1.echarts点击模块(柱子)弹出对应信息
myChart.on('click', function (params) {
console.log(params)
});
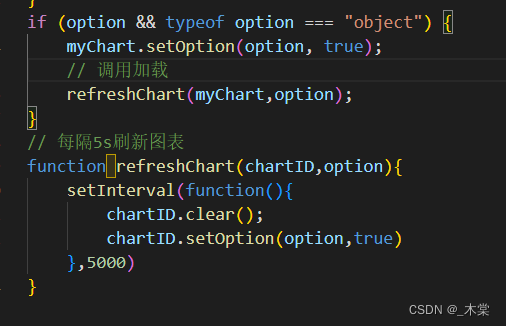
2.每隔5秒刷新图表(加动画)
refreshChart(myChart55,option);
function refreshChart(chartID,option){
setInterval(function(){
chartID.clear();
chartID.setOption(option,true)
},5000)
}























 6524
6524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










