本文涉及到的转载内容:http://blog.csdn.net/ljl157011/article/details/16842669
http://blog.csdn.net/jumtre/article/details/50783735
特别提示:本文涉及到的内容是基于html基础而编写的,对于毫无头绪的网友建议先通过w3school学习一下HTML的基础知识,然后推荐一个免费的HTML5教程视频:http://study.163.com/course/courseMain.htm?courseId=267002 再之就是,本文中涉及到的网页其中的每个块的属性设置主要都是放置在<style>样式表中
作为一个计算机专业的学生,我觉得在大学生涯中,我们有必要学会如何编写一个属于自己的网站,所以开始尝试自学网页编程。在网上大概查了一下网页编程的发展进程,在web1.0时代,网页主要是以静态网页的形式存在,而到如今的web2.0时代,动态网页已经全面普及,为广大互联网用户提供了诸多的便利。网页已经成为了我们生活中不可或缺的一部分,我们可以在网页中答疑解惑,可以听音乐,可以看电影,可以看新闻,甚至是我们可以通过网页改变我们的生活。
好了,闲话少说(我这人稍微有点啰嗦),对于初学者,首先我先了解了下静态网的基本知识,本文我将通过一个静态网页的框架实例来回顾总结巩固html的基本知识。另外,声明一下,本文中涉及到的网页编码基本上是采用最新的html5编码形式,当然html5继承了以前的所有编码形式,即HTML5兼容以前所有的HTML版本。
好了进入正题,以下是我编写的一个静态网页框架(当然也不完全是,里面唯一能够实现的功能是视频播放,其它纯属摆设,还有就是,该编码是根据谷歌浏览器Chrome环境编写)
由于该编码比较长,我将在这之后进行分析,我这里有源文件:https://pan.baidu.com/s/1nuJ5UXF
再次提示,文件在Chrome中进行调整的,学识尚浅,目前尚没有涉及到浏览器兼容性的问题。另外,对于初学者,推荐一款软件sublime text,这里有它各种版本的下载,详见:https://pan.baidu.com/s/1slrTEGH 提取密码:4r7m(这是简体中文版) 最新正版详见:http://www.sublimetext.com/3
sublime text这款软件虽然注册是要购买的,但是不注册它的所有功能我们都能用,所以基本上没有什么差异,只是正版是英文,不过用过几次就能够很好掌握
<!DOCTYPE html>
<html>
<head>
<title>你的名字</title>
<style type="text/css">
*{margin: 0;padding: 0}
header{height: 218px;width:1270px;background:url(你的名字4.jpg) no-repeat center center}
header nav{height:30px;width:1270px;background:rgba(255,255,255,0.5)}
.nav1{list-style-type: none}
.nav2{list-style-type: none}
header nav ul.nav1 li{font-size:14px;width:60px;height:30px;float: left;line-height: 30px}
header nav ul.nav2 li{font-size:14px;width:60px;height:30px;float: right;line-height: 30px}
section.topline{height:200px;width:1270px;margin:0 auto;background:#FFFFFF;}
.nav3{list-style-type: none}
.nav4{list-style-type: none}
section.topline nav ul.nav3 li{font-size:14px;width:60px;height:30px;float: left;line-height: 30px}
section.topline nav ul.nav4 li{width:60px;height:30px;float: left;line-height: 30px}
div.main{width: 1270px;height:550px;background:#f6f9fa;}
.video{width:788px;height:530px;float: left;}
