- 我学习HTML和CSS的知识已经过去了十天,在csdn上也已经发布了有十篇关于HTML和CSS的博客。作为验收自己的学习成果,也顺便完成课程设计,今天准备将网易严选网站首页的前端代码使用HTML和CSS来完成。
一.关于网易严选
1.1网易严选的介绍
网易严选是网易旗下受新中产喜爱的生活方式品牌,覆盖居家生活、服饰鞋包、美食酒水、个护清洁、母婴亲子、运动户外、数码 家电、严选全球8大品类。网易严选贯彻“严选好物,用心生活”的品牌理念。网易严选秉承网易一贯的严谨态度,深入世界各地, 与全球最优质的供应商进行合 作。从挖掘消费需求出发,按需订制,全程参与把控工艺生产环节 ,为消费者提供好价格、好商 品和好服务的优质体验 选自百度百科
1.2网站所用资源
-
对标官网的颜色以及元素布局,图片也从网易官网下载,以达到与官网几乎一致的效果,以实现完美的模仿。
二 网站风格、说明及代码
工具介绍
使用的代码编写工具为VS code
使用的语言为HTML5和CSS3
1.头部栏

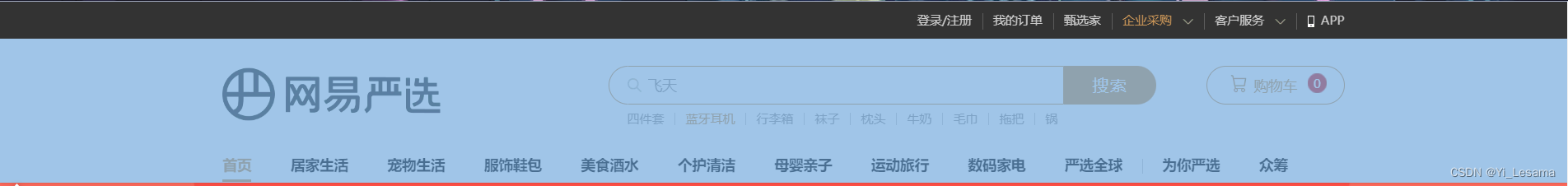
首先介绍网站的头部,将它们作为一部分编写可以从网站上大致将其分为三部分,最上边的头部导航栏,中间的logo和搜索栏,和最下边的一排超链接.
先创建一个父容器,并且为这三部分分别为创建div,并且取好它们的类名。
<style>
/* 取消标签默认样式 */
*{
margin: 0;
padding: 0;
list-style: none;
}
</style>
<!-- 头部栏 -->
<div class="container">
<div class="header">
<!-- 居中元素 -->
<div class="box">
<!-- 头部导航 -->
<div class="nav">
</div>
<!-- logo搜索栏 -->
<div class="logosearch">
</div>
<!-- 超链接 -->
<div class="link">
</div>
</div>
</div>
</div>
新建header.css文档,为父容器container设置高度,通过控制台可以看到头部栏的高度为176px,并为其设置背景色.
/* 头部父容器设置高度和背景色 */
.container{
height: 178px;
background-color: lightpink;
}
- 记得使用lin标签将header.css引入html
<link rel="stylesheet" href="./header.css">
在网易严选嘴上变有一行黑色的一栏
为.header设置样式表,高度为36,颜色为#333
/* 头部样式表 */
.header{
height: 38px;
background-color: #333;
}
这样头部的背景色就完成,如下图

在头部栏右侧还有几个可选项,在nav下面添加li标签用ul包裹起来,在每一个li标签里加上超链接a标签,并填入文字
<div class="nav">
<ul>
<li><a href="#">登录/注册</a></li>
<li><a href="#">我的订单</a></li>
<li><a href="#">甄选家</a></li>
<li><a href="#">企业采购</a></li>
<li><a href="#">客户服务</a></li>
<li><a href="#">APP</a></li>
</ul>
</div>
刷新网页后发现文字为垂直排列而且都在右侧,这时转回到header.css中,设置居中容器,设置ul右浮动,不要忘了给ul的父元素清除浮动
/* 设置居中容器 */
.header>.box{
width: 1090px;
height: 36px;
/* 设置容器水平居中 */
margin: 0 auto;
}
/* 设置ul右浮动 */
.header>.box>.nav>ul{
float: right;
}
/* 给ul的父元素清除浮动 */
.header>.box>.nav::after{
display: block;
content: "";
clear: both;
}

