简述
QProgressBar控件提供水平或垂直进度条。
进度条用于向用户指示操作的进度,并向他们保证应用程序仍在运行。
使用
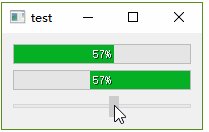
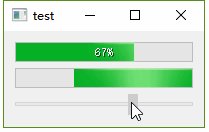
效果

源码
QProgressBar *progressBar = new QProgressBar;
progressBar->setOrientation(Qt::Horizontal);
progressBar->setTextVisible(true);
progressBar->setFormat("%p%");
progressBar->setRange(0, 99);
QSlider *slider = new QSlider(Qt::Horizontal);
slider->setRange(0, 99);
QGridLayout *gridLayout = new QGridLayout;
gridLayout->addWidget(progressBar, 0, 0, 1, 1);
gridLayout->addWidget(slider, 1, 0, 1, 1);
this->setLayout(gridLayout);
connect(slider, &QSlider::valueChanged, progressBar, &QProgressBar::setValue);
不太好看,可以用QSS修饰一下,关于QSS,以后再说。
常用设置
控件方向、取值范围以及当前值设置
progressBar = new QProgressBar;
progressBar->setOrientation(Qt::Horizontal);//设置进度条为水平
progressBar->setRange(0, 99);//取值范围设置
progressBar->setValue(20);//当前值设置
文本对齐设置
通过setAlignment,我们可以控制提示文本在进度条上的位置。
progressBar_1->setAlignment(Qt::AlignRight | Qt::AlignVCenter);
文本读取方向设置
setTextDirection用于设置文本读取方向,只对垂直进度条有效
| 常量 | 值 | 描述 |
|---|---|---|
| QProgressBar::TopToBottom | 0 | 文本顺时针旋转90度(相对于水平) |
| QProgressBar::BottomToTop | 1 | 文本逆时针旋转90度(相对于水平) |
设置进度条读取方向
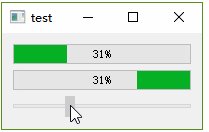
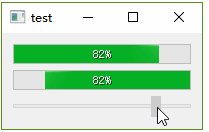
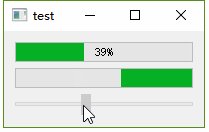
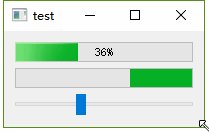
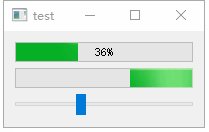
进度条默认从左往右读,通过setInvertedAppearance可以实现从右往左读。
效果

源码
QProgressBar *progressBar_0 = new QProgressBar;
progressBar_0->setOrientation(Qt::Horizontal);
progressBar_0->setTextVisible(true);
progressBar_0->setRange(0, 99);
progressBar_0->setValue(0);
progressBar_0->setAlignment(Qt::AlignRight | Qt::AlignVCenter);
QProgressBar *progressBar_1 = new QProgressBar;
progressBar_1->setOrientation(Qt::Horizontal);
progressBar_1->setTextVisible(true);
progressBar_1->setRange(0, 99);
progressBar_1->setValue(0);
progressBar_1->setAlignment(Qt::AlignRight | Qt::AlignVCenter);//设置文本垂直居中对齐
progressBar_1->setInvertedAppearance(true);
QSlider *slider = new QSlider(Qt::Horizontal);
slider->setRange(0, 99);
QGridLayout *gridLayout = new QGridLayout;
gridLayout->addWidget(progressBar_0, 0, 0, 1, 1);
gridLayout->addWidget(progressBar_1, 1, 0, 1, 1);
gridLayout->addWidget(slider, 2, 0, 1, 1);
this->setLayout(gridLayout);
connect(slider, &QSlider::valueChanged, progressBar_0, &QProgressBar::setValue);
connect(slider, &QSlider::valueChanged, progressBar_1, &QProgressBar::setValue);
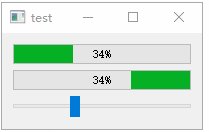
设置文本可见性
有时候我们不想看到文本,可以通过setTextVisible来关闭文本显示。
效果

源码
progressBar_1->setTextVisible(false);
自定义提示文本
QProgressBar为我们提供了几种文本显示格式:
- %p-用完成的百分比代替。
- %v-由当前值替换。
- %m-由总步数代替。setFormat用于文本显示格式设置。
我们也可以自定义文本显示格式,如下所示。
效果

源码
progressBar = new QProgressBar;
progressBar->setOrientation(Qt::Horizontal);
progressBar->setTextVisible(true);
progressBar->setRange(0, 99);
progressBar->setValue(progressBar->minimum());
double dProgress = (progressBar->value() - progressBar->minimum()) * 100.0
/ (progressBar->maximum() - progressBar->minimum());
progressBar->setFormat(QString("当前进度为:%1%").arg(dProgress));
progressBar->setAlignment(Qt::AlignRight | Qt::AlignVCenter);
QSlider *slider = new QSlider(Qt::Horizontal);
slider->setRange(0, 99);
QGridLayout *gridLayout = new QGridLayout;
gridLayout->addWidget(progressBar, 0, 0, 1, 1);
gridLayout->addWidget(slider, 1, 0, 1, 1);
this->setLayout(gridLayout);
connect(slider, &QSlider::valueChanged, progressBar, &QProgressBar::setValue);
connect(progressBar, &QProgressBar::valueChanged, this, &Widget::changeProcess);
void Widget::changeProcess()
{
double dProgress = (progressBar->value() - progressBar->minimum()) * 100.0
/ (progressBar->maximum() - progressBar->minimum());
progressBar->setFormat(QString("当前进度为:%1%").arg(QString::number(dProgress, 'f', 1)));
}
繁忙提示
当最大值与最小值都为0时,进度条会呈现一种特殊状态:忙碌状态。如下所示

引用
[1] Qt助手
[2] https://blog.csdn.net/liang19890820/article/details/52302879






















 7561
7561











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