.videotop{height:40px;width:660px;line-height: 40px;background:#272822;color: #FFFFFF;position: relative;left:128px;text-align: center;}
.vcontrols{width:660px;height:440px;position: relative;left:128px}
.videounder{height:40px;width:660px;line-height:40px;background:#272822;color:#FFFFFF;position: relative;left:128px;}
.danmuform{height:30px;width: 559px;font-size: 18px;line-height: 30px}
.aside{width:348px;height:523px;background:#272822;position: relative;left:2px;float:left;}
.tabletop caption{width:348px;height:30px;line-height:30px;color:white}
.tableth{font-size:12px;width:116px;height:20px;line-height:20px;color:white;float:left}
.content{font-size:12px;color:white;clear: both}
.content tr td{width:116px;height:20px;line-height:20px;}
.watch{font-size:12px;width:348px;height:30px;position:relative;bottom:-197px}
.chatline{}
.nav{position: relative;left:128px;}
.chattitle{list-style-type: none}
.chattitle li{font-size:14px;width: 60px;height: 30px;float: left;line-height: 30px}
.line{width:660px;position: relative;left:128px;clear:both;}
.chat{width:60px;height:160px;text-align:center;line-height:160px;position:relative;left:128px;background:#e5e9ef;float:left;}
.chatbox{width:480px;height:98px;text-align: center;line-height:98px;position:relative;top:30px;left:130px;background:#e5e9ef;float:left;}
.Login{width:40px;height:30px;font-size:16px;background:#00a1d6;}
.puton{width:116px;height:98px;text-align: center;position:relative;top:30px;left:132px;background:#e5e9ef;float:left;}
.puton1{position:relative;top:30px;}
.none{clear:both;}
.line1{width:600px;position: relative;left:188px;clear:both;}
.chat1{font-size: 14px;width:60px;height:50px;position:relative;left:128px;float:left;}
.chatbox1{font-size: 14px;width:559px;height:50px;position:relative;left:130px;float:left;}
.footer{width:1270px;height:230px;background:#f6f9fa;clear:both;}
.fttable1{position: relative;left:128px;top:30px;float: left;}
.fttable1 tr td{width:100px;height:20px;line-height:20px;}
.fttable2{position: relative;left:170px;top:30px;float: left;}
