1、子路由跳转后刷新页面报错找不到资源问题
主要出现在cli创建的项目中 因为index.html中引入资源的路由问题 不要用 ./ 用 /
但vite的就可以用 ./
2、iframe内嵌页面 出现灰边问题
在iframe标签上加上配置
style="overflow: visible;" frameborder="0" marginwidth="0" marginheight="0"
<iframe :src="item" style="overflow: visible;" frameborder="0" marginwidth="0" marginheight="0" ></iframe>
3、封装防抖节流
---方法
// 节流
export const throttle=(fn, time)=> {
let timer = null
time = time || 1000
return function(...args) {
if (timer) {
return
}
const _this = this
timer = setTimeout(() => {
timer = null
}, time)
fn.apply(_this, args)
}
}
// 防抖
export const debounce=(fn, time)=> {
time = time || 200
// 定时器
let timer = null
return function(...args) {
const _this = this;
if (timer) {
clearTimeout(timer)
}
timer = setTimeout(function() {
timer = null
fn.apply(_this, args)
}, time)
}
}
const sss = debounce(()=>{
console.log(111) 这里写正常的函数逻辑
},2000)
页面引入后 使用
4、文件流导出excel
res为文件流数据
let fileData = res;
const url = window.URL.createObjectURL(
new Blob([fileData], {
type: "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=utf-8",
})
);
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", "用户信息-学生"); // 下载文件的名称及文件类型后缀
document.body.appendChild(link);
link.click();
document.body.removeChild(link); // 下载完成移除元素
window.URL.revokeObjectURL(url); // 释放掉blob对象
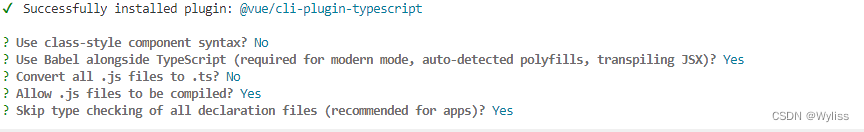
5、cli+vue3+js 融入 ts
vue add typescript 执行此命令
需要注意的是 第三项要选No 不然js文件会被替换为ts文件
以及融入后 部分组件将无法使用

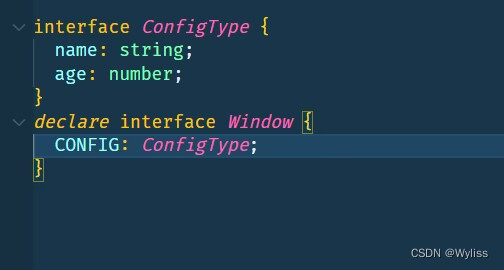
6/ts变量声明
类比于项目中的CONFIG
在main.ts中引用会报错
全局创建文件 type.d.ts
在tsconfig.json中引用
type.d.ts中声明
declare const CONFIG:any
如果是对象中属性

7、使用iframe框架,当在一个页面退出登录后,另一个页面点击菜单出现登录页嵌套在iframe中
在登录页面中,添加js判断,如果不是顶层框架跳转到登录页面
$(function(){
login.initPage();
});
var login = {
//初始化页面跳转,为了防止从iframe跳转到login页面直接在iframe中显示login页面
initPage : function() {
//alert(location.href);
if(window.top != window.self){
top.location.href = location.href;
}
},
}
3.0项目直接在api的js判断中添加 top.location.href = '/'






















 4852
4852











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








