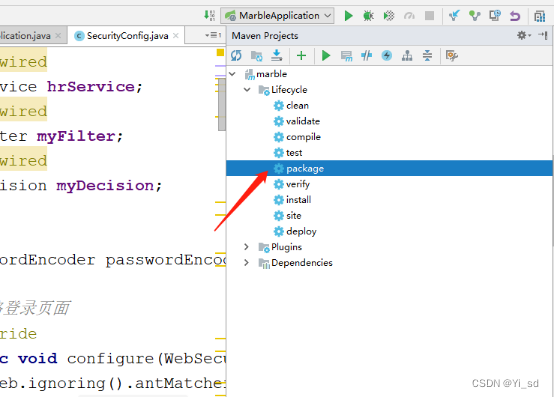
1.后端将项目打包成jar包(工具IDEA)

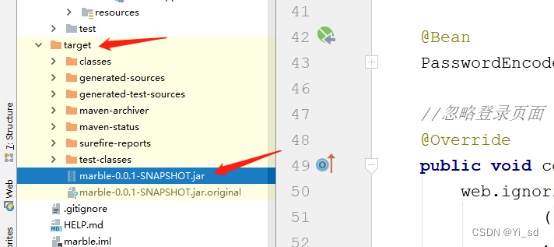
打包完成后生成如下jar包

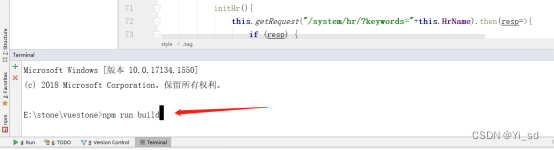
2.后端项目打包完成后,开始打包前端项目。编辑器是webstorm。打包方式也很简单,只要在终端中执行:npm run build命令即可,如下图

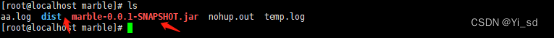
之后便会生成一个 dist 文件夹,如下图

3.将打包好的前后端项目放到服务器上。在Linux的目录下 mkdir 建一个放这两个打包文件的文件夹,之后用rz命令,或者 filezilla 等上传工具,找到你本地的那个后端jar和前端dist,上传到marble

4.使用nginx进行代理,前端部署到nginx上。nginx的安装教程参考:https://www.cnblogs.com/qwg-/p/13054715.html








 nohup: 忽略输入并把输出追加到"nohup.out,这个意思是说启动项目日志在jar包同级目录nohup.out文件内(执行上面的启动命令,它会自动给你创建一个nohup.out文件),可以通过vi nohup.out 看到日志。找到nginx的安装目录下的 conf/nginx.conf文件(默认的位置是:/usr/local/nginx/conf 下的nginx.conf),配置成以下即可。打包方式也很简单,只要在终端中执行:npm run build命令即可,如下图。5.启动后端的jar包。
nohup: 忽略输入并把输出追加到"nohup.out,这个意思是说启动项目日志在jar包同级目录nohup.out文件内(执行上面的启动命令,它会自动给你创建一个nohup.out文件),可以通过vi nohup.out 看到日志。找到nginx的安装目录下的 conf/nginx.conf文件(默认的位置是:/usr/local/nginx/conf 下的nginx.conf),配置成以下即可。打包方式也很简单,只要在终端中执行:npm run build命令即可,如下图。5.启动后端的jar包。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