然后让li标签在一行显示 ,并为这几个a标签设置样式
.header>.box>.nav>ul>li{
float: left;
margin-right: 10px;
/* 设置文字垂直居中 */
line-height: 36px;
}
/* 设置a标签的样式 */
.header>.box>.nav>ul>li>a{
text-decoration: none;
color: #ccc;
font-size: 12px;
/* 给a标签中间添加边框将他们分开 */
border-right: 1px solid #5c5c5c;
padding-right: 10px;
}
.header>.box>.nav>ul>li>a:hover{
color: #fff;
}

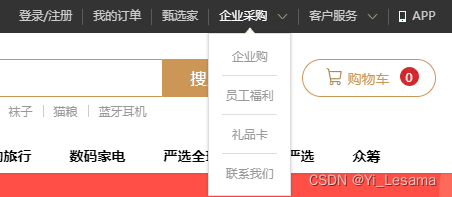
在网易严选的网站中在企业采购,客服服务和app前后有小图标,而且企业采购和客服服务有下拉二级菜单

使用iconfontz里的小图标,下载后使用link标签引入html中
<link rel="stylesheet" href="./font_8ghvk83joq3/iconfont.css">
<link rel="stylesheet" href="./font_d16vq6ux7ec/iconfont.css">
<li>
<a href="#">
企业采购
<i class="iconfont icon-xiala"></i>
</a>
</li>
<li>
<a href="#">
客户服务
<i class="iconfont icon-xiala"></i>
</a>
</li>
<li>
<a href="#">
<i class="iconfont icon-shouji"></i>
APP
</a>
</li>

最后设置二级菜单,先在html a标签的企业采购的后面添加二级菜单的选项
<li>
<a href="#">
企业采购
<i class="iconfont icon-xiala"></i>
</a>
<!-- 二级下拉菜单 -->
<ul>
<li class="arrow"></li>
<li><a href="#">会员购</a></li>
<li><a href="#">员工福利</a></li>
<li><a href="#">礼品卡</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</li>
然后为二级菜单设置样式
.header>.box>.nav>ul>li:nth-child(4):hover>ul{
display: block;
}
.header>.box>.nav>ul>li:nth-child(4)>ul>li>a{
text-decoration: none;
color: #ccc;
font-size: 14px;
border-bottom: 1px solid #ccc;
padding-bottom: 5px;
}
.header>.box>.nav>ul>li:nth-child(4)>ul>li>a:hover{
color: orange;
}
.header>.box>.nav>ul>li:nth-child(4)>ul>.arrow{
box-sizing: border-box;
width: 10px;
border: 5px solid transparent;
border-bottom: 5px solid #fff;
position: absolute;
left: 45px;
top: -10px;
}

这样企业采购的二级菜单就完成了,用同样的方法给客服服务和APP添加
最后如图:


到此头顶栏就做完了可以做logo和搜索栏了!
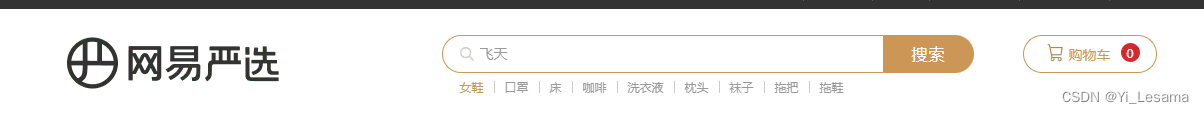
2.logo,搜索栏和购物车
在头部栏下面就是搜索了

将一部分分成三个部分,分别为最左侧的logo 中间的搜索栏和右边的购物车
设置三个div分别为left center right,优先确定三个div的位置,然后再给它们设置样式
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
在header.css中先给三个div确定width,height和背景色,然后给它们设置浮动,并清除父元素浮动
/* logo,搜索栏拿,购物车 */
.logosearch{
margin-top: 30px;
}
.logosearch>div{
float: left;
}
.logosearch::after{
display: block;
content: "";
clear: both;
}
/* 左侧logo */
.logosearch>.left{
width: 212px;
height: 60px;
background-color: blue;
}
/* 中间搜索栏 */
.logosearch>.center{
margin-left: 130px;
width: 442px;
height: 60px;
background-color: yellow;
}
.logosearch>.center>div{
float: left;
}
.logosearch>.center::after{
display: block;
content: "";
clear: both;
}
/* 右侧购物车 */
.logosearch>.right{
width: 132px;
height: 38px;
margin-left: 70px;
background-color: cyan;
}
完成后alt+b打开网页

