列表:
有序列表:li标签内为列表内容
type为列表属性,1为阿拉伯数字
a为小写英文
A为大写英文
i为小写罗马数字
I为大写罗马数字
start为设置起始的数字
<ol type="1">
<li> </li>
<li> </li>
<li> </li>
</ol>
<ol type="a">
<li> </li>
<li> </li>
<li> </li>
</ol>
<ol type="A">
<li> </li>
<li> </li>
<li> </li>
</ol>
<ol type="i">
<li> </li>
<li> </li>
<li> </li>
</ol>
<ol type="I">
<li> </li>
<li> </li>
<li> </li>
</ol>
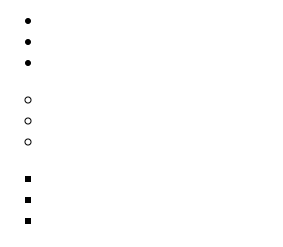
无序列表:
无序列表只有一个属性,就是type,其中
disc表示实心圆
circle表示空心圆
square表示方形
<ul type="disc">
<li> </li>
<li> </li>
<li> </li>
</ul>
<ul type="circle">
<li> </li>
<li> </li>
<li> </li>
</ul>
<ul type="square">
<li> </li>
<li> </li>
<li> </li>
</ul>

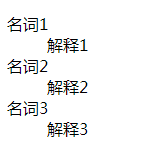
定义列表
在该语法中,<dl>和</dl>分别定义了开始和结束
<dt>后面就是要解释的名词
<dd>后面则是解释的内容
作为解释的内容会自动缩进,就像字典总的解释一样
<dl>
<dt>名词1<dd>解释1
<dt>名词2<dd>解释2
<dt>名词3<dd>解释3
</dl>






















 26万+
26万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








