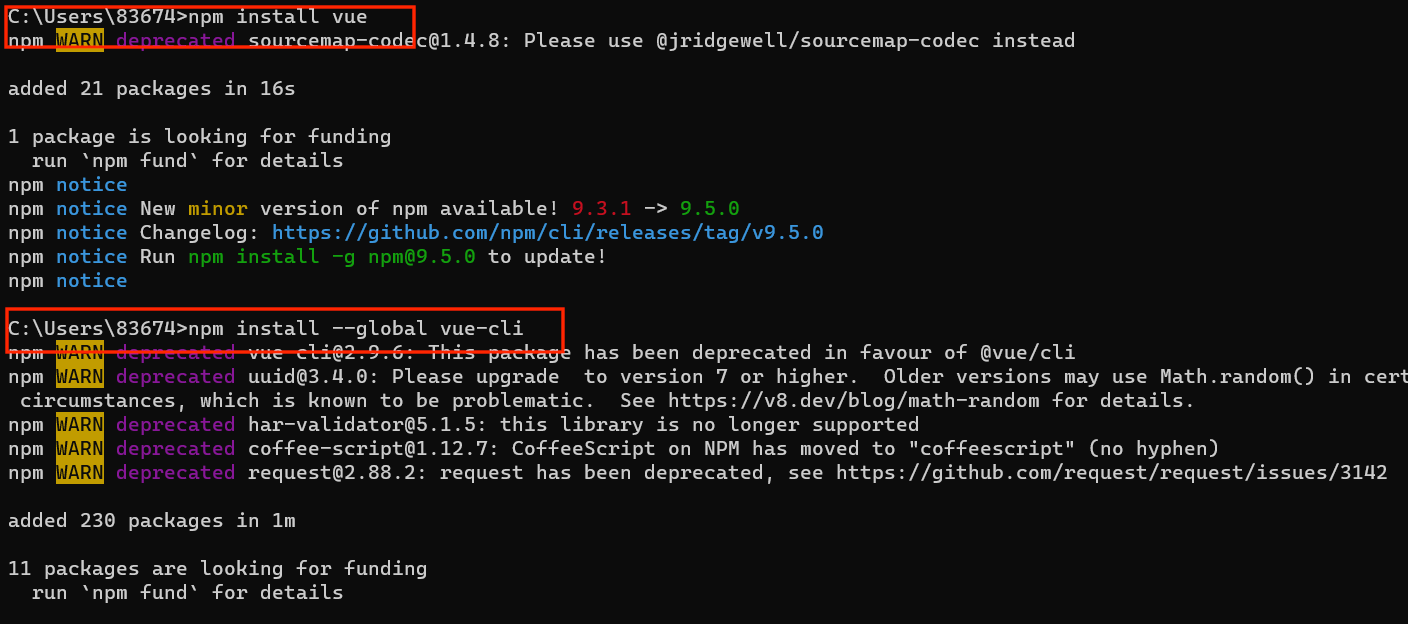
14、输入npm install vue和npm install --global vue-cli,安装vue和vue-cli

