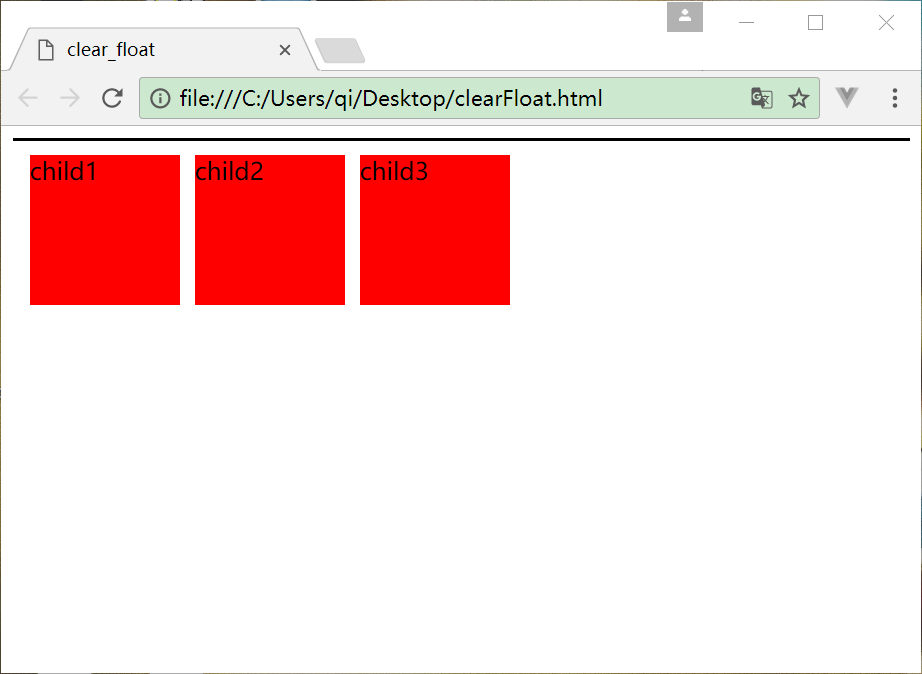
对于浮动元素,我们知道如果父元素不设置height,而子元素全部设置为浮动,父元素不会被撑开(也就是父元素为一条直线,height为0),我们看到的就是一条线在所有子元素上面。
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>clear_float</title>
<style>
#father{
border:1px solid #000;
background:#ccc;
}
.child{
width:100px;
height:100px;
background:red;
float:left;
margin-top:10px;
margin-left:10px;
}
</style>
</head>
<body>
<div id="father">
<div class="child">child1</div>
<div class="child">child2</div>
<div class="child">child3</div>
</div>
</body>
</html>
结果截图如下:

这是由于浮动元素脱离标准流而存在,对于标准流与浮动元素就是实物与虚物之间的关系,如何清除浮动子元素对父元素的影响,有三种方法。
一.使用空标记清除浮动
以上面的例子为例,我们在浮动元素之后添加一个空标记(没有内容的标签),并对该标记设置“clear:both”,即可清除上例中子元素对父元素的影响。
例如:
上述id为father的div标签添加一个
<div id="father">
<div class="child">child1</div>
<div class="child">child2</div>
<div class="child">child3</div>
<div class="null"></div>
</div>
然后style标签中添加一个“null”类的样式:
<style>
#father{
border:1px solid #000;
background:#ccc;
}
.child{
width:100px;
height:100px;
background:red;
float:left;
margin-top:10px;
margin-left:10px;
}
.null{
clear:both;
}
</style>
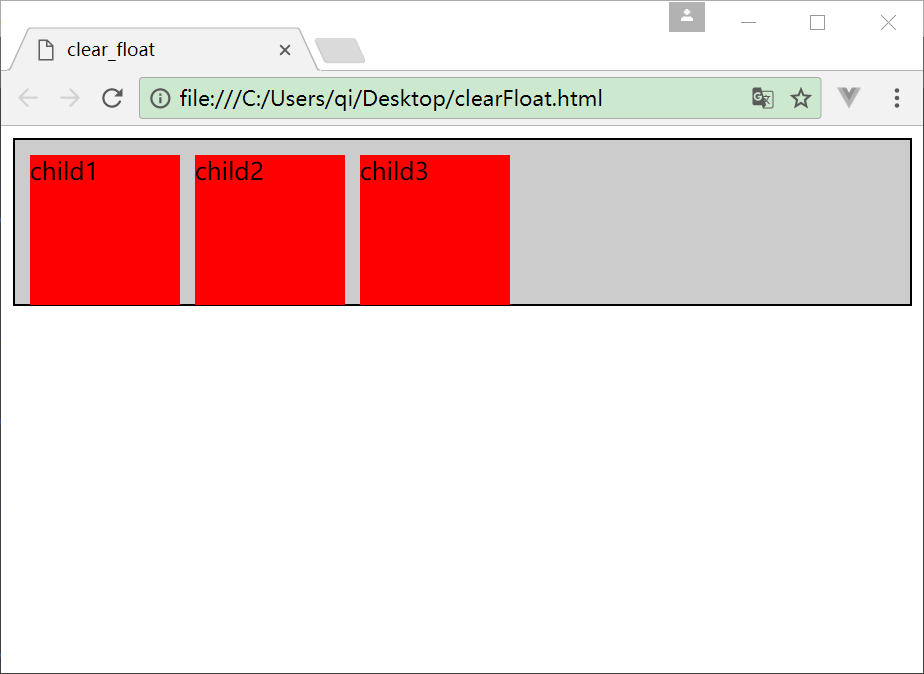
结果截图如下:

注意:上述方法虽然可以清除浮动效果,但是却增加了毫无意义的元素节点。
二.使用overflow属性清除浮动
对父元素应用“overflow:hidden”也可以消除子元素对父元素的影响。
例如针对上述例子:
#father{
border:1px solid #000;
background:#ccc;
overflow:hidden;
}
同样能够实现方法一中的效果。
三.使用after伪对象清除浮动
我们可以通过在上述的father后面添加一个内容来消除上述影响。
注:只需设置属性’content’值为空即可。
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>clear_float</title>
<style>
#father{
border:1px solid #000;
background:#ccc;
}
#father:after{
content:'';
display: block;
clear: both;
}
.child{
width:100px;
height:100px;
background:red;
float:left;
margin-top:10px;
margin-left:10px;
}
</style>
</head>
<body>
<div id="father">
<div class="child">child1</div>
<div class="child">child2</div>
<div class="child">child3</div>
</div>
</body>
</html>
效果如上述其他方法,要注意的是,ie678其默认的内外边距可能不同,故显示的位置可能不同。
























 7634
7634











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








