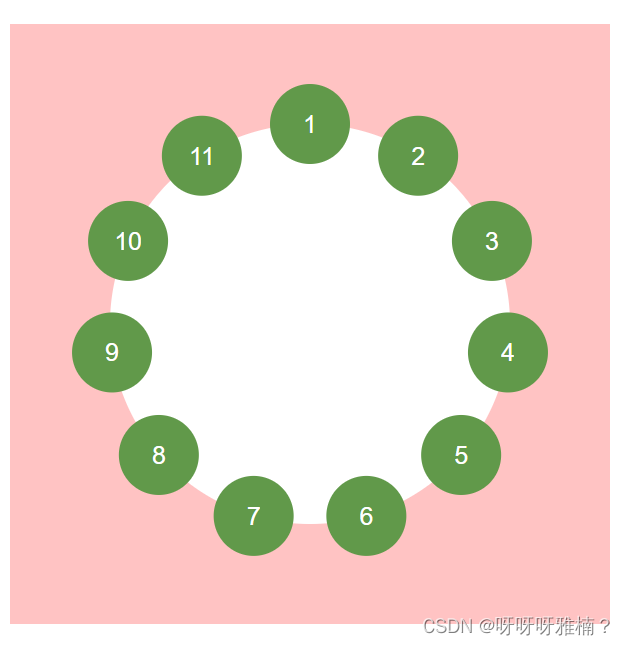
需求:有多个圆形环绕中间的圆形排列

代码:
<template>
<div class="demo">
<ul>
<li v-for="(item,index) in transform" :key="item" :style="{transform: item}">{{index+1}}</li>
</ul>
</div>
</template>
export default {
computed: {
transform() {
let num = 11
let angle = 360/num
let arr = []
for (let index = 0; index < num; index++) {
arr.push(index*angle)
}
arr = arr.map(d => this.getAxis(d) )
return arr
}
},
methods: {
getAxis(angle) {
// 公式,r-半径,angle-角度
// x: r+r*Math.sin(angle*Math.PI/180)
// y: r-r*Math.cos(angle*Math.PI/180)
return `translate(${200*Math.sin(angle*Math.PI/180)+200}px, ${200-200*Math.cos(angle*Math.PI/180)}px)`
}
}
}.demo {
width: 600px;
height: 600px;
background-color: rgb(255, 195, 195);
padding: 100px;
box-sizing: border-box;
}
ul,
li {
margin: 0;
list-style-type: none;
padding: 0;
}
ul {
width: 400px;
height: 400px;
background-color: #fff;
border-radius: 50%;
position: relative;
}
li {
width: 80px;
height: 80px;
position: absolute;
background-color: rgb(97, 153, 74);
color: white;
font-size: 25px;
border-radius: 50%;
line-height: 80px;
text-align: center;
/* left: 50%; */
margin-left: -40px;
margin-top: -40px;
transform-origin: 0px 0px;
}
























 3756
3756











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