15、双击打开桌面idea

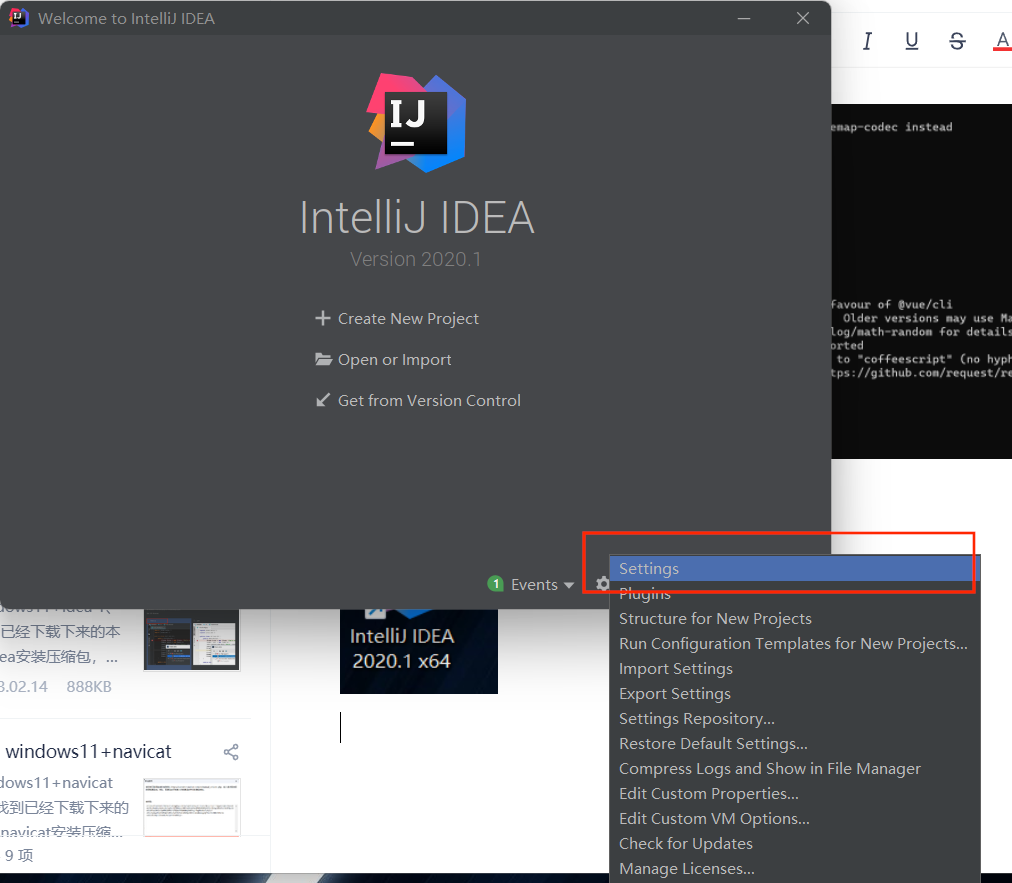