.fttable2 tr td{width:100px;height:20px;line-height:20px;}
.fttable3{position: relative;left:210px;top:30px;float: left;}
.fttable3 tr td{width:100px;height:20px;line-height:20px;}
.foot1{position: relative;left:128px;float: left;}
.foot1 p.div{font-size:20px;color:#00a1d6}
.foot1 p.div2{font-size:10px;color: #adb2be}
.foot2{position: relative;left:150px;float: left;color: #adb2be}
.foot2 p{font-size:12px;line-height:20px}
.foot3{position: relative;left:170px;float: left;color: #adb2be}
.foot3 p{font-size:12px;line-height:20px}
.foot4{position: relative;left:270px;float: left;color: #adb2be}
.foot4 p{font-size:12px;line-height:20px}
</style>
</head>
<body>
<header>
<nav>
<ul class="nav1">
<li> </li>
<li> </li>
<li>主站</li>
<li>画友</li>
<li>游戏中心</li>
<li>直播</li>
<li>周边</li>
<li>拜年祭</li>
<li>投稿</li>
</ul>
<ul class="nav2">
<li> </li>
<li> </li>
<li>登录</li>
<li>注册</li>
</ul>
</nav>
</header>
<section class="topline">
<nav>
<ul class="nav3">
<li> </li>
<li> </li>
<li>首页</li>
<li>动画</li>
<li>番剧</li>
<li>音乐</li>
<li>舞蹈</li>
<li>游戏</li>
<li>科技</li>
<li>生活</li>
<li>鬼畜</li>
<li>时尚</li>
<li>广告</li>
<li>娱乐</li>
<li>影视</li>
</ul>
<ul class="nav4">
<li>广场</li>
<li>直播</li>
</ul>
</nav>
<br>
<br>
<br>
<br>
<h2> 你的名字:虽不知道你的名字,但我们终究会再次相遇</h2>
<br>
<p> 动画 剧情 爱情 2016-12-2</p>
<br>
<p> 播放:20万 弹幕:1万 | 硬币 3258 | 追番 11万</p>
</section>
<div class="main">
<section class="video">
<div class="videotop">观看视频如有卡顿、无法缓冲等问题,请点击测试并返回结果哦</div>
<video src="2016.HD480P.X264.日语中字.mp4" controls="controls" poster="重逢.jpg" class="vcontrols"></video>
<div class="videounder">
<form action="" method="post" id="danmu"></form>
<p> 发送弹幕 <input type="text" name="text" value="" form="danmu" class="danmuform" ></p>
</div>
</section>
<aside class="aside">
<table class="tabletop" frame="below">
<caption>弹幕列表</caption>
</table>
<table class="tableth" frame="vsides" >
<tr>
<th>时间</th>
</tr>
</table>
<table class="tableth" frame="vsides">
<tr>
<th align="left">弹幕内容</th>
</tr>
</table>
<table class="tableth" frame="vsides">