基本样式就完成了
然后为他们设置具体的样式,然后删除背景色
左侧logo插入网易严选的logo并设置它的位置
.logosearch>.left{
width: 212px;
height: 60px;
background-image: url(https://yanxuan-static.nosdn.127.net/hxm/yanxuan-component/p/20170601/style/img/x1/icon-yxtop-s1ec226323c-5e4f7cf5a5.png?imageView&type=webp);
background-position: 0 -298px;
}
中间的搜索就比较麻烦了,先在html里将网页中有的元素写入代码中
<div class="center">
<div class="input">
<input type="text" class="input">
</div>
<div class="search">搜索</div>
<div>
<ul>
<li>湿巾</li>
<li>口罩</li>
<li>女鞋</li>
<li>床</li>
<li>咖啡</li>
<li>洗衣液</li>
<li>枕头</li>
<li>袜子</li>
<li>拖鞋</li>
</ul>
</div>
</div>
然后分别给它们设置样式
/* 中间搜索栏 */
.logosearch>.center{
margin-left: 130px;
width: 534px;
height: 60px;
/* background-color: yellow */
flex-wrap: wrap;
}
.logosearch>.center>div{
float: left;
}
.logosearch>.center::after{
display: block;
content: "";
clear: both;
}
/* 左侧输入框 */
.logosearch>.center>.input{
width: 442px;
height: 38px;
border: 1px solid #cc9756;
border-top-left-radius: 19px;
border-bottom-left-radius: 19px;
}
/* 设置输入框的样式 */
.logosearch>.center>.input>input{
width: 368px;
height: 38px;
border: none;
margin-left: 35px;
/* 取消输入框聚焦的外边框 */
outline: none;
}
/* 右侧输入框按钮 */
.logosearch>.center>.search{
width: 90px;
height: 40px;
background-color: #cc9756;
color: #fff;
text-align: center;
line-height: 39.5px;
border-top-right-radius: 19px;
border-bottom-right-radius: 19px;
cursor: pointer;
}
.logosearch>.center>.search:hover{
opacity: 0.7;
}
/*搜索栏下边的导航*/
.logosearch>.center>div>ul>li{
width: 45px;
height: 12px;
font-size: 12px;
margin: 5px ;
float: left;
opacity: 0.7;
border-right: 1px solid #5c5c5c;
}
.logosearch>.center>div>ul>li:hover{
color: #cc9756;
}
右侧购物车
<div class="right">
<i></i>
<span> 购物车 </span>
<span>0</span>
</div>
/* 右侧购物车 */
.logosearch>.right{
width: 132px;
height: 38px;
margin-left: 70px;
/* background-color: cyan; */
border: 2px solid #cc9756;
color: #cc9756;
text-align: center;
line-height: 38px;
border-radius: 19px;
cursor: pointer;
}
.logosearch>.right>i{
width: 18px;
height: 18px;
display: inline-block;
background-image: url(https://yanxuan-static.nosdn.127.net/hxm/yanxuan-component/p/20170601/style/img/x1/icon-yxtop-s1ec226323c-5e4f7cf5a5.png?imageView&type=webp);
background-position: 0 -147px;
}
.logosearch>.right>span:last-child{
width: 18px;
height: 18px;
display: inline-block;
border-radius: 50%;
background-color: red;
color: #fff;
line-height: 18px;
}
.logosearch>.right:hover{
opacity: 0.7;
}
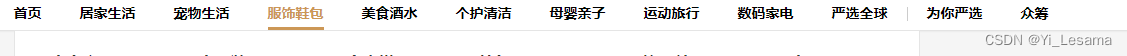
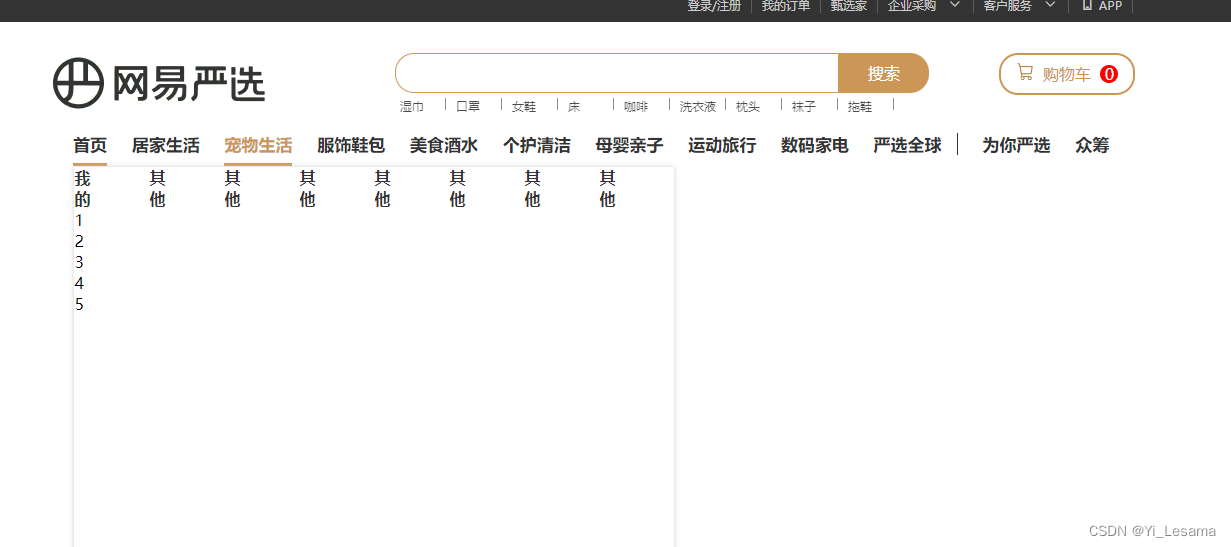
3.下侧超链接