16、点击configure下的settings

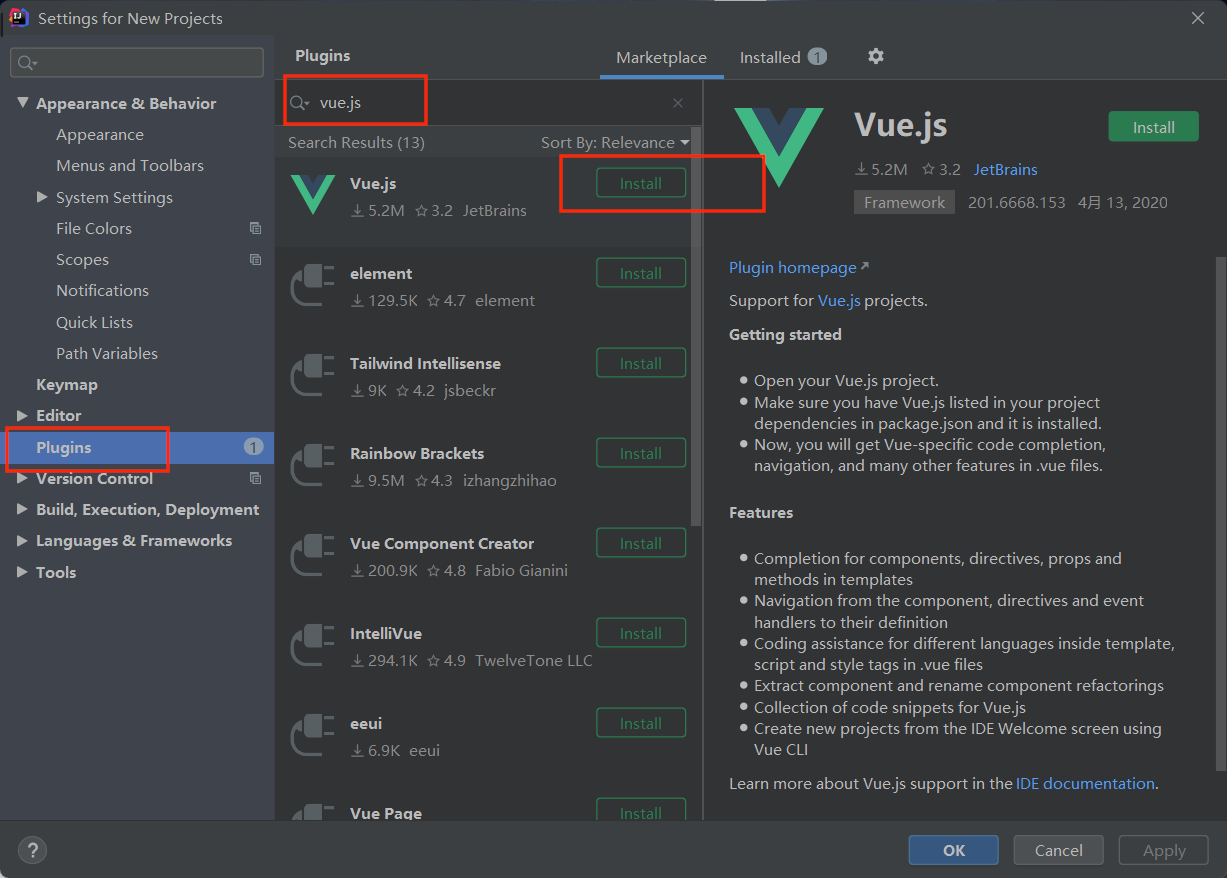