<tr>
<th align="left">发送时间</th>
</tr>
</table>
<table class="content" frame="above">
<tr>
<td align="center">3:30</td>
<td align="left">我们好像在哪见过</td>
<td align="left">01-02 12:00</td>
</tr>
</table>
<table class="content">
<tr>
<td align="center">3:30</td>
<td align="left">我们好像在哪见过</td>
<td align="left">01-02 12:00</td>
</tr>
</table>
<table class="content">
<tr>
<td align="center">3:30</td>
<td align="left">我们好像在哪见过</td>
<td align="left">01-02 12:00</td>
</tr>
</table>
<table class="content">
<tr>
<td align="center">3:30</td>
<td align="left">我们好像在哪见过</td>
<td align="left">01-02 12:00</td>
</tr>
</table>
<table class="content">
<tr>
<td align="center">3:30</td>
<td align="left">我们好像在哪见过</td>
<td align="left">01-02 12:00</td>
</tr>
</table>
<table class="content">
<tr>
<td align="center">3:30</td>
<td align="left">我们好像在哪见过</td>
<td align="left">01-02 12:00</td>
</tr>
</table>
<table class="content">
<tr>
<td align="center">3:30</td>
<td align="left">我们好像在哪见过</td>
<td align="left">01-02 12:00</td>
</tr>
</table>
<table class="content">
<tr>
<td align="center">3:30</td>
<td align="left">我们好像在哪见过</td>
<td align="left">01-02 12:00</td>
</tr>
</table>
<table class="content">
<tr>
<td align="center">3:30</td>
<td align="left">我们好像在哪见过</td>
<td align="left">01-02 12:00</td>
</tr>
</table>
<table class="content">
<tr>
<td align="center">3:30</td>
<td align="left">我们好像在哪见过</td>
<td align="left">01-02 12:00</td>
</tr>
</table>
<button class="watch">查看历史弹幕</button>
</aside>
</div>
<div class="chatline">
<nav class="nav">
<ul class="chattitle">
<li>最新评论</li>
<li>热门评论</li>
</ul>
</nav>
<hr class="line">
<section class="chat">呵呵哒</section>
<section class="chatbox">
<p>请先<button class="Login">登录</button>后发表评论(・ω・)</p>
</section>
<section class="puton">
<p class="puton1">发表<br>评论</p>
</section>
<p class="none"></p>
<br>
<br>
<hr class="line1">
<br>
<section class="chat1">垚的彼岸</section>
<section class="chatbox1">
<p>我们好像在哪见过</p>
<p>#5 12015-10-28 11:39 参与回复</p>
</section>
<hr class="line1">
<br>
