1、浏览器地址栏运行HTML代码
在空白网页地址栏输入以下代码然后回车,之后页面会出现指定的内容
data:text/html,<h1>Hello, world!</h1>
2、把浏览器当编辑器用
空白地址栏输入以下代码,类似Windows的notepad
data:text/html, <html contenteditable>
3、浏览器文本可自由糟(bian)践(ji)
控制台console里输入
document.body.contentEditable='true';
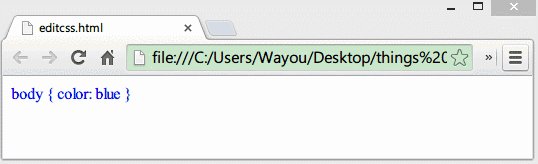
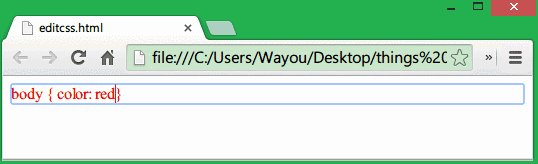
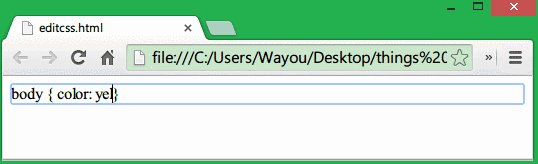
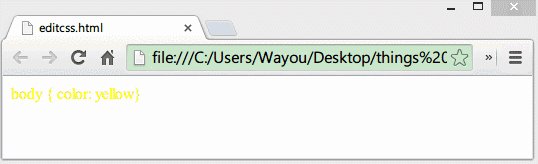
4、实时编辑CSS
通过设置style标签的 display:block 样式可以让页面的style标签显示出来,并且加上 contentEditable 属性后可以让样式成为可编辑状态,更改后的样式效果也是实时更新呈现的。此技巧在IE下无效
<!DOCTYPE html>
<html>
<body>
<style style="display:block" contentEditable>
body { color: blue }
</style>
</body>
</html>























 2844
2844

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