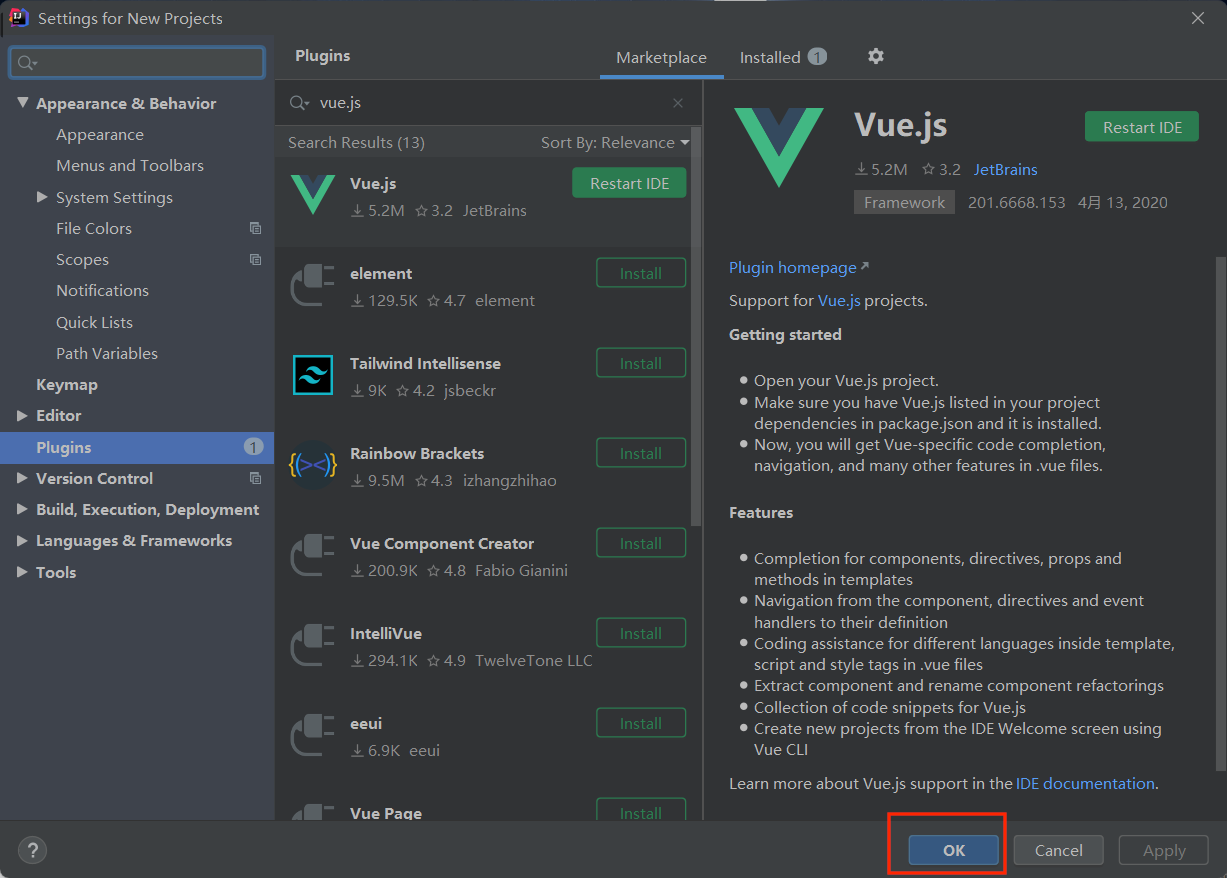
17、点击Plugins,输入vue.js,点击Install

