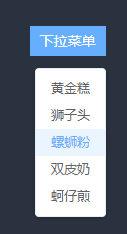
实现效果
el-dropdown

hover 效果

实现原理
el-dropdown 绑定 visible-change方法,当下拉框出现时(即回调参数值为true),找到触发元素(为触发元素绑定class或者id,根据定义的className或id来找到触发元素)为其绑定所属样式即可。

代码实现
设置class,绑定方法 visible-change
<el-dropdown class="el-dropdown-custom-iam" @visible-change="onVisibleChange">
<span class="el-dropdown-link"> 下拉菜单 </span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>黄金糕</el-dropdown-item>
<el-dropdown-item>狮子头</el-dropdown-item>
<el-dropdown-item>螺蛳粉</el-dropdown-item>
<el-dropdown-item>双皮奶</el-dropdown-item>
<el-dropdown-item>蚵仔煎</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
onVisibleChange(val) {
let ele = document.getElementsByClassName("el-dropdown-custom-iam")[0];
if (val) {
ele.style.color = '#fff';
ele.style.backgroundColor = "#66b1ff";
} else {
ele.style.color = '#333';
ele.style.backgroundColor = "#fff";
}
}





















 739
739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








