撰写时间:2019年08月08日
一:如果是查询基础数据绑定下拉框的数据,直接在页面跳转的时候查询数据传递
Servlet:请求转发(跳转页面)
private void limitApply(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//查询全部借款用途
List<SysBorrowingUse>borrowingUses=sysBorrowingUseService.findAll();
request.setAttribute("borrowingUses", borrowingUses);//借款用途 request.getRequestDispatcher("/jsp/basicSetting/limitApply.jsp").forward(request, response);
}
Jsp:前台获取
HTML:
<div>
<label>借款用途:</label>
<select class="form-control" id="borrowingUseId" name="borrowingUse">
<option value="0">------请选择------</option>
<c:forEach items="${borrowingUses}" var="borrowingUses">
<option value="${borrowingUses.borrowingUseId}">${borrowingUses.borrowingUse}</option>
</c:forEach>
</select>
</div>
效果:

如果是在跳转页面是需要单独一个数据的也可以在请求转发的时候使用setAttribute设置属性,然后再前台通过el表达式获取
例如:在刚才请求的加上个真是姓名传递
String realname="王村长";//真实姓名
request.setAttribute("realname", realname);//传递实名认证真实姓名
JSP:
<div>
<label>真实姓名:</label>
<span>${realname}</span>
</div>
效果:

二:通过保存到session的数据在前台获取
Servlet:请求转发(跳转页面)
String idNumber="孙**";
String realname="4405**********133X";
request.getSession().setAttribute("realname",realname);//姓名
request.getSession().setAttribute("idnumbers",idNumber);//身份证号
JSP:在上面的Java代码块中获取
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"
String sessionName=(String)request.getSession().getAttribute("realname"); //名字
String idnumbers=(String)request.getSession().getAttribute("idnumbers");//身份证号
%>
获取数据<%=sessionName%> /<%=idnumbers%>
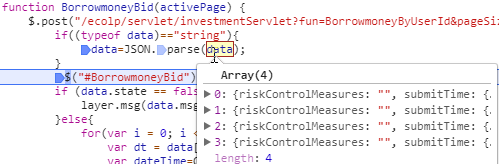
三、通过jsp表单提交查询,通过回调函数获取。
JS:
//======================= 循环生成借款标 =========================
function BorrowmoneyBid(activePage) {
$.post("${ctx}/servlet/investmentServlet?fun=BorrowmoneyByUserId, function (data) {
if((typeof data)=="string"){
data=JSON.parse(data);
}
$("#BorrowmoneyBid").empty().append("");
if (data.state == false) {
layer.msg(data.msg, {icon: 5,offset: "250px"});
}else{
for(var i = 0; i < data.length; i++) {
....
}
}
})
}
private void BorrowmoneyByUserId(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException
JsonReturn jsonReturn=new JsonReturn();
jsonReturn.setState(false);
List<PwBorrowMoney> borrowMoneys=borrowMoneyService.findPage();
if (borrowMoneys!=null&&!borrowMoneys.isEmpty()) {
jsonReturn.setState(true);
JSONArray jsonArray = JSONArray.fromObject(borrowMoneys);
response.setCharacterEncoding("utf-8");
PrintWriter out=response.getWriter();
out.write(jsonArray.toString());
out.close();
}else {
jsonReturn.setMsg("当前未有可投资款项!");
JSONObject jObject = JSONObject.fromObject(jsonReturn);
response.setCharacterEncoding("utf-8");
PrintWriter out=response.getWriter();
out.write(jObject.toString());
out.close();
}
}
}























 536
536











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