18、安装好后点击OK

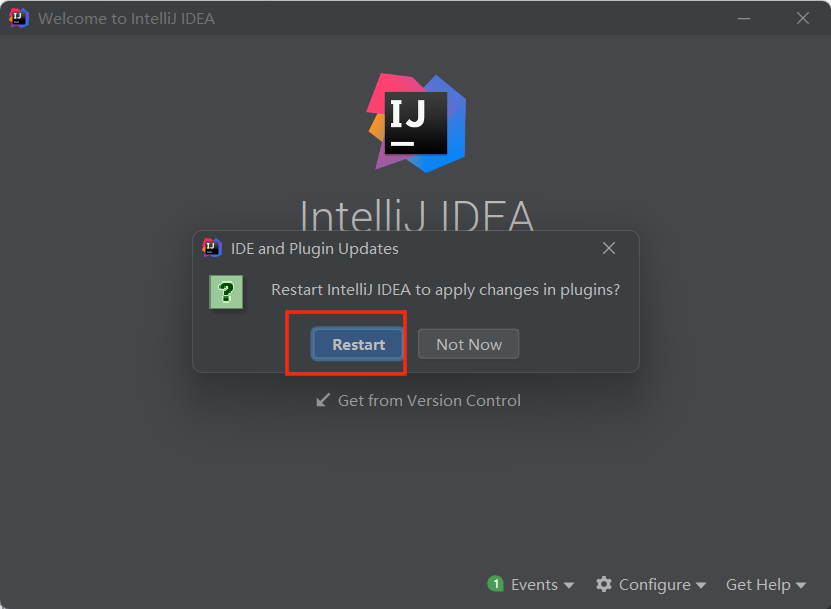
19、点击Restart

20、点击Create New Project

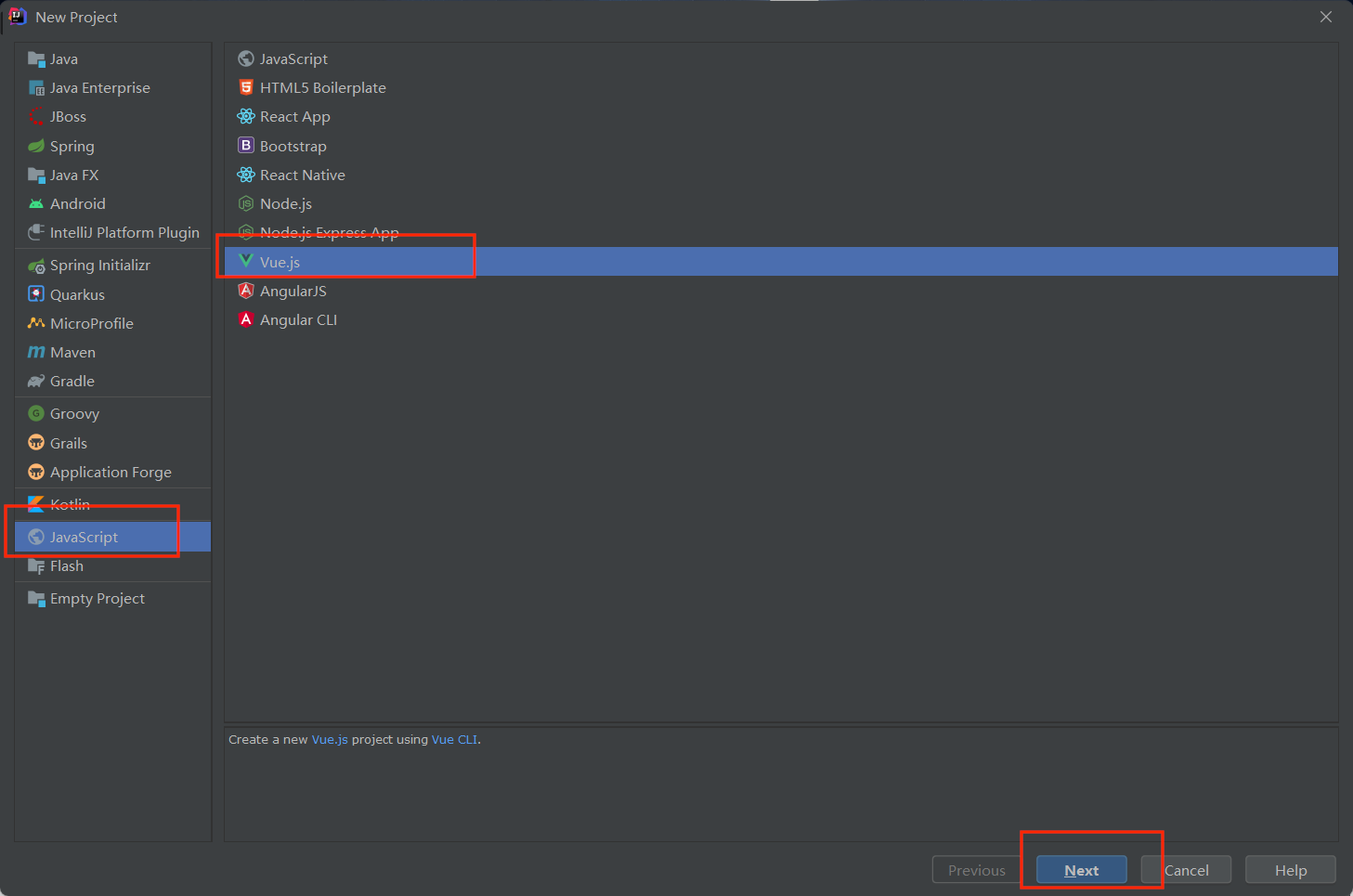
21、点击JavaScript,点击Vue.js,点击Next

