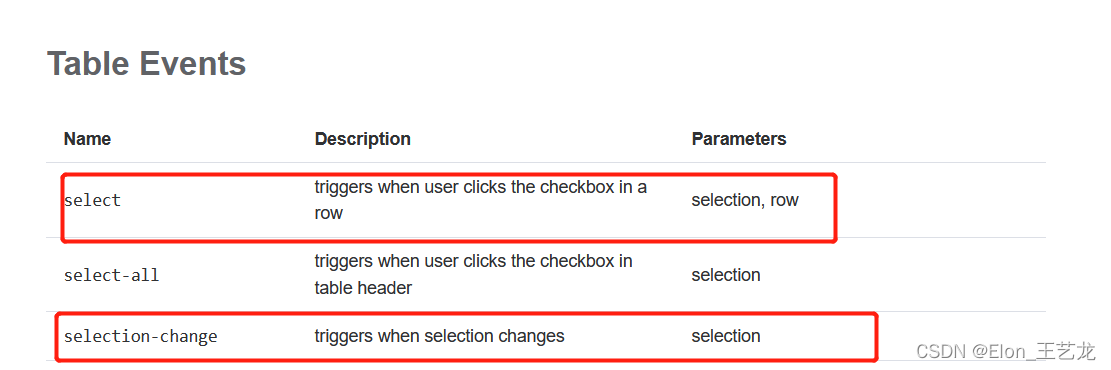
先看一下官网介绍:

并没有太详细
用代码试验区分下:
1.select 方法
代码如下:
<el-table v-loading="loading" :data="userList" @select="handleSelectionChange">
</el-table>
handleSelectionChange(selection) {
console.log(“调用了!”);
},
当选中全部的时候不触发,选择单个触发

1.selection-change 方法
代码如下:
<el-table v-loading="loading" :data="userList" @selection-change="handleSelectionChange">
</el-table>
handleSelectionChange(selection) {
console.log('调用了');
this.ids = selection.map((item) => item.field1);
this.single = selection.length !== 1;
this.multiple = !selection.length;
},
选择全部和单个均可以触发方法
两个方法传递的selection参数就是:渲染该行的对象数据
最终区别: selection-change可以触发全选,而select 不可以





















 306
306











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








