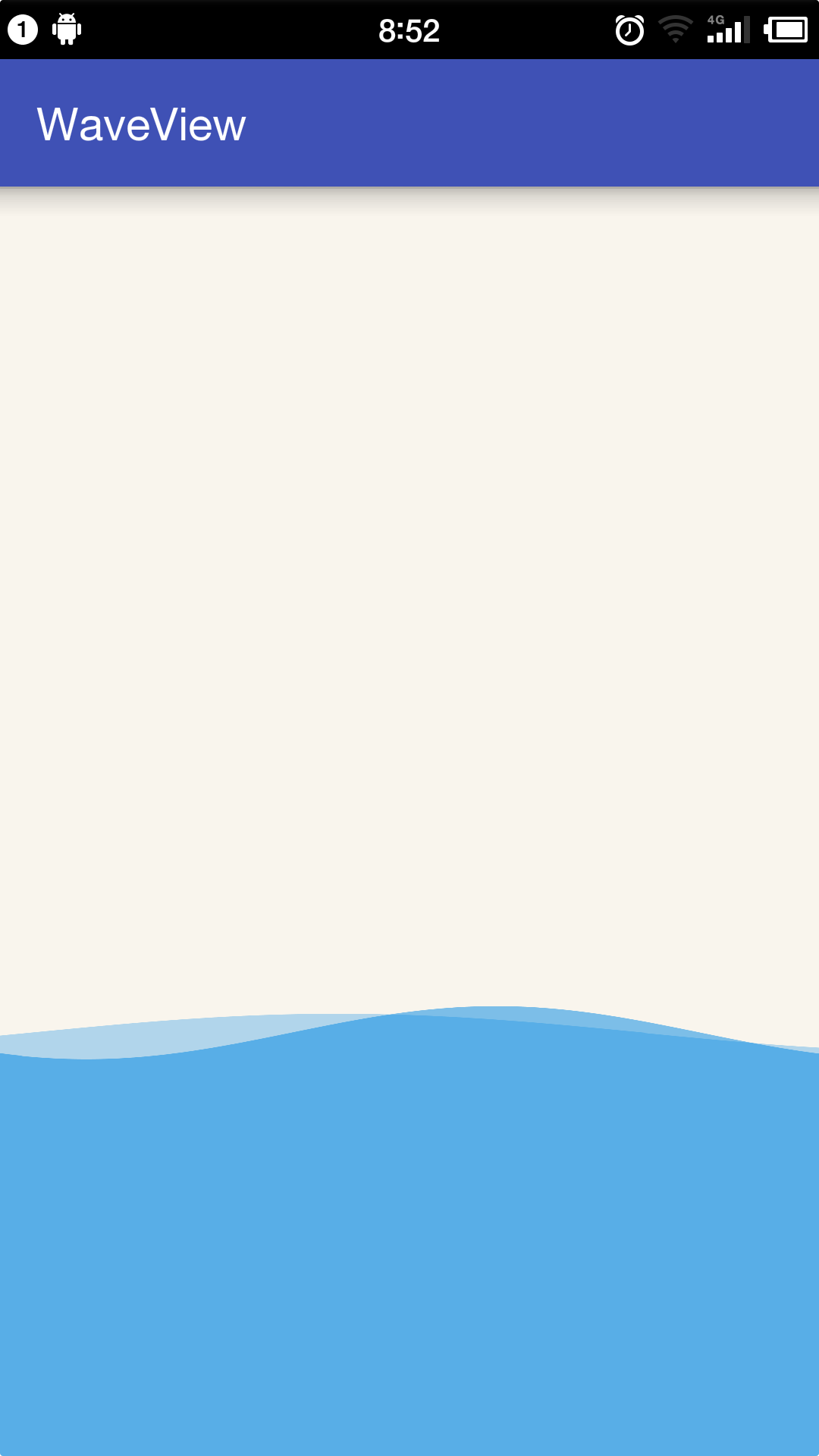
主要思想为利用细分法绘制实现波浪动画;(未对不同分辨率进行适配,导致快慢不一)
public class WaveView extends View {
private int width;
private int height;
private float[] y;
private float[] y2;
private float waveLength;
Paint paint;
Paint paint2;
public WaveView(Context context) {
this(context, null);
}
public WaveView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public WaveView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
paint = new Paint();
paint.setARGB(80, 0, 137, 228);
paint.setAntiAlias(true);
paint2 = new Paint();
paint2.setARGB(150, 0, 137, 228);
paint2.setAntiAlias(true);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
width = MeasureSpec.getSize(widthMeasureSpec);
height = MeasureSpec.getSize(heightMeasureSpec);
/*振幅*/
int a = 25;
/*初相位*/
int b = 0;
/*人为设定的波长*/
waveLength = (float) (3.0 / 2 * width);
/*波长确定后计算出的频率*/
float w = (float) (4.0 / 3 * Math.PI / width);
/*存储y坐标的数组(横坐标为0的点+波长的长度)*/
y = new float[(int) (waveLength + 1)];
/*为每一个y赋值*/
for (int i = 0; i < waveLength + 1; i++) {
y[i] = (float) (a * Math.sin(w * i + b));
}
int a2 = 35;
float b2 = (float) (Math.PI / 3);
float w2 = (float) (2 * Math.PI / width);
y2 = new float[width + 1];
for (int i = 0; i < width + 1; i++) {
y2[i] = (float) (a2 * Math.sin(w2 * i + b2));
}
}
@Override
protected void onDraw(Canvas canvas) {
for (int i = 0; i < waveLength + 1; i++) {
/*移动速度(未对不同分辨率进行适配,导致快慢不一)*/
int v = 5;
if (i + v <= waveLength) {
y[i] = y[i + v];
} else {
y[i] = y[((int) (i + v - waveLength))];
}
if (i <= width) {
/*细分法画出每一条竖直的线*/
canvas.drawLine(i, y[i] + height * 2 / 3, i, height, paint);
}
}
for (int i = 0; i < width + 1; i++) {
int v2 = 4;
if (i + v2 <= width) {
y2[i] = y2[i + v2];
} else {
y2[i] = y2[i + v2 - width];
}
canvas.drawLine(i, y2[i] + height * 2 / 3, i, height, paint2);
}
/*绘制完一次后通知屏幕进行下一次onDraw()重绘*/
postInvalidate();
}
}























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