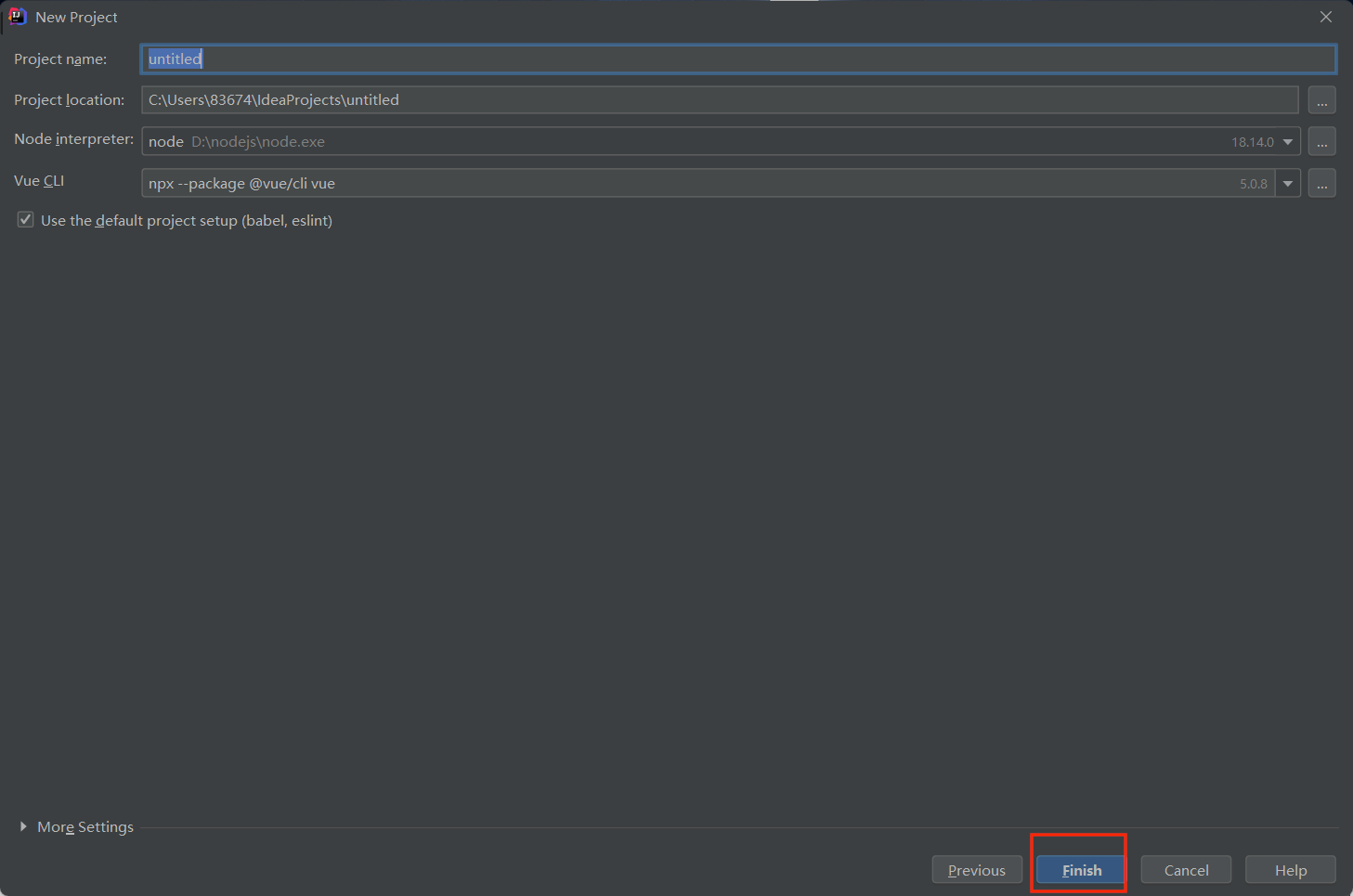
22、点击Finish

23、输入y回车

24、输入y回车

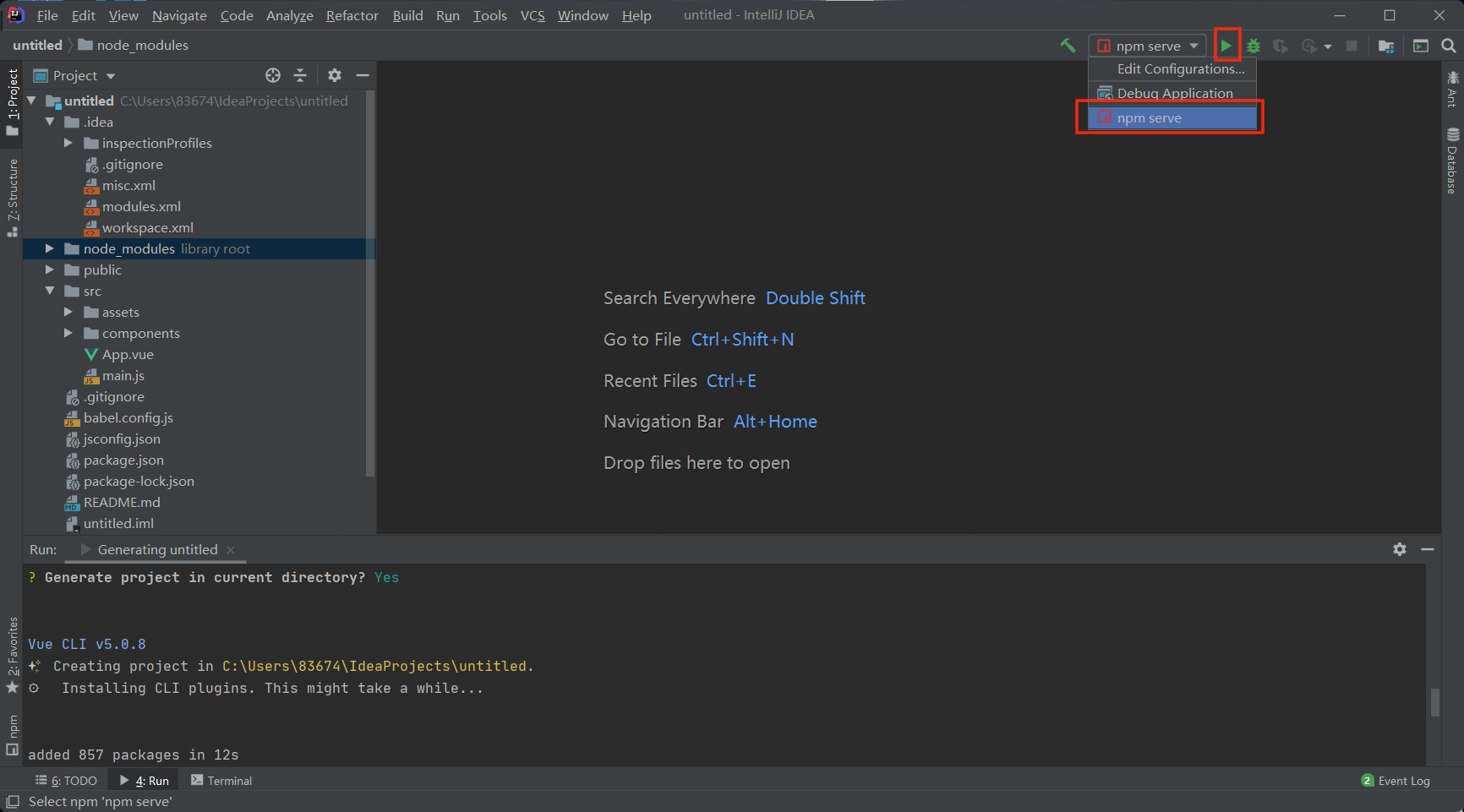
25、点击运行


27、显示已经启动安装完毕

注:
1、node.js下载网址:
链接:百度网盘 请输入提取码
提取码:zomi
2、详细步骤笔记:
链接:有道云笔记
3、详细步骤视频:





















 302
302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








