- 问题 1:类选择器的应用场景是什么?
如果想差异化选择不同的标签,单独选择一个或某几个标签。 - 问题 2:类选择器的语法是什么?使用步骤是什么?注意事项是什么?
- 定义类选择器:
- 选择器名称前有一个 . 表示是类选择器;
- {} 中仍然是一个或多个键值对。
- 使用类选择器:
- 找到需要修改样式的标签;
- 给标签增加 class 属性,属性值是选择器的类名。
- 注意事项:
- 使用类选择器不需要 . !
- 使用类选择器不需要 . !
- 使用类选择器不需要 . !
- 问题 3:类选择器可以应用到不同类型的标签吗?
可以。 - 问题 4:给类选择器命名有注意事项?
. 紧跟类名, . 与类名之间不能有空格;
长名称或词组使用 - 连接,例如: jd-nav ;
尽量用英文,不要用数字或中文;
命名要做到见名知意;
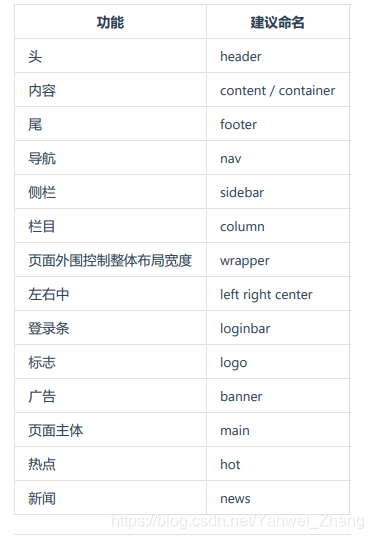
类命名规则参考。
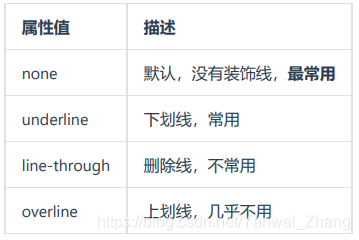
TIP
类选择器口诀 - 样式点定义
- 结构类调用
- 一个或多个
- 开发最常用
- 问题 1:多类名的使用方式是什么?
在标签的 class 属性中使用多个类名;
类名之间使用空格分隔。 - 问题 2:多类名的应用场景是什么?
把元素相同的样式放在同一个公共类中,个性的样式放在单独的类中,既可以节省 CSS
代码,又方便统一修改。 - 问题 1:id 选择器的前缀是什么?
。
- 问题 2:id 选择器的应用场景是什么?
专门定义 HTML 中某个特定元素的样式,因为 id 是唯一的。 - 问题 3:id 选择器的使用步骤?
- 定义带 id 的 HTML 元素:
- 给 HTML 中的某个特殊元素增加 id 属性。
- 定义 id 选择器:
- 选择器名称前有一个 # 表示是 id 选择器;
background-color: green;
}
红色
绿色
红色
html 2020/10/14 CSS 第 01 天 —— 基础选择器 | 前端基础班学习笔记 localhost:8080/css/day01.html 12/33 8. 选择器名称就是对应 HTML 元素的 id 名称; 9. {} 中仍然是一个或多个键值对。 10. 问题 4:id 选择器和类选择器的区别? 11. id 可以看成是身份证号(唯一) / 类可以看成是名字(可多人使用); 12. id 只为特定元素设置样式,常与 JavaScript 联用; 13. 类选择器在修改样式中用的最多。 TIP id 选择器口诀 14. 样式 # 定义 15. 结构 id 调用 16. 只能用一次 17. 别人勿使用   如果要使用透明色,可以使用 rgba(red, green, blue, 透明度) ,其中: red : 0 ~ 255 ; green : 0 ~ 255 ; blue : 0 ~ 255 ; 透明度: 0 ~ 1 , 0 表示完全透明(看不见), 1 表示完全不透明。    18. 首行文字缩进 text-indent: 2em; 。 19. 取消 a 标签的下划线 text-decoration: none; 20. 图片居中显示: 给父标签增加 text-align: center; 。 21. 十六进制颜色: #AABBCC 格式可以简写为 #ABC 格式。 22. 字体粗细: .footer { color: #888; font-size: 12px; } css 2020/10/14 CSS 第 01 天 —— 基础选择器 | 前端基础班学习笔记 localhost:8080/css/day01.html 32/33 font-weight: 400; / font-weight: 700; 没有单位。 23. 字体大小: font-size: 12px; 一定要有单位。 24. 字体复合属性,在 body 标签中统一设置 25.body { font: 16px/28px 'Microsoft YaHei', sans-serif; }  





















 1118
1118

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