<section class="chat1">垚的彼岸</section>
<section class="chatbox1">
<p>我们好像在哪见过</p>
<p>#5 12015-10-28 11:39 参与回复</p>
</section>
<hr class="line1">
<br>
<section class="chat1">垚的彼岸</section>
<section class="chatbox1">
<p>我们好像在哪见过</p>
<p>#5 12015-10-28 11:39 参与回复</p>
</section>
<hr class="line1">
<br>
<section class="chat1">垚的彼岸</section>
<section class="chatbox1">
<p>我们好像在哪见过</p>
<p>#5 12015-10-28 11:39 参与回复</p>
</section>
<hr class="line1">
<br>
<section class="chat1">垚的彼岸</section>
<section class="chatbox1">
<p>我们好像在哪见过</p>
<p>#5 12015-10-28 11:39 参与回复</p>
</section>
<hr class="line1">
<br>
<br>
<section class="chat">呵呵哒</section>
<section class="chatbox">
<p>请先<button class="Login">登录</button>后发表评论(・ω・)</p>
</section>
<section class="puton">
<p class="puton1">发表<br>评论</p>
</section>
<p class="none"></p>
<br>
</div>
<footer class="footer">
<table class="fttable1">
<th align="left">bilibili</th>
<tr>
<td align="left">关于我们</td>
<td align="left">友情链接</td>
<td align="left">哔哩哔哩周边</td>
</tr>
<tr>
<td align="left">联系我们</td>
<td align="left">加入我们</td>
<td align="left">官方认证</td>
</tr>
</table>
<table class="fttable2">
<th align="left">传送门</th>
<tr>
<td align="left">帮助中心</td>
<td align="left">高级弹幕</td>
<td align="left">活动专题页</td>
</tr>
<tr>
<td align="left">侵权申诉</td>
<td align="left">分院帽计划</td>
<td align="left">活动中心</td>
</tr>
<tr>
<td align="left">用户反馈论坛</td>
<td align="left">壁纸站</td>
<td align="left">名人堂</td>
</tr>
</table>
<table class="fttable3">
<th align="left"> </th>
<tr>
<td align="left"> </td>
<td align="left"> </td>
<td align="left"> </td>
</tr>
<tr>
<td align="left">手机端下载</td>
<td align="left">新浪微博</td>
<td align="left">官方微信</td>
</tr>
<tr>
<td align="left"> </td>
<td align="left"> </td>
<td align="left"> </td>
</tr>
</table>
<p class="none"></p>
<br>
<br>
<br>
<section class="foot1">
<p class="div">合作机构</p>
<p class="div2">上海东方传媒集团有限公司</p>
</section>
<section class="foot2">
<p>广播电视节目制作经营许可证:(沪)字第1248号</p>
<p>网络文化经营许可证:沪网文[2013]0480-056号</p>
<p>信息网络传播视听节目许可证:0910417</p>
</section>