先填充颜色,然后填充元素
<!-- 超链接 -->
<div class="link">
<ul>
<li><a href="#">首页</a></li>
<li>
<a href="#">居家生活</a>
<!-- 二级菜单 -->
<div>
<dl>
<dd>
<a href="#">我的</a>
<!-- 三级菜单 -->
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
</dl>
</div>
</li>
<li>
<a href="#">宠物生活</a>
<!-- 二级菜单 -->
<div>
<dl>
<dd>
<a href="#">我的</a>
<!-- 三级菜单 -->
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
</dl>
</div>
</li>
<li>
<a href="#">服饰鞋包</a>
<!-- 二级菜单 -->
<div>
<dl>
<dd>
<a href="#">我的</a>
<!-- 三级菜单 -->
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
</dl>
</div>
</li>
<li>
<a href="#">美食酒水</a>
<!-- 二级菜单 -->
<div>
<dl>
<dd>
<a href="#">我的</a>
<!-- 三级菜单 -->
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
</dl>
</div>
</li>
<li>
<a href="#">个护清洁</a>
<!-- 二级菜单 -->
<div>
<dl>
<dd>
<a href="#">我的</a>
<!-- 三级菜单 -->
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
</dl>
</div>
</li>
<li>
<a href="#">母婴亲子</a>
<!-- 二级菜单 -->
<div>
<dl>
<dd>
<a href="#">我的</a>
<!-- 三级菜单 -->
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
</dl>
</div>
</li>
<li>
<a href="#">运动旅行</a>
<!-- 二级菜单 -->
<div>
<dl>
<dd>
<a href="#">我的</a>
<!-- 三级菜单 -->
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
</dl>
</div>
</li>
<li>
<a href="#">数码家电</a>
<!-- 二级菜单 -->
<div>
<dl>
<dd>
<a href="#">我的</a>
<!-- 三级菜单 -->
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
</dl>
</div>
</li>
<li>
<a href="#">严选全球 </a>
<!-- 二级菜单 -->
<div>
<dl>
<dd>
<a href="#">我的</a>
<!-- 三级菜单 -->
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
<dd><a href="#">其他</a></dd>
</dl>
</div>
</li>
<li><a href="#">为你严选</a></li>
<li><a href="#">众筹</a></li>
</ul>
</div>
.link{
width: 1090px;
height: 22px;
margin-top: 20px;
background-color: #5c5c5c;
}
然后为元素设置样式
/* 头部下方链接 */
.link{
margin-top: 20px;
}
.link>ul>li{
display: inline-block;
margin-left: 20px;
}
.link>ul>li>div{
width: 600px;
height: 400px;
background-color: #fff;
box-shadow: 0 0 5px #ccc;
position: absolute;
margin-left: -150px;
margin-top: 12px;
/* 隐藏二级菜单 */
display: none;
}
.link>ul>li:hover div{
display: block;
}
.link>ul>li>div>dl{
/* 开启伸缩盒 弹性元素沿着主轴方向排列 默认是水平轴 */
display: flex;
}
.link>ul>li>div>dl>dd{
margin-right: 45px;
}
.link>ul>li>div>dl>dd>a{
color: #333;
font-family: "微软雅黑";
font-weight: bold;
text-decoration: none;
}
.link>ul>li>a{
text-decoration: none;
color: #333;
font-size: 17px;
font-family: "微软雅黑";
font-weight: bold;
}
.link>ul>li:nth-child(10)>a{
border-right: 1px solid #333;
}
.link>ul>li:first-child>a{
padding-bottom: 8px;
border-bottom: 3px solid #cc9756;
}
.link>ul>li>a:hover{
color: #cc9756;
padding-bottom: 8px;
border-bottom: 3px solid #cc9756;
}

