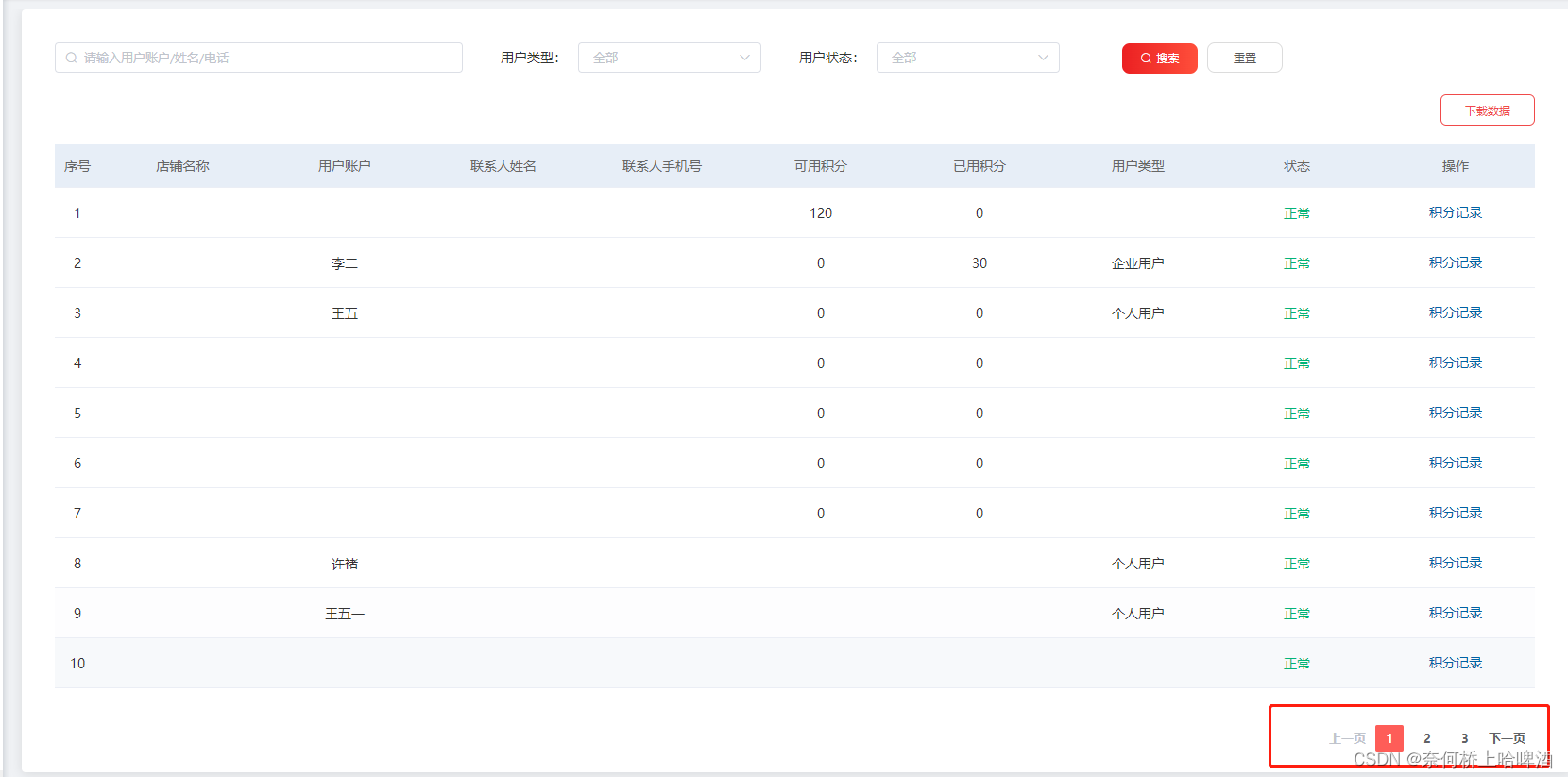
分页组件加入background属性
<div class="jp_pageBox">
<el-pagination @current-change="handleCurrentChange"
:current-page.sync="page.current"
:page-size="page.size"
layout="prev, pager, next"
:total="page.total" prev-text="上一页"
next-text="下一页"
background>
</el-pagination>
</div>
分页组件默认在左边 移到右边
.jp_pageBox{margin-top: 37px;
display: flex;
flex-direction: row-reverse;}清空分页默认背景色
.el-pagination.is-background .btn-next, .el-pagination.is-background .btn-prev, .el-pagination.is-background .el-pager li{background-color: #fff !important;}修改选中的页数背景色
.jp_pageBox .el-pagination.is-background .el-pager .active {background-color: #FE5D58 !important;}





















 3670
3670











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








