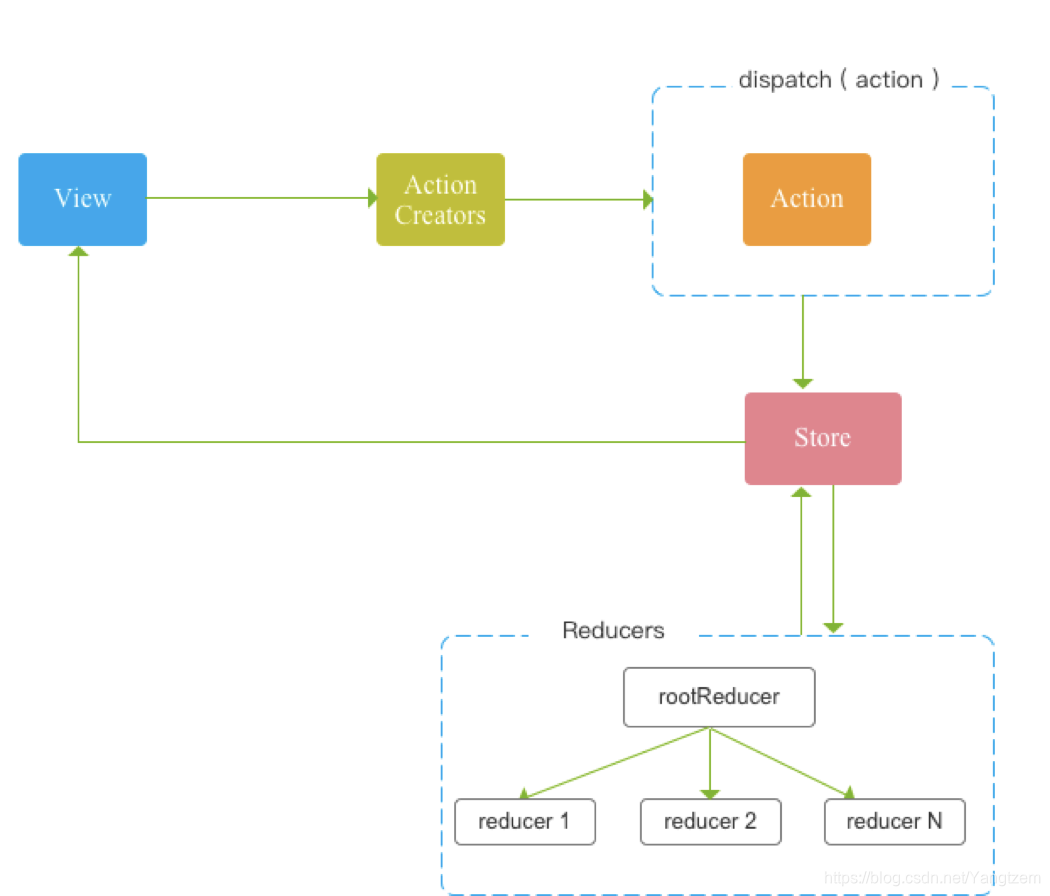
Redux 数据流管理图解

1.使用场景:
涉及多个页面组件共享一个状态时; Store 存放全局对象
- 某个组件的状态,需要共享
- 某个状态需要在任何地方都可以拿到
- 一个组件需要改变全局状态
- 一个组件需要改变另一个组件的状态
2. 无须使用Redux的场景
页面组件内部状态无须Redux,只需要局部state
缺点:
(1) 代码耦合性高
(2) 繁琐,需要不断调用 this.setState()
(3) 要宏观了解整个应用的状态机必须 n 个文件交叉看,很累
优点:
(1) 状态集中管理,reducer 中可以清晰地看到页面状态
(2) 便于调试
(3) 时光旅行 Undo/Redo





















 1028
1028











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








