一、HTML5骨架(超文本标记语言)
!+TAB

二、基础标签
1.p标签:表示段落
<p>段落</p>
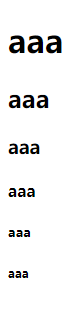
2.h标签:表示标题,总共有6级
<h1>aaa</h1>
<h2>aaa</h2>
<h3>aaa</h3>
<h4>aaa</h4>
<h5>aaa</h5>
<h6>aaa</h6>

3、p段落标签
<p>段落</p>
4、div标签
用来将相关的内容组合到一起,以和其他内容分割,是文档结构更清晰。
div标签是最常见的HTML标签,可以结合CSS使用,实现网页布局。
div标签也像是一个容器。
<div></div>
5、div常用类名
div标签中可以添加class表示类名,常用的类名如下:

6、转义字符

7、注释
ctrl+/
<!-- 一级标题 -->
<h1>aaa</h1>






















 230
230











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








