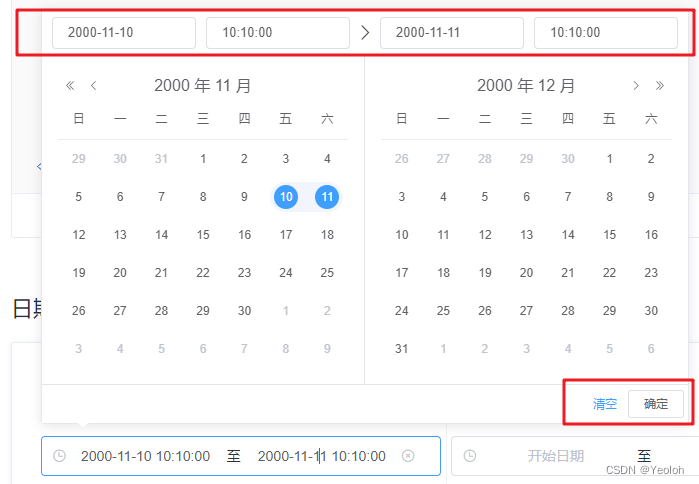
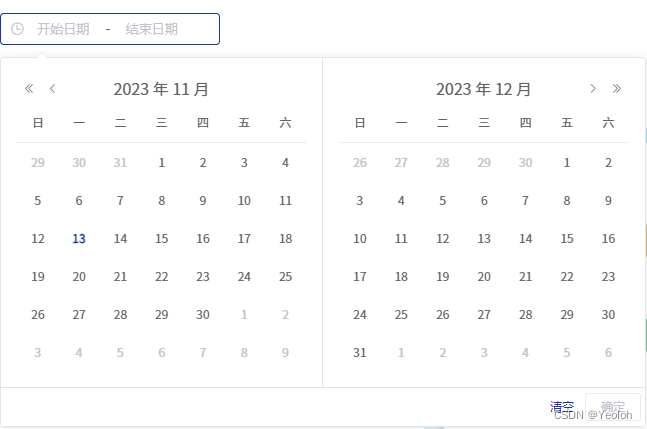
vue 日期控件datetimerange类型隐藏头部input框,保留底部确定和清空按钮


因为el-date-range-picker__time-header 层级太高,没有办法直接在css里面隐藏。公共方法可以隐藏但是会影响到其他地方。通过下面方法可以直接隐藏本页面的日期控件的上部分
<el-date-picker
v-model="dateTime"
value-format="yyyy-MM-dd"
type="datetimerange"
range-separator="-"
start-placeholder="开始日期"
end-placeholder="结束日期"
@focus="timeEditable"
>
</el-date-picker> methods: {
timeEditable() {
this.$nextTick(() => {
let els = document.querySelectorAll(
'.el-date-range-picker__time-header'
)
for (var i = 0; i <= els.length - 1; i++) {
els[i].style.display = 'none'
}
})
}
}.el-date-range-picker__time-header 为弹出层头部部分class名称。通过document.querySelectorAll获取到头部名称将其隐藏





















 3971
3971











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