4.体部大图
创建新的css文件,article.css体部的css代码在这个css文件中编写
图片违规,自己去网易严选看
先将定好div和类名
<!-- 体部的第一行 -->
<div class="article">
<div class="image"></div>
/* 体部大图 */
.article{
height: 420px;
background-color: #f5f5f5;
overflow-x: hidden;
}
.article>.image{
width: 1920px;
height: 420px;
/* 水平居中 */
margin: 0 auto;
background-image: url(https://yanxuan.nosdn.127.net/static-union/16653843234a47a0.png?type=webp&imageView&quality=95&thumbnail=1920x420);
}
5.两侧的侧边栏
在网易严选的左右各有一个跟随屏幕移动的侧边栏

先来两个aside标签
<!-- 侧边栏 -->
<aside class="right"></aside>
<aside class="left"></aside>
为这两个设置样式
/* 侧边栏 */
aside.left{
width: 110px;
height: 363px;
background-color: red;
float: left;
position: sticky;
top: 50px;
left: calc(50% - 680px);
margin-top: 30px;
margin-left: 30px;
}
aside.right{
width: 110px;
height: 363px;
background-color: red;
float: right;
position: sticky;
top: 50px;
right: calc(50% - 680px);
margin-top: 30px;
margin-right: 30px;
}
成果如图