<section class="foot3">
<p>互联网ICP备案:沪ICP备13002172号-3</p>
<p>沪ICP证:沪B2-20100043</p>
</section>
<section class="foot4">
<p>违法不良信息举报邮箱:help@bilibili.com</p>
<p>违法不良信息举报电话:4000233233 转 3</p>
<p>上海互联网举报中心</p>
</section>
</footer>
</body>
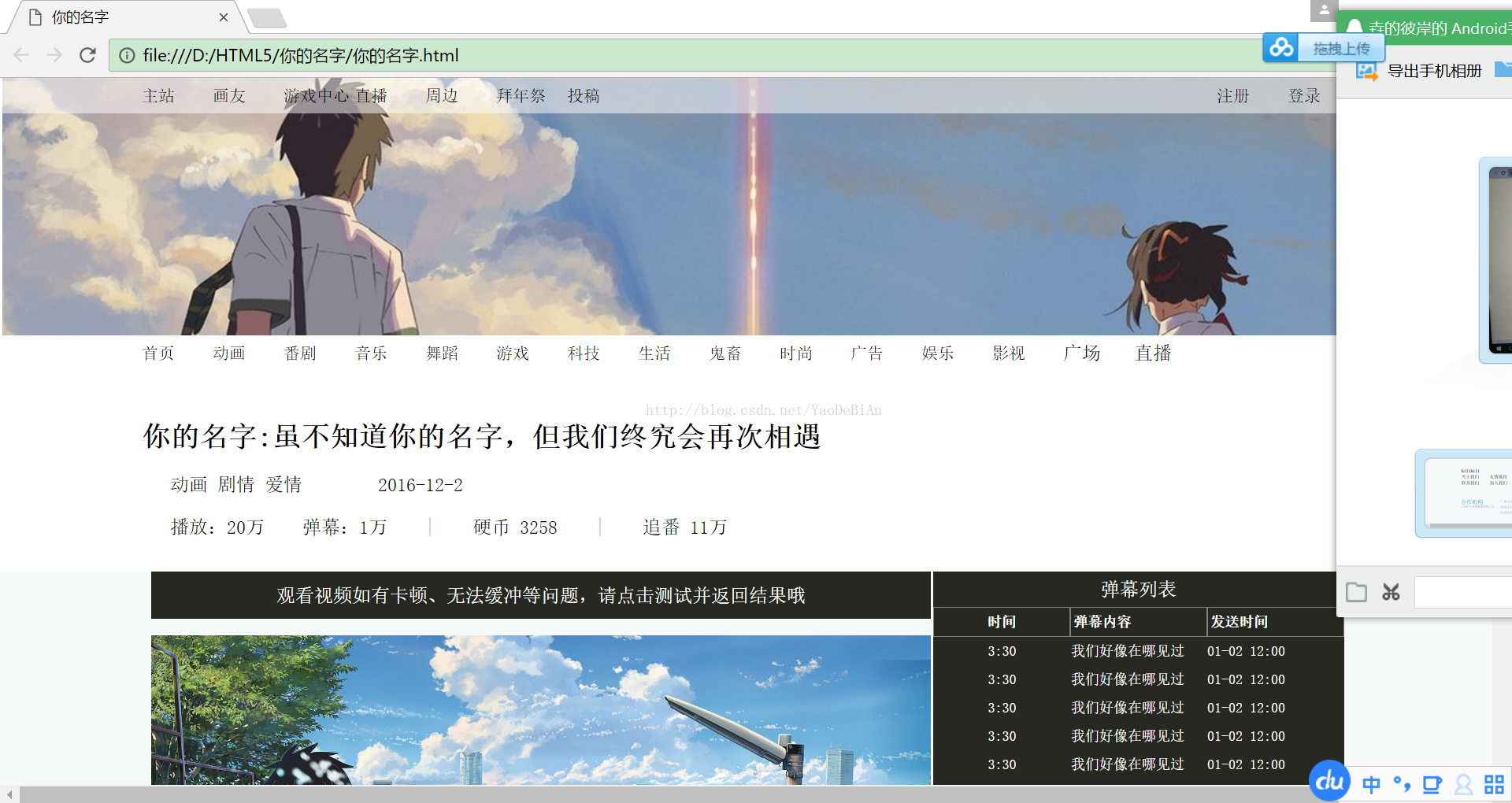
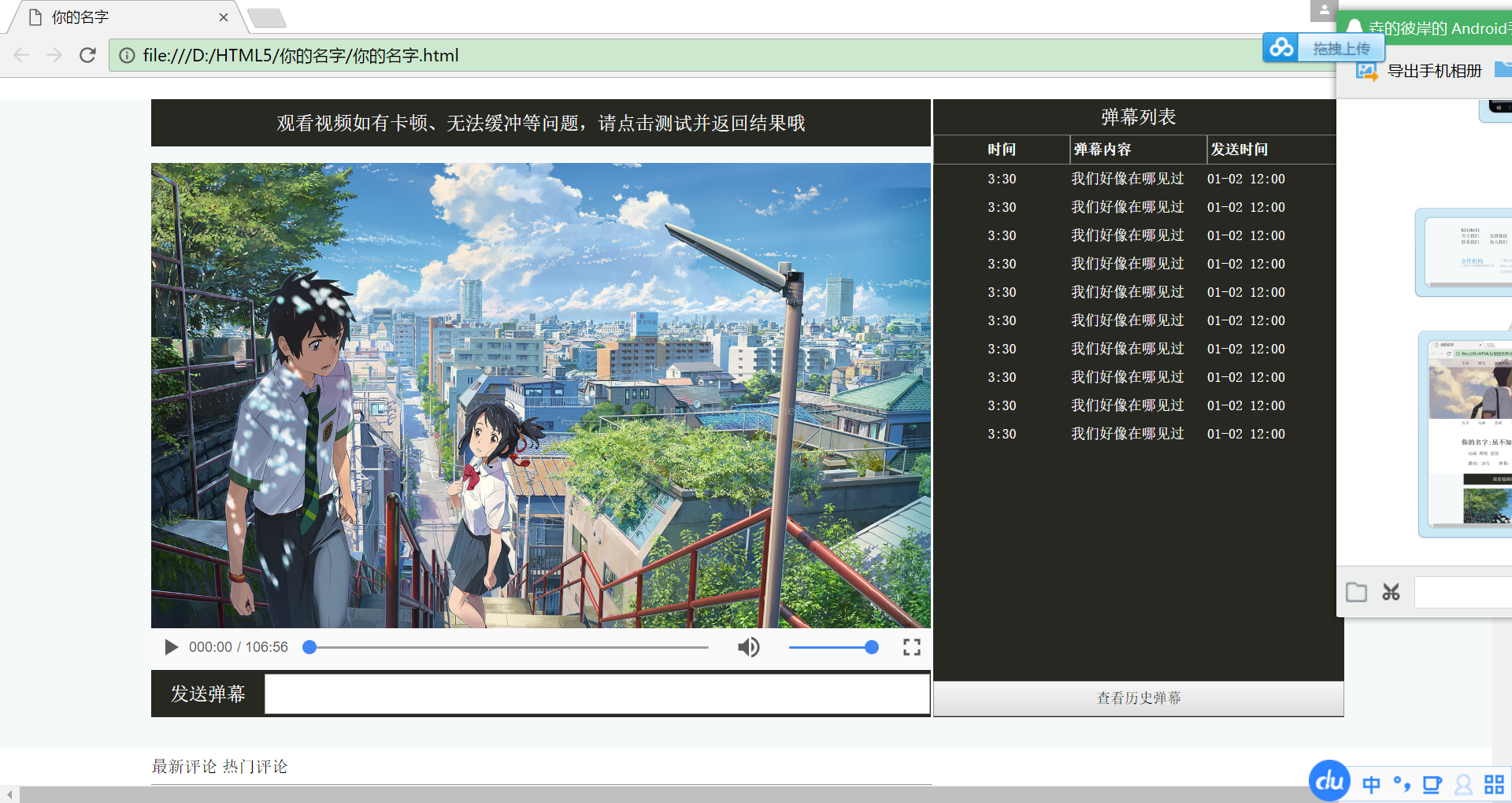
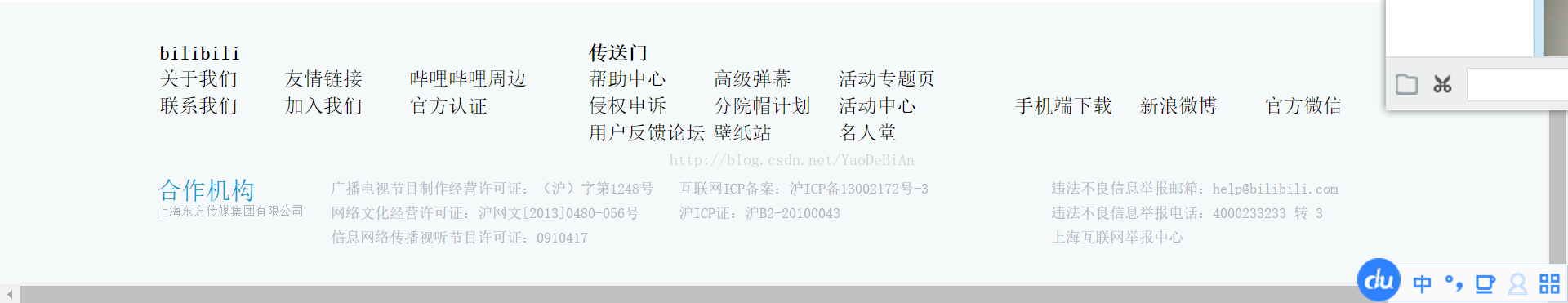
</html>以下是效果图:
图一:




<header>
<nav>
<ul class="nav1">
<li> </li>
<li> </li>
<li>主站</li>
<li>画友</li>
<li>游戏中心</li>
<li>直播</li>
<li>周边</li>
<li>拜年祭</li>
<li>投稿</li>
</ul>
<ul class="nav2">
<li> </li>
<li> </li>
<li>登录</li>
<li>注册</li>
</ul>
</nav>
</header> <section class="topline">
<nav>
<ul class="nav3">
<li> </li>
<li> </li>
<li>首页</li>
<li>动画</li>
<li>番剧</li>
<li>音乐</li>
<li>舞蹈</li>
<li>游戏</li>
<li>科技</li>
<li>生活</li>
<li>鬼畜</li>
<li>时尚</li>
<li>广告</li>
<li>娱乐</li>
<li>影视</li>
</ul>
<ul class="nav4">
<li>广场</li>
<li>直播</li>
</ul>
</nav>
<br>
<br>
<br>
<br>
<h2> 你的名字:虽不知道你的名字,但我们终究会再次相遇</h2>
<br>
<p> 动画 剧情 爱情 2016-12-2</p>
<br>
<p> 播放:20万 弹幕:1万 | 硬币 3258 | 追番 11万</p>
</section> <section class="video">
<div class="videotop">观看视频如有卡顿、无法缓冲等问题,请点击测试并返回结果哦</div>
<video src="2016.HD480P.X264.日语中字.mp4" controls="controls" poster="重逢.jpg" class="vcontrols"></video>
<div class="videounder">
<form action="" method="post" id="danmu"></form>
<p> 发送弹幕 <input type="text" name="text" value="" form="danmu" class="danmuform" ></p>
</div>
</section> <aside class="aside">
<table class="tabletop" frame="below">
<caption>弹幕列表</caption>
</table>
<table class="tableth" frame="vsides" >
<tr>
<th>时间</th>
</tr>
</table>
<table class="tableth" frame="vsides">
<tr>
<th align="left">弹幕内容</th>
</tr>
</table>
<table class="tableth" frame="vsides">
<tr>
<th align="left">发送时间</th>
</tr>
</table>
<table class="content" frame="above">
<tr>
<td align="center">3:30</td>
<td align="left">我们好像在哪见过</td>
<td align="left">01-02 12:00</td>
</tr>
</table>
<table class="content">
<tr>
<td align="center">3:30</td>
<td align="left">我们好像在哪见过</td>
<td align="left">01-02 12:00</td>
