Vue 打包上线之后的一个屎前巨坑
本来在本地调试一点问题没有,打包上线运行当中的大大小小错误页都解决。可偏偏在最后的时候又出现了问题。
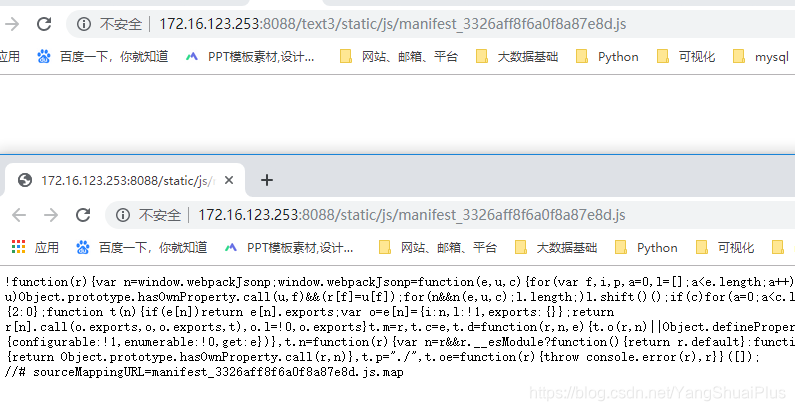
刚开始访问路由和嵌套路由页面,都显示正常,但是刷新页面的时候,嵌套路由页面就出异常了:

其实原因很简单就是因为二级路由的出现,改变了文件的引入路径。

解决办法:就是把src 里面那个 . 去掉(dist 文件中的index.html)。

如果说项目已经打包完成了,那么可以在dist 文件夹中修改 index.html
但是不建议
没打包的注意了:

之前打包的时候在网上搜了搜,看看有什么注意的地方,可是万万没想到啊,也不到是谁非要我把 / 变成 ./ 。现在想想,我要谢谢他!
就是因为你在webpack 中配置了这个 . 所以导致打包后文件引入路径就变成了 ./
./ 是指用户所在的当前目录(相对路径);
/ 是指根目录(绝对路径,项目根目录),也就是项目根目录;
我觉得还是从项目的根目录找 靠谱。所以我认为在配置文件中最好别加那个 .
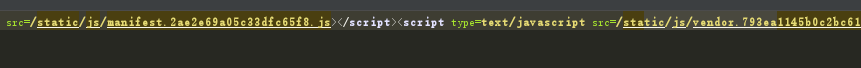
于是打包完的dist文件中的index.html 的引入路径就变成了这样。

没有 . 哦
找了好长时间最后要感谢这位兄弟:https://www.cnblogs.com/xyyt/p/7718867.html
但是在网上看到 打包成apk 时需要使用./ 没有亲测只是看到。























 4667
4667











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








