最近都很忙,本来说上个周末就发的!可是偷懒啦一下,现在才总结最近学的!
今天是准备开发工具!
Ext JS是Sencha公司推出的一個純JS的Web前端框架!
1.首先下载 地址:http://extjs.org.cn/ 在这里可以下载最新版本,包括:所有源代码 HTML API文档 还有示例 (由于我是边做项目边学习的,所以我现在用的是4.2版本的)
如图
2. 我使用的开发工具是 Intellij IDEA ,再把extjs放到你建的项目中 我项目需要的是:
如图:
为什么只需要这些 我会以后慢慢详细说明的!
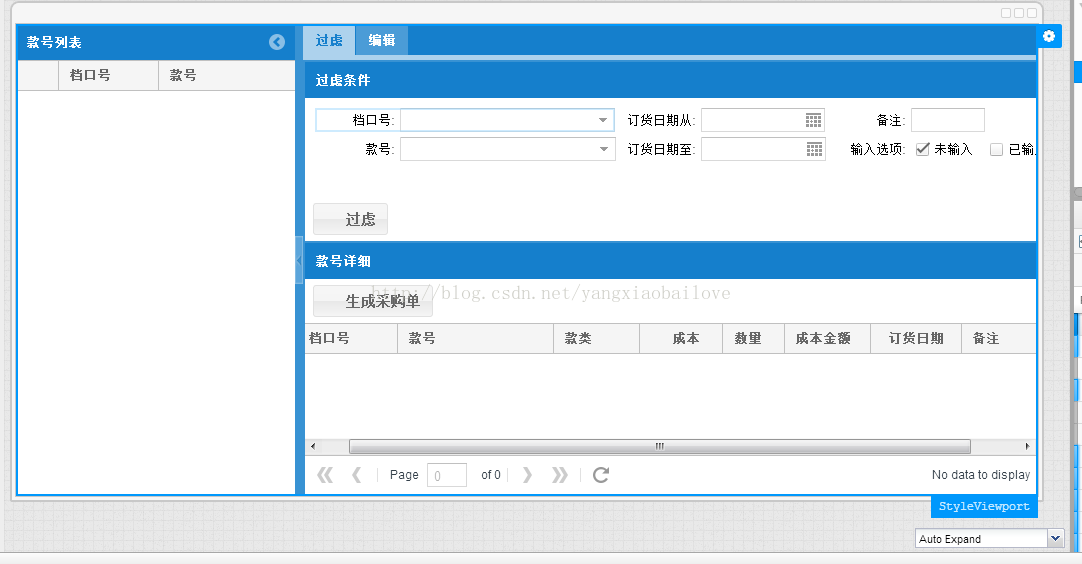
3.刚开始使用extjs做页面的时候我发现非常繁琐,总是会忘记 ] } 这些符号,然后我同事向我推荐了Sencha Architect
打开以后 如图:
目前需要的就这些啦!今天我做出了一个这样的。。。
这个我做啦45分钟!
最后我认为学习extjs最重要的就是布局和使用MVC架构!(重中之重啊!)有兴趣可以看看 http://www.360doc.com/content/12/1006/13/466494_239750371.shtml
第一次总结难免不好,下次我会慢慢改进的!周末有空我会总结我学习extjs的细节! 谢谢

























 1285
1285











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