<!-- 侧边栏 -->
<aside class="left">
<div class="leftcebialan">
<a href="#">- 热销榜 -</a>
</div>
<div class="leftcebialan">
<img src="https://yanxuan.nosdn.127.net/d83d6cc58589e7b9540e57809920d961.png?quality=95&type=webp&imageView" alt="">
<a href="#">全站热销榜</a>
</div>
<div class="leftcebialan">
<img src=" https://yanxuan.nosdn.127.net/288d84fe691240d9f87271b293f39b67.png?quality=95&type=webp&imageView" alt="">
<a href="#">居家生活榜</a>
</div>
<div class="leftcebialan">
<img src=" https://yanxuan.nosdn.127.net/2318b65e996e14bc0707880040dfabb0.png?quality=95&type=webp&imageView" alt="">
<a href="#">服饰鞋包榜</a>
</div>
<div class="leftcebialan">
<img src=" https://yanxuan.nosdn.127.net/2318b65e996e14bc0707880040dfabb0.png?quality=95&type=webp&imageView" alt="">
<a href="#">美食酒水榜</a>
</div>
<div class="leftcebialan">
<img src="https://yanxuan.nosdn.127.net/270bc2465ac7eed90ada40c92166678b.png?quality=95&type=webp&imageView" alt="">
<a href="#">
数码家电榜
</a>
</div>
<div class="leftcebialan">
<img src="https://yanxuan.nosdn.127.net/4723267aef758a7d805bb7c1447fdc44.png?quality=95&type=webp&imageView" alt="">
<a href="#">个护清洁榜</a>
</div>
<div class="leftcebialan">
<img src="https://yanxuan.nosdn.127.net/eec3af53eb17a4b117043e18ae7c7418.png?quality=95&type=webp&imageView" alt="">
<a href="#">运动旅行榜</a>
</div>
<div class="leftcebialan">
<img src=" https://yanxuan.nosdn.127.net/a94b2f7f7ada813ae9c93f84d3d60d6f.png?quality=95&type=webp&imageView" alt="">
<a href="#">母婴亲子榜</a>
</div>
<div class="leftcebialan">
<img src=" https://yanxuan.nosdn.127.net/9cb33f543dddd54c7cc157d29650dbf4.png?quality=95&type=webp&imageView" alt="">
<a href="#">全球特色榜</a>
</div>
</aside>
左侧边栏样式
左侧边栏样式
/* 左侧边栏 */
aside.left{
width: 113px;
height: 363px;
float: left;
position: sticky;
top: 50px;
left: calc(50% - 680px);
margin-top: 30px;
margin-left: 30px;
border: 1px solid #cc9756;
}
.left>div:not(:last-child :first-child){
width: 115px;
height: 35px;
line-height: 35px;
margin: 0 auto;
}
.left>div:first-child{
width: 108px;
height: 35px;
line-height: 35px;
margin: 0 auto;
border-bottom: 1px solid #333;
background-image: url(https://yanxuan.nosdn.127.net/7c1853dd59b79d823ad3c4f3a0330049.png?imageView&type=webp);
}
.left>div:not(:last-child){
border-bottom: 1px solid #333;
}
.left>div:not(:first-child)>a{
font-size: 12px;
color: #333333;
margin-top: 1px;
margin-bottom: 1px;
margin-left: 10px;
margin-right: 10px;
text-decoration: none;
}
.left>div:nth-child(2)>a{
font-weight: bold;
}
.left>div:first-child>a{
font-size: 16px;
color: #bb3343;
font-family: "微软雅黑";
font-weight: bold;
text-decoration: none;
margin-top: 1px;
margin-bottom: 1px;
margin-left: 15px;
margin-right: 15px;
}
.left>div>img{
width: 30px;
height: 30px;
margin: 0 auto;
}

右侧边栏
<aside class="right">
<div>
<img src="https://yanxuan.nosdn.127.net/static-union/166020791894cf1d.png"
style="width: 70px; height: 70px;" alt="">
<div>
<p>扫码领</p>
<p>APP大额</p>
<p>新人红包</p>
</div>
</div>
<div>
<div class="img"
style=" background-image: url(https://yanxuan-static.nosdn.127.net/hxm/yanxuan-component/p/20170601/style/img/x1/icon-yxfixedtool-sb35ce57899-796b48a324.png?imageView&type=webp);">
</div>
<p>订阅电子刊</p>
</div>
<div>
<div class="img"
style=" background-image: url(https://yanxuan-static.nosdn.127.net/hxm/yanxuan-component/p/20170601/style/img/x1/icon-yxfixedtool-sb35ce57899-796b48a324.png?imageView&type=webp);">
</div>
<p>在线客服</p>
</div>
<div>
<div class="img"
style=" background-image: url(https://yanxuan-static.nosdn.127.net/hxm/yanxuan-component/p/20170601/style/img/x1/icon-yxfixedtool-sb35ce57899-796b48a324.png?imageView&type=webp);">
</div>
<p>回顶部</p>
</div>
</aside>
/* 右侧边栏 */
aside.right{
width: 108px;
height: 360px;
background: #fff;
float: right;
position: sticky;
top: 50px;
right: calc(50% - 680px);
}
aside.right>div{
border-bottom: 1px solid #eaeaea ;
}
aside.right>div:first-child{
font-size: 12px;
color: #666;
line-height: 17px;
text-align: center;
display: block;
margin-top: 20px;
box-sizing: border-box;
}
aside.right>div:not(:first-child){
font-size: 14px;
color: #666;
text-align: center;
padding-top: 14px;
}
aside.right>div:not(:first-child):hover{
color: #cc9756;
}
aside.right>div:nth-child(2)>div{
margin: 0 auto;
margin-bottom: 10px;
height: 26px;
width: 26px;
background-position: 0 -527px;
}
aside.right>div:nth-child(3)>div{
margin: 0 auto;
margin-bottom: 10px;
height: 31px;
width: 32px;
background-position: 0 -128px;
}
aside.right>div:nth-child(4)>div{
margin: 0 auto;
margin-bottom: 10px;
height: 15px;
width: 24px;
background-position: 0 -299px;
}
做到这的成果就如下图了
























 344
344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