</tr>
</table>
<table class="content">
<tr>
<td align="center">3:30</td>
<td align="left">我们好像在哪见过</td>
<td align="left">01-02 12:00</td>
</tr>
</table>
<table class="content">
<tr>
<td align="center">3:30</td>
<td align="left">我们好像在哪见过</td>
<td align="left">01-02 12:00</td>
</tr>
</table>
<table class="content">
<tr>
<td align="center">3:30</td>
<td align="left">我们好像在哪见过</td>
<td align="left">01-02 12:00</td>
</tr>
</table>
<table class="content">
<tr>
<td align="center">3:30</td>
<td align="left">我们好像在哪见过</td>
<td align="left">01-02 12:00</td>
</tr>
</table>
<table class="content">
<tr>
<td align="center">3:30</td>
<td align="left">我们好像在哪见过</td>
<td align="left">01-02 12:00</td>
</tr>
</table>
<table class="content">
<tr>
<td align="center">3:30</td>
<td align="left">我们好像在哪见过</td>
<td align="left">01-02 12:00</td>
</tr>
</table>
<table class="content">
<tr>
<td align="center">3:30</td>
<td align="left">我们好像在哪见过</td>
<td align="left">01-02 12:00</td>
</tr>
</table>
<table class="content">
<tr>
<td align="center">3:30</td>
<td align="left">我们好像在哪见过</td>
<td align="left">01-02 12:00</td>
</tr>
</table>
<button class="watch">查看历史弹幕</button>
</aside> <div class="chatline">
<nav class="nav">
<ul class="chattitle">
<li>最新评论</li>
<li>热门评论</li>
</ul>
</nav>
<hr class="line">
<section class="chat">呵呵哒</section>
<section class="chatbox">
<p>请先<button class="Login">登录</button>后发表评论(・ω・)</p>
</section>
<section class="puton">
<p class="puton1">发表<br>评论</p>
</section>
<p class="none"></p>
<br>
<br>
<hr class="line1">
<br>
<section class="chat1">垚的彼岸</section>
<section class="chatbox1">
<p>我们好像在哪见过</p>
<p>#5 12015-10-28 11:39 参与回复</p>
</section>
<hr class="line1">
<br>
<section class="chat1">垚的彼岸</section>
<section class="chatbox1">
<p>我们好像在哪见过</p>
<p>#5 12015-10-28 11:39 参与回复</p>
</section>
<hr class="line1">
<br>
<section class="chat1">垚的彼岸</section>
<section class="chatbox1">
<p>我们好像在哪见过</p>
<p>#5 12015-10-28 11:39 参与回复</p>
</section>
<hr class="line1">
<br>
<section class="chat1">垚的彼岸</section>
<section class="chatbox1">
<p>我们好像在哪见过</p>
<p>#5 12015-10-28 11:39 参与回复</p>
</section>
<hr class="line1">
<br>
<section class="chat1">垚的彼岸</section>
<section class="chatbox1">
<p>我们好像在哪见过</p>
<p>#5 12015-10-28 11:39 参与回复</p>
</section>
<hr class="line1">
<br>
<br>
<section class="chat">呵呵哒</section>
<section class="chatbox">
<p>请先<button class="Login">登录</button>后发表评论(・ω・)</p>
</section>
<section class="puton">
<p class="puton1">发表<br>评论</p>
</section>
<p class="none"></p>
<br>
</div> <footer class="footer">
<table class="fttable1">
<th align="left">bilibili</th>
<tr>
<td align="left">关于我们</td>
<td align="left">友情链接</td>
<td align="left">哔哩哔哩周边</td>
</tr>
<tr>
<td align="left">联系我们</td>
<td align="left">加入我们</td>
<td align="left">官方认证</td>
</tr>
</table>
<table class="fttable2">
<th align="left">传送门</th>
<tr>
<td align="left">帮助中心</td>
<td align="left">高级弹幕</td>
<td align="left">活动专题页</td>
</tr>
<tr>
<td align="left">侵权申诉</td>
<td align="left">分院帽计划</td>
<td align="left">活动中心</td>
</tr>
<tr>
<td align="left">用户反馈论坛</td>
<td align="left">壁纸站</td>
<td align="left">名人堂</td>
</tr>
</table>
<table class="fttable3">
<th align="left"> </th>
<tr>
<td align="left"> </td>
<td align="left"> </td>
<td align="left"> </td>
</tr>
<tr>
<td align="left">手机端下载</td>
<td align="left">新浪微博</td>
<td align="left">官方微信</td>
</tr>
<tr>
<td align="left"> </td>
<td align="left"> </td>
<td align="left"> </td>
</tr>
</table>
<p class="none"></p>
<br>
<br>
<br>
<section class="foot1">
<p class="div">合作机构</p>
<p class="div2">上海东方传媒集团有限公司</p>
</section>
<section class="foot2">
<p>广播电视节目制作经营许可证:(沪)字第1248号</p>
<p>网络文化经营许可证:沪网文[2013]0480-056号</p>
<p>信息网络传播视听节目许可证:0910417</p>
</section>
<section class="foot3">
<p>互联网ICP备案:沪ICP备13002172号-3</p>
<p>沪ICP证:沪B2-20100043</p>
</section>
<section class="foot4">
<p>违法不良信息举报邮箱:help@bilibili.com</p>
<p>违法不良信息举报电话:4000233233 转 3</p>
<p>上海互联网举报中心</p>
</section>
</footer>























 5579
5579











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








